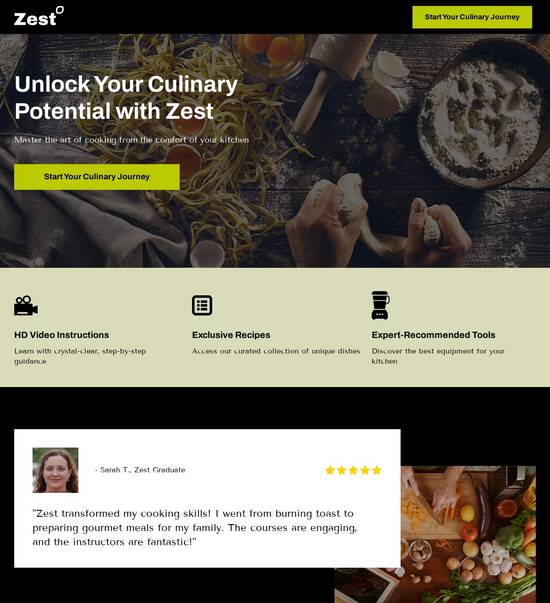
React.js optimized e-learning platform template
Explore Similar TemplatesAbout template
Leverage our intuitive page builder and high-converting React.js optimized e-learning platform template.
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

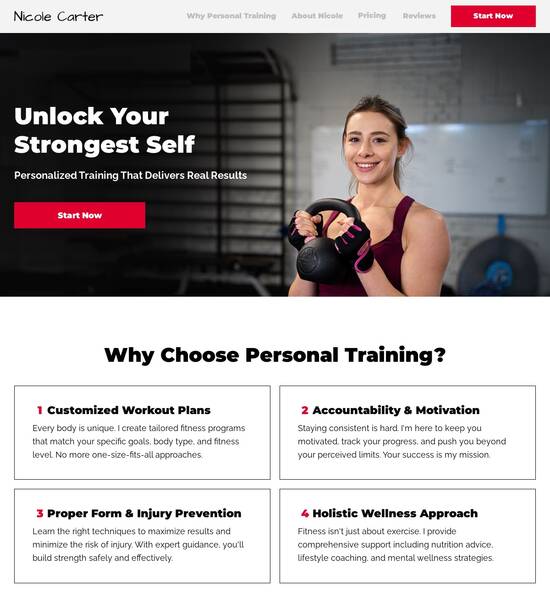
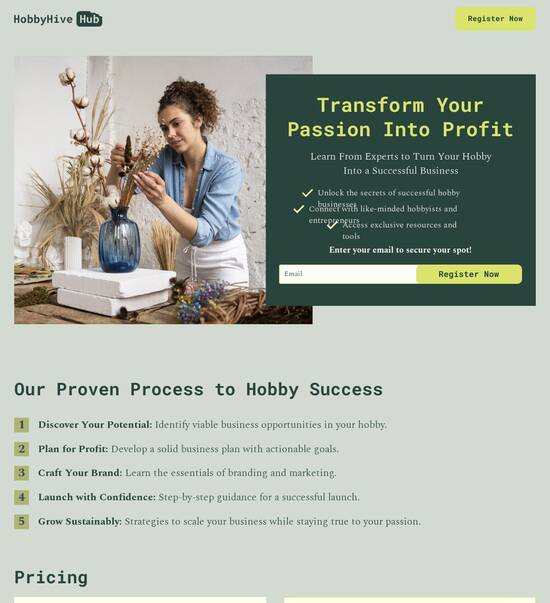
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A step-by-step guide to maximizing your digital marketing with Instapage
Landing pages have become crucial in optimizing digital marketing strategies, allowing marketers to capture leads and drive conversions effectively. With Instapage, the all-in-one landing page and CRO platform, you can streamline your marketing efforts and ensure that your campaigns yield maximum ROI. This guide will take you through the essential steps in creating high-converting landing pages that resonate with your intended audience.
Understanding landing page fundamentals
Before diving into page creation, it’s vital to grasp the elements that make a landing page effective. High-converting landing pages focus on a singular goal, whether it's capturing leads or encouraging sales. They use persuasive copy, compelling visuals, and clear CTAs to guide visitors toward the desired action. Understanding your audience’s needs will help you design pages that engage and convert.
- Define a clear purpose: Each landing page should have a specific goal to prevent your visitors from feeling overwhelmed.
- Create compelling offers: An appealing value proposition is essential for interest and conversion.
- Utilize visual hierarchy: Ensure users can easily navigate your pages by structuring information logically.
Creating your first landing page in Instapage
Starting with Instapage is seamless, thanks to its user-friendly interface and extensive template library.
- Choose from 100+ high-converting templates that cater to your industry needs.
- Utilize the drag-and-drop builder to create personalized layouts without needing a developer.
- Incorporate lead generation elements such as forms and buttons that compel visitors to act.
Optimizing your pages for higher conversion rates
After setting up your landing page, it’s essential to implement optimization techniques to enhance performance.
- A/B testing: Run experiments to compare different elements, such as headlines or CTA buttons, to identify what works best.
- Heatmaps: Analyze user behavior on-page to see where visitors click the most and adjust your layout accordingly.
- Analytics: Leverage Instapage's analytics dashboard to track performance metrics and make data-driven decisions.
Ultimately, effective optimization ensures your landing pages perform well over time and yield the best possible results.
The process of creating and optimizing landing pages through Instapage is straightforward, empowering marketers to take a proactive approach in their campaigns.
Start leveraging the power of Instapage today to transform your marketing strategy and watch your conversion rates soar.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started