React.js optimized knowledge base template
Explore Similar TemplatesAbout template
Leverage our intuitive page builder and high-converting React.js optimized knowledge base template.
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

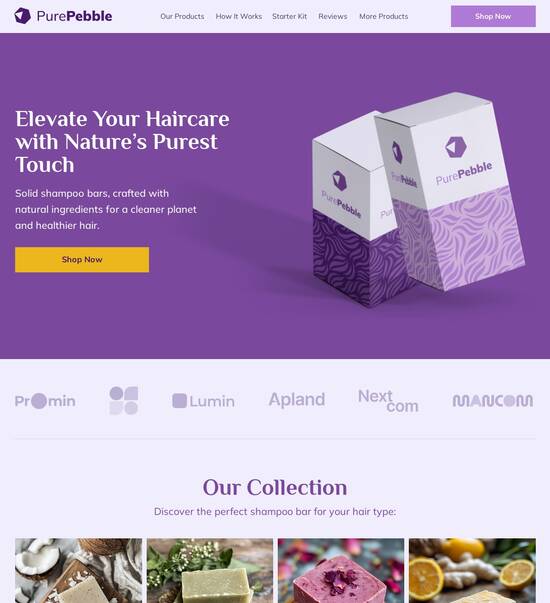
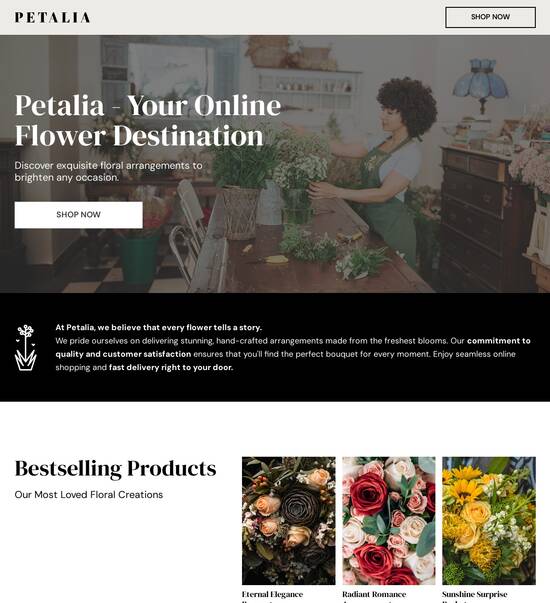
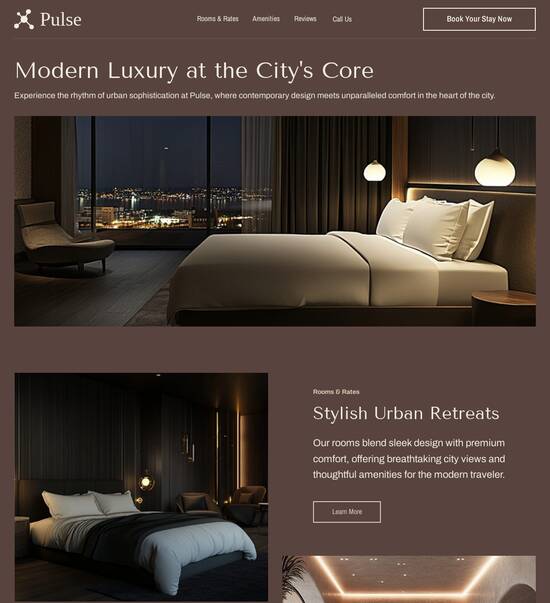
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A comprehensive guide to optimizing landing pages with Instapage
Optimizing your landing pages is crucial for maximizing ROI in digital marketing campaigns. Instapage stands out as a powerful landing page and conversion rate optimization (CRO) platform that provides marketers with the necessary tools to accelerate and enhance their strategies effectively. This guide will walk you through the step-by-step process of utilizing Instapage for your campaign success.
Understanding landing page optimization
Landing page optimization is the key to converting visitors into leads or customers. It involves tweaking various elements of your landing page to improve its performance. Using Instapage, marketers can access a library of high-converting templates and utilize built-in experimentation features to yield actionable insights. Here’s how to get started effectively.
Step 1: Selecting the perfect template
Begin by choosing a template that resonates with your campaign goals. Instapage offers over 100 ready-to-use, high-converting templates. Pay attention to elements such as layout, call to action (CTA), and lead generation parts. These considerations can significantly affect conversion rates.
- Choose a mobile-responsive template to ensure accessibility across devices.
- Select layouts with clear CTAs, as they guide users toward the desired action.
- Incorporate lead capture forms prominently on your page for better data collection.
Step 2: Customize your landing page
Customization is fundamental in making your landing page appeal directly to your target audience. Use Instablocks for seamless integrations that allow you to edit content as needed. Ensure that the messaging on your page aligns with the ad or content that brought users there.
- Utilize dynamic text replacement to personalize the headlines and content based on user search queries.
- Align your visuals and CTAs with the expectations set by your traffic sources.
- Test different color schemes and layouts to find the best performing combinations.
Step 3: Optimize and analyze performance
After launching your landing page, it’s critical to monitor its performance. Instapage offers built-in analytics allowing you to track conversions, engagement, and other essential metrics. Utilize A/B testing to compare variations and improve results continuously.
- Conduct A/B tests on headlines and CTAs to see which versions drive better engagement.
- Use heatmaps to understand user interactions and adjust layouts accordingly.
- Regularly review performance analytics to make informed decisions on future optimizations.
Thoroughly optimizing your landing pages enhances user experience, leading to higher conversion rates and increased ROI.
Are you ready to transform your digital marketing campaigns? Start with Instapage today to witness significant improvements in your landing page optimization efforts.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started