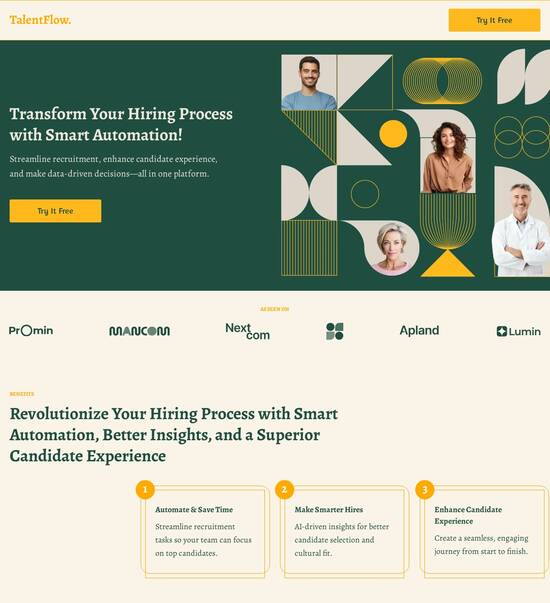
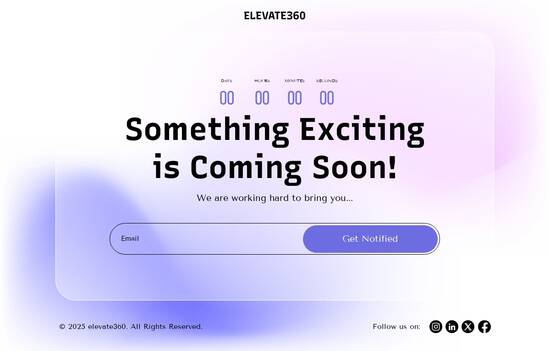
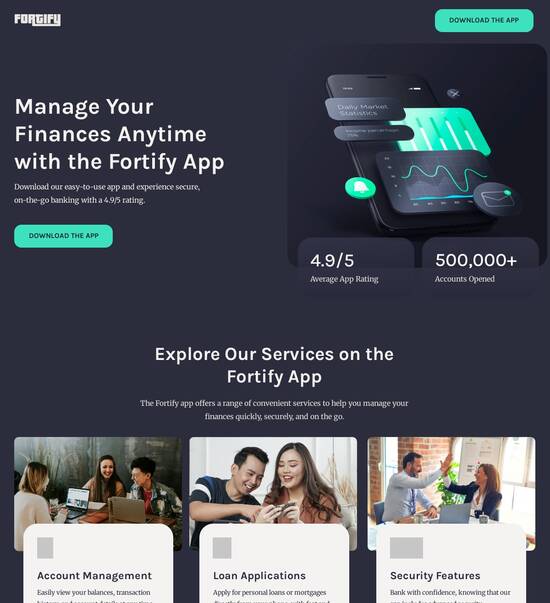
Landing page template with interactive student absence report form
Explore Similar TemplatesAbout template
Use landing page templates with interactive student absence report form and make your communications easy and transparent. Try our solution today.
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





Create an effective landing page template with interactive student absence report form
Using an engaging landing page template with an interactive student absence report form can significantly enhance the communication between educators and students. Instapage equips you with the tools to create templates that not only capture attention but also drive results by collecting valuable data seamlessly.
Understanding the importance of interactive forms
Interactive forms allow for a dynamic experience, making it easier for students and parents to submit absence reports in real time. These forms streamline the collection of important information while providing a user-friendly interface. Here’s why interactive forms are crucial:
- Data accuracy: Reduces errors by guiding users through required fields.
- Improved engagement: Enhances user experience with an intuitive design.
- Real-time updates: Changes can be instantly captured and reflected in your database.
Step 1: Selecting the right template
Begin by selecting a landing page template that aligns with your branding and communication goals. Instapage offers a variety of customizable templates tailored for educational environments. Consider these factors when selecting your template:
- Visual appeal: Choose designs that are both attractive and relevant to your audience.
- Mobile responsiveness: Ensure the template is optimized for mobile devices for ease of use.
- Customization options: Look for templates that allow you to easily integrate your unique branding and needs.
Step 2: Integrating the interactive form
Next, incorporate the interactive student absence report form into your chosen template. This can be done using Instapage's intuitive drag-and-drop editor. Focus on these aspects:
- Field selection: Include necessary fields such as student name, date of absence, and reason for absence.
- User guidance: Use placeholder text and tooltips to assist users in filling out the form accurately.
- Submission confirmation: Ensure users receive a confirmation message or email once their report is submitted.
Step 3: Testing and optimizing your landing page
Before launching, it is essential to test your landing page to ensure it functions properly across all devices. Implement A/B testing to see what versions drive the most conversions. Key points to focus on include:
- Performance: Check loading times and ensure all components are functional.
- User feedback: Gather responses on usability from potential users before publishing.
- Data tracking: Set up tracking to monitor usage and form completion rates.
By following these steps, you can create a landing page template that effectively captures student absence information while enhancing user experience. The integration of interactive forms fosters better communication and data management within educational institutions.
Start building your landing page template with an interactive student absence report form today using Instapage. Transform the way you manage student communications and see the results in real time!
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started