HTML page template for Customer service representatives
Use TemplateAbout template
Attract clients and showcase your skills with style using our landing page templates for Customer service representatives. Let's convert those visitors into clients!
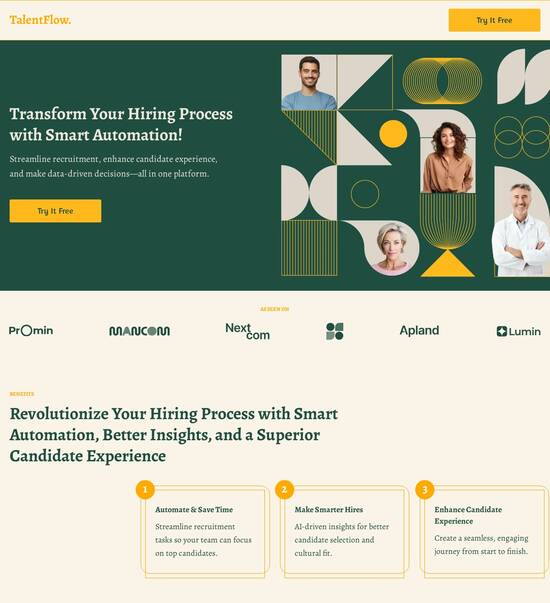
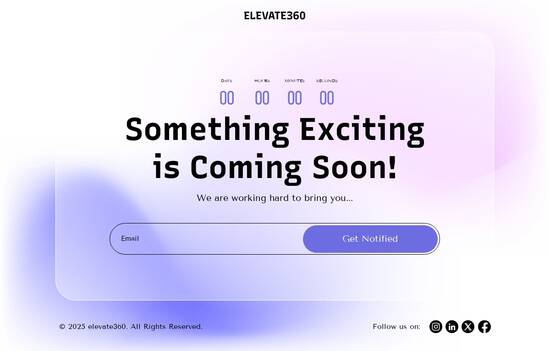
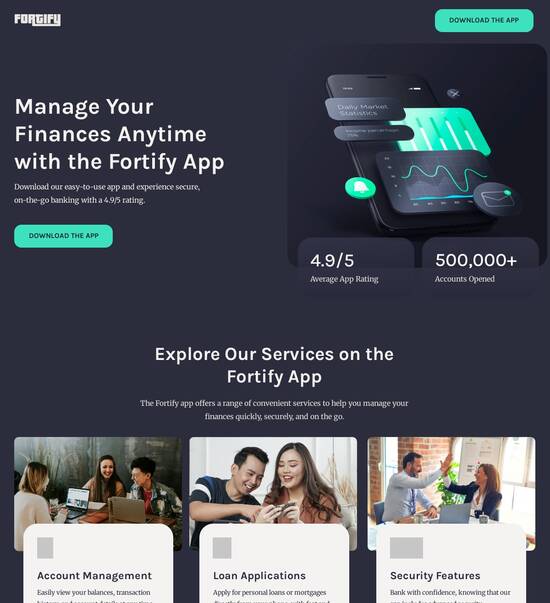
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build customer page template
Explore more featuresLearn how to build customer details page design
FAQs
Leading the way in building high-performing landing pages





A step-by-step guide to optimizing landing pages with Instapage
Optimizing landing pages is crucial for enhancing conversions and maximizing ROI in digital marketing campaigns. With Instapage, marketers can leverage powerful tools and features designed to streamline the landing page creation process.
Understanding the fundamentals of landing page optimization
Before diving into the optimization process, it's important to understand what makes a landing page effective. Key elements include clear and compelling headlines, strong calls-to-action, and a seamless user experience. Instapage provides templates and tools that facilitate the creation of these essential components without the need for coding skills.
- Clarity: Ensure your message is concise and directly addresses the audience's needs.
- Appeal: Utilize high-quality images and videos that resonate with your audience.
- Functionality: Optimize for fast loading times and mobile responsiveness.
Step 1: Choose the right template
The first step in using Instapage for landing page optimization is choosing a template that matches your campaign's goal. With over 100 high-converting templates available, marketers can quickly find a design that meets their needs.
- Select a template that aligns with your brand's aesthetics.
- Consider your audience's preferences in design choices.
- Review template performance metrics if available.
Step 2: Implement lead generation elements
Once you've selected a template, the next step is to integrate lead generation elements such as contact forms, call-to-action buttons, and other interactive features. Instapage provides easy-to-use drag-and-drop elements to enhance user engagement.
- Use clear, bold CTA buttons that guide users towards the next action.
- Incorporate lead capture forms that are straightforward to fill out.
- Utilize testimonials or trust signals to enhance credibility.
Step 3: Optimize and personalize content
To ensure maximum effectiveness, it's essential to optimize content for your audience. Use personalization features like dynamic text replacement to tailor messages based on users' behaviors and demographics, thus increasing engagement.
- Analyze user behavior through heatmaps to inform content adjustments.
- Conduct A/B testing on different variations to identify what works best.
- Personalize messages to resonate with specific segments of your audience.
By following these steps, marketers can leverage Instapage to create high-converting landing pages that meet their campaign objectives.
Start your journey towards landing page optimization with Instapage today, and watch your conversion rates soar!
