Javascript optimized mobile page templates
Use TemplateAbout template
Manage Javascript optimized mobile page templates in a few clicks. Achieve business success with user-friendly and comprehensive no-code tools.
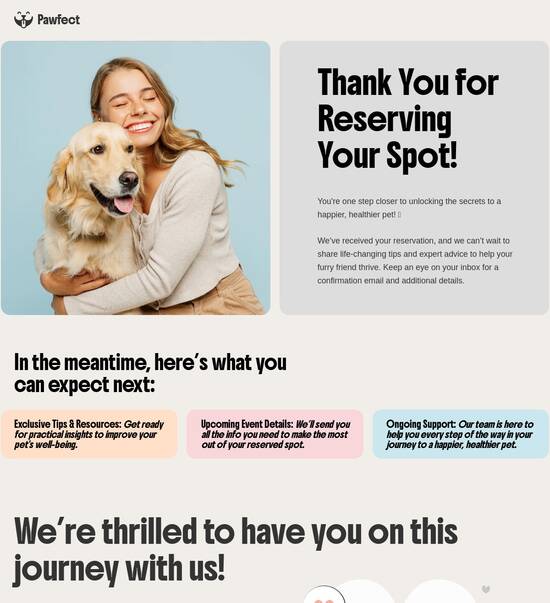
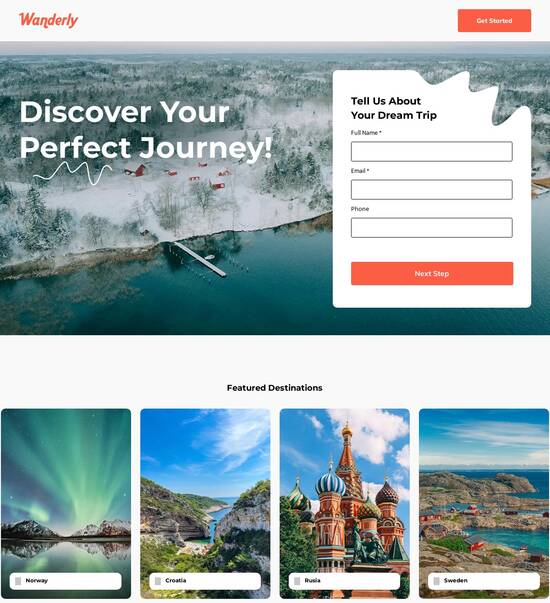
