The intuitive mobile page software for Systems integrators
Harness the potential of Instapage's mobile page creator for Systems integrators and other intuitive solutions in the platform. Easily create impactful pages that resonate with your audience and achieve better outcomes.
Maximize marketing efficiency with Instapage's mobile page creator for systems integrators
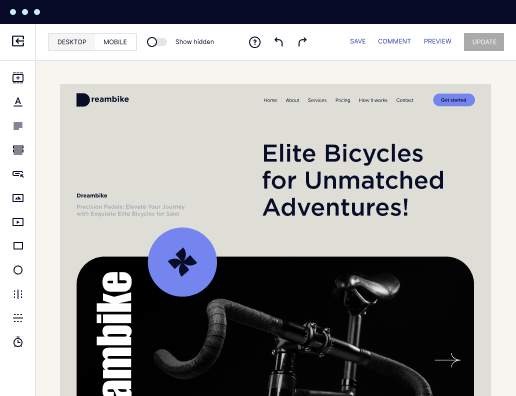
If you are in the business services, tech, or marketing sectors, creating impactful landing pages on the fly is essential. Instapage's mobile page creator specifically designed for systems integrators helps you rapidly launch high-converting pages without the need for coding or developer assistance.
Understanding the need for mobile page creators
In a digital-first world, mobile optimization isn't merely an option; it's a necessity. Businesses across various sectors—like education, financial services, and government—must ensure their landing pages are mobile-friendly. Instapage provides an intuitive platform that allows teams to create and optimize mobile pages easily, catering to the preferences of modern users.
- Flexibility: Build landing pages quickly using more than 100 conversion-focused layouts and Instablocks tailored for systems integrators.
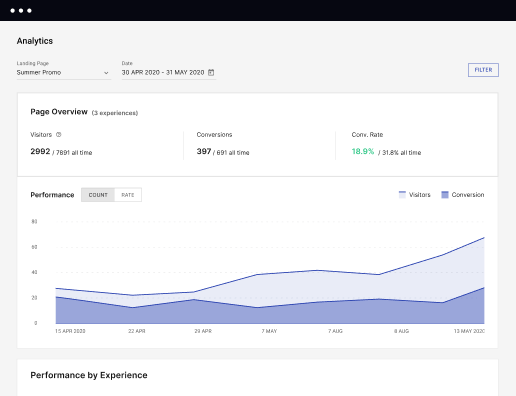
- Optimization: Utilize built-in experimentation features, such as A/B testing and heatmaps, to improve your mobile pages' performance.
- Collaboration: Share feedback instantly with your team and facilitate seamless edits in real-time for efficient page production.
Utilizing dynamic content for personalization
Leveraging dynamic content can significantly boost conversion rates. By utilizing Instapage's sophisticated features, you can deliver tailored experiences to different audience segments, ensuring each user feels engaged.
Step-by-step guide to creating a mobile landing page
Follow these steps to effectively utilize Instapage as your mobile page creator:
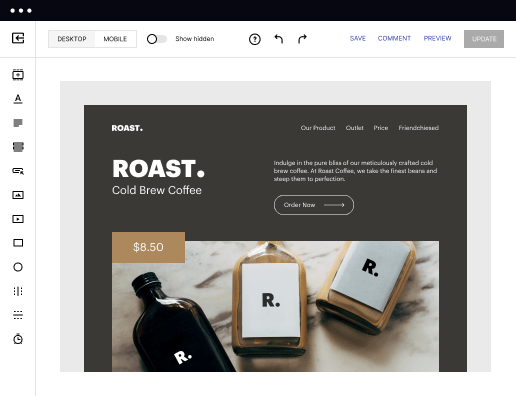
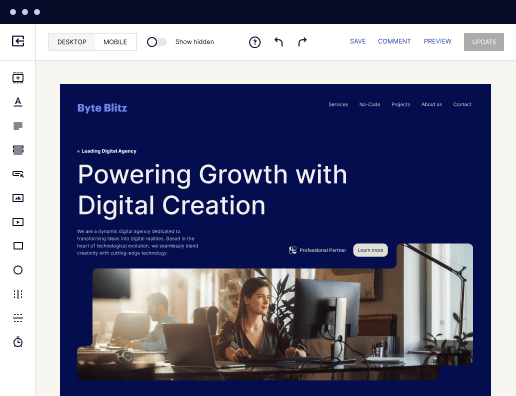
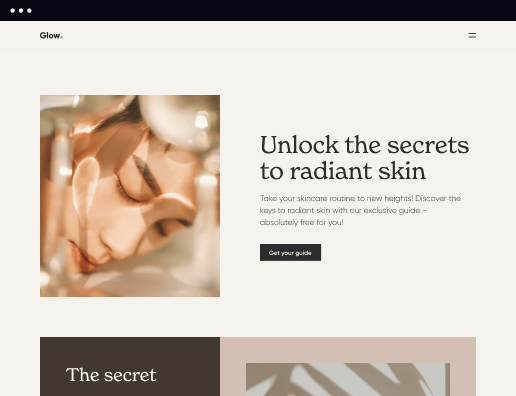
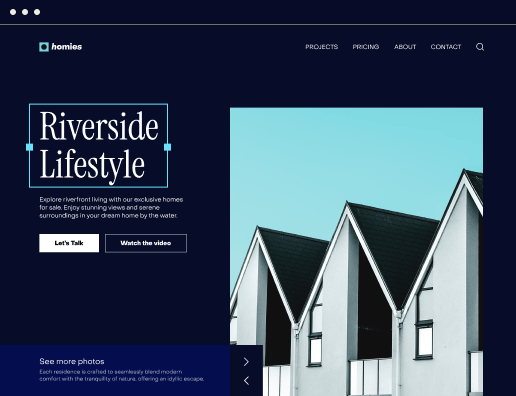
- Choose a layout: Begin by selecting from an extensive library of pre-built templates that resonate with your brand.
- Customize your content: Use dynamic text replacement to fine-tune your landing pages for specific audience segments.
- Optimize and test: Implement A/B testing to compare different versions of your landing pages and refine them further based on performance analytics.
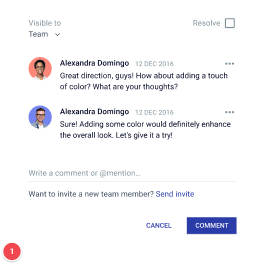
Enhancing collaboration for faster turnaround
Team collaboration is vital for effective marketing. Instapage features allow you to conduct real-time edits and share pages securely with stakeholders, streamlining the workflow.
- Instant feedback: Utilize comment threads to provide specific insights on what aspects of the landing page need adjustment.
- Share securely: Ensure external stakeholders can view and provide feedback without compromising your project’s integrity.
- Track changes: Monitor edits made by team members to maintain clarity on design and functionality updates.
Instapage leverages these features to help systems integrators create effective mobile pages efficiently.
Unlock the potential of your marketing campaigns today by exploring how Instapage can enhance your mobile landing page strategies. Start with a free trial for hands-on experience!
Get more out of Mobile page creator for Systems integrators
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See mobile page creator for systems integrators in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started