People also ask about HTML page template for Customer service representatives
Exploring the HTML Page Template for Customer Service Representatives
Setting the stage: The importance of effective customer service web design
The rise of digital interaction has significantly transformed how companies interact with their customers. With the increasing reliance on online channels for support, shaping an effective customer service page is no longer optional but a necessity. Organizations must adapt to the evolution of customer support channels, including chatbots, emails, and social media, creating a cohesive experience across all platforms.
Web design plays an essential role in customer satisfaction. A well-designed customer service page minimizes frustration, allows easier navigation, and fosters a sense of trust. When potential customers visit a site, their first impression can dictate their feelings towards the brand, hence influencing their decision to remain or abandon the page.
User expectations in the digital era
Modern consumers have heightened expectations when interacting with customer service pages. They are no longer willing to spend lengthy amounts of time searching for information. Instead, they anticipate quick, informative, and engaging content that caters to their needs. Hence, customer service representatives benefit from utilizing HTML page templates designed with user experience in mind.
Key features of HTML templates tailored for customer service
In order to meet contemporary demands, a customer service page must incorporate responsive design. HTML5 supports responsive layouts, ensuring that pages adjust seamlessly across different devices such as smartphones, tablets, and desktops. This adaptability enhances user experience, preventing frustration from improper display or navigational difficulties.
Customizable template options allow businesses to tailor the customer service experience according to their unique branding and specific customer base. HTML templates designed for customer service can incorporate various styles and structures, enabling organizations to build pages that reflect their identity while meeting user needs.
Responsive design to ensure optimal performance across devices.
Customizable templates to fit unique business branding.
Bootstrap 3 integration for easier development.
Exploring the structure of an effective customer service page
The header section serves as the initial point of entry for users, making its design crucial. A clean header should feature the company logo, easy navigation links, and contact buttons that guide the user toward the most relevant sections. When designed thoughtfully, a compelling header can lead to increased user engagement and ultimately higher conversion rates.
Utilizing landing page templates specifically designed for customer service can enhance user engagements significantly. A specialized landing page can zero in on user queries, offering tailored content that directly answers potential questions. For instance, templates featuring ticket submission forms and FAQ sections improve the chances of resolving issues effectively.
Download logic: Streamlining user interactions
Imbuing HTML templates with logic-based download options streamlines user interactions by providing a quick way to access resources and help content. By implementing an organized download mechanism, users can easily find documentation or other aids relevant to their inquiries, leading to an improved overall experience.
Crafting a user-centric experience with HTML5 templates
Designing a user-centric experience requires a deep understanding of visual hierarchy and content layout. Pages should prominently feature key information such as FAQs, support contact options, and live chat functionality. Techniques such as grouping similar topics together and using headings to distinguish sections direct users to crucial content swiftly.
Integrating interactive elements such as live chat features and chatbots can significantly enhance customer engagement. These tools provide immediate assistance, fostering communication that may lead to higher satisfaction rates. Gathering feedback through forms and surveys allows companies to gain insights into user experiences, shaping future content updates.
The impact of well-designed web templates on customer behavior
Aesthetics play a pivotal role in customer trust. A refined look, achieved through careful web design, can create a sense of professionalism that reassures customers. Research shows that first impressions formed within seconds can deeply influence user decisions, emphasizing the need for quality design in customer service pages.
Effectively navigating between information and action is fundamental in guiding users toward desired activities such as subscribing or reaching out for help. Clear calls-to-action placed strategically throughout the page streamline user journeys and encourage engagement in ways that may not happen without deliberate design efforts.
Case studies: Successful implementation of HTML templates in customer service
The real estate industry offers a fascinating view into the world of HTML page templates. Specific use cases reveal that adopting well-designed customer service interfaces can elevate responsiveness and enhance customer interactions. Many real estate businesses have reported benefits such as increased client engagement and improved satisfaction rates following the implementation of tailored templates.
Different industries, while facing common challenges, showcase diverse methods for adopting web templates for customer service. Through comparative analysis, lessons learned from the challenges and triumphs of various sectors, such as retail, financial services, and education, have highlighted best practices that can be shared across different platforms, ultimately enhancing service.
The future of customer service design: Trends and innovations
Emerging technologies promise to shape the future of customer service platforms, leading to refined HTML template designs. Upcoming advancements in AI and machine learning are set to revolutionize the way templates can personalize user experiences, making it easier for businesses to serve their customers effectively on their websites.
As user expectations continually progress, web design must adapt accordingly. Trends focused on improving user interface and experience will set the bar higher, requiring organizations to rely on iterative design processes informed by user feedback and analytical data to create high-performing customer service pages.
Creating your dream website: Maximizing HTML templates for customer service
Building an engaging and functional customer service page begins with a clear checklist of essential elements. Businesses should prioritize responsive layouts, clear navigating tools, and easily accessible contact options in their templates. This structured approach helps create a streamlined experience that fosters engagement and conversion.
To optimize the design process, businesses can utilize software solutions and tools that complement HTML templates effectively. Various platforms provide pre-designed templates alongside resources for coding knowledge. Additionally, communities and forums facilitate ongoing support for users as they build and refine their customer service pages.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started