Data-driven click-through page templates
Use TemplateAbout template
Use data-driven click-through page templates and stay true to your brand identity. Resonate with your audience today.
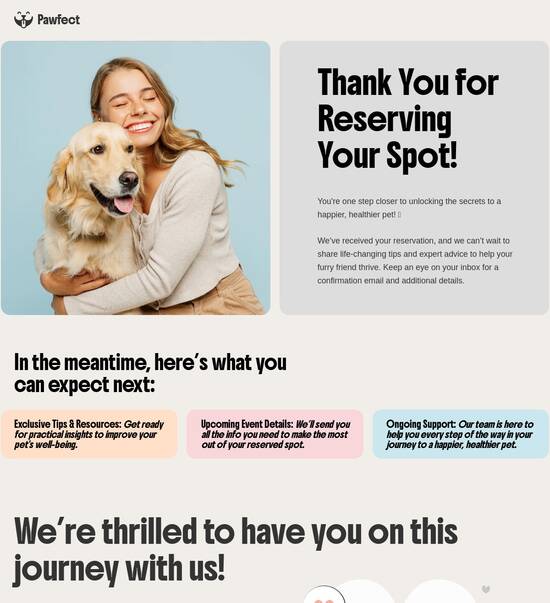
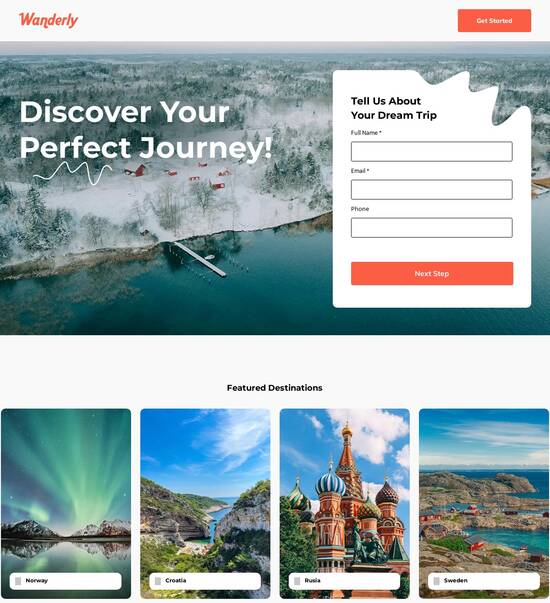
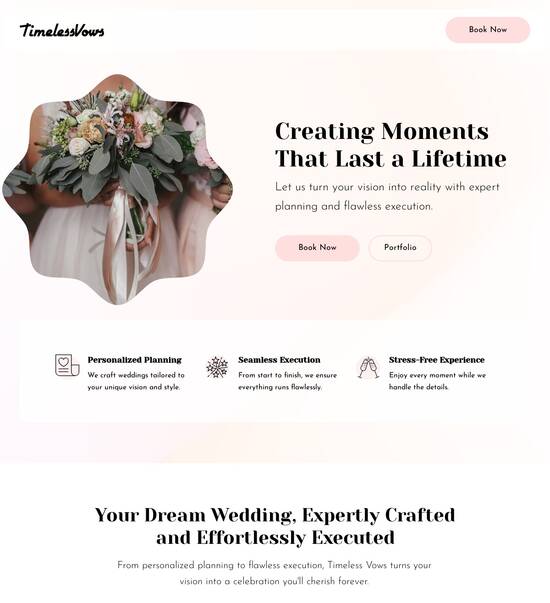
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A comprehensive guide to data-driven click-through page templates
Data-driven click-through page templates are crucial for businesses aiming to enhance their online marketing performance. Instapage recognizes the significance of creating high-converting landing pages that can effectively drive user engagement. This guide will walk you through the steps to utilize Instapage’s powerful templates, ensuring you maximize your ROI.
Understanding data-driven click-through page templates
Data-driven click-through page templates are specifically designed to optimize conversion rates and improve user experience. By leveraging data analytics, these templates allow marketers to create personalized and engaging landing pages that align with their audience's needs. Utilizing template features such as A/B testing, heatmaps, and lead gen elements, businesses can effectively capture more leads and boost conversion rates.
Step 1: Choose the right template
Selecting the right data-driven click-through page template is critical for campaign success. Here are key considerations when choosing your template:
- Audience alignment
- Ensure that the template resonates with your target audience, utilizing proper language and design elements.
- Conversion-focused design
- Opt for templates that are structured to encourage users to take action, such as signing up or making a purchase.
- Mobile responsiveness
- Select templates that are mobile-friendly to capture leads from all devices, catering to the increasing number of mobile users.
Step 2: Personalize your content
After selecting your template, the next step is to personalize your content for higher relevance and impact. Consider the following tips:
- Dynamic text replacement
- Utilize tools that allow you to swap keywords based on user data for better engagement.
- Targeted messaging
- Craft messages that speak directly to the pain points and interests of your audience segments.
- Visual elements
- Incorporate imagery and videos tailored to your audience’s preferences to capture their attention.
Step 3: Optimize and test
Finally, optimization is key to ensuring your data-driven click-through page template performs effectively. Implement the following optimization strategies:
- A/B testing
- Regularly test different elements of your landing page to determine which variations yield the best results.
- Heatmap analysis
- Utilize heatmaps to understand user behavior on your page, adjusting layout and content accordingly.
- Analytics monitoring
- Keep track of critical metrics such as bounce rates and conversion rates to continuously refine your pages.
In conclusion, leveraging data-driven click-through page templates can significantly enhance your digital marketing strategies by optimizing user engagement and conversion rates.
To get started, explore Instapage’s collection of customizable landing page templates and see how easy it is to boost your campaigns today!
People also ask about Data-driven click-through page template
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started