Elevate your brand with a stylish red API documentation page template
Discover a stylish red API documentation page template that reflects your unique style!

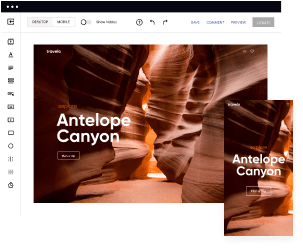
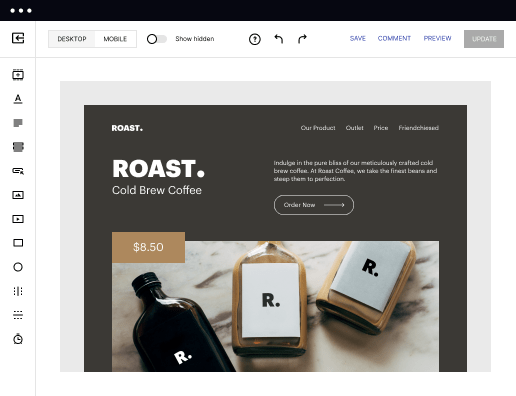
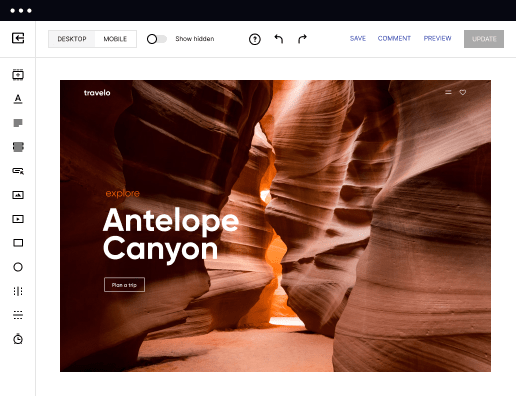
Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
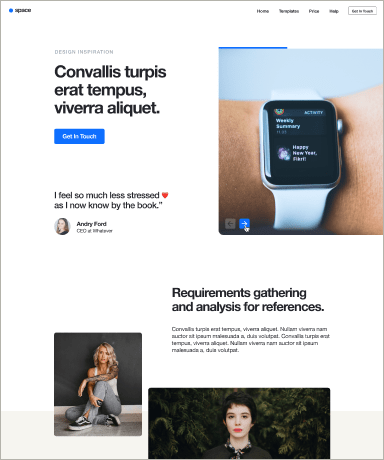
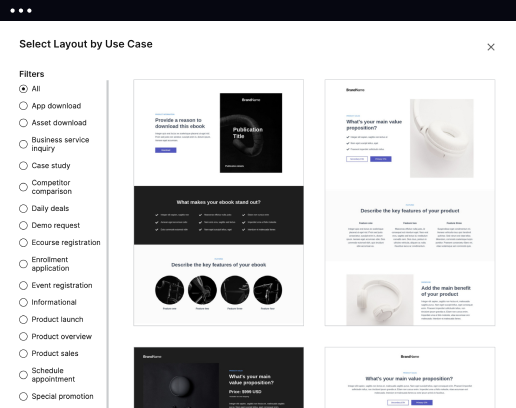
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
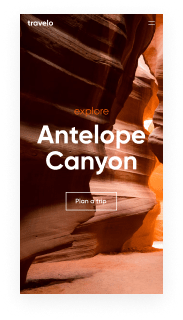
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
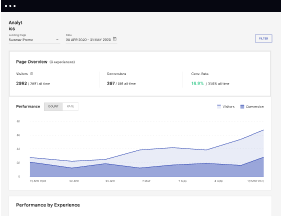
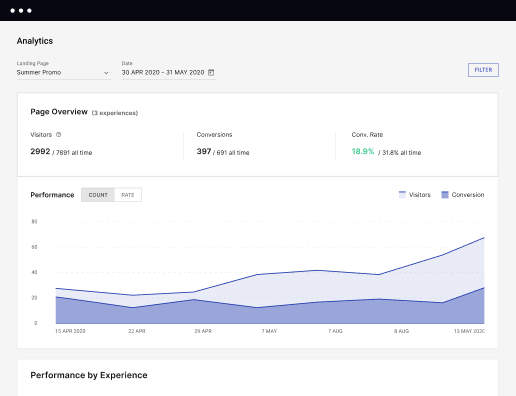
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build sample api documentation template
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A comprehensive step-by-step guide to optimizing landing pages with Instapage
Optimizing landing pages is an essential aspect of enhancing digital marketing efficiency, especially with platforms like Instapage. This guide will walk you through the precise steps necessary to maximize conversions and elevate your return on investment (ROI). Instapage delivers a plethora of tools ranging from intuitive page builders to advanced optimization features tailored to diverse industries including business services, tech, education, and financial services.
Step 1: Start with powerful templates
Instapage offers over 100 high-converting templates to help you kickstart your landing page. These templates are specifically designed to align with various marketing strategies, allowing you to tailor your approach effortlessly. Take advantage of pre-built lead generation elements to capture insights and boost engagement.
- High-converting templates are designed based on extensive A/B testing, ensuring they're optimized for maximum performance.
- Pre-built elements like forms and buttons streamline the process of collecting leads.
- Customization options allow you to tweak templates to align with your branding and messaging.
Step 2: Build your landing page with ease
Using Instapage's intuitive drag-and-drop builder, you can create a landing page without any coding skills. This flexibility allows marketers of all backgrounds to craft pages that meet their specific needs.
- Drag-and-drop features allow for easy rearrangement of elements to find the perfect layout.
- Instablocks offer reusable content sections for consistency across multiple pages.
- Real-time previews help review changes instantly, ensuring your page looks perfect before launch.
Step 3: Optimize for conversions
After building your landing page, the next crucial step is optimizing it for conversions. Leverage Instapage’s built-in experimentation features to analyze performance meticulously.
- Use heatmaps to monitor user behavior and identify high traffic areas.
- Conduct A/B tests to understand what elements lead to better conversions and refine your strategy accordingly.
- Track the performance of your page through detailed analytics dashboards tailored to specific audiences.
Following these steps will set your landing pages up for success, presenting a strengthened opportunity to capture leads and maximize conversions.
Now that you have a robust understanding of the process, it's time to take your marketing efforts to the next level with Instapage. Unlock the full potential of your campaigns by optimizing each step of your landing page creation and management.
People also ask about Red API documentation page template
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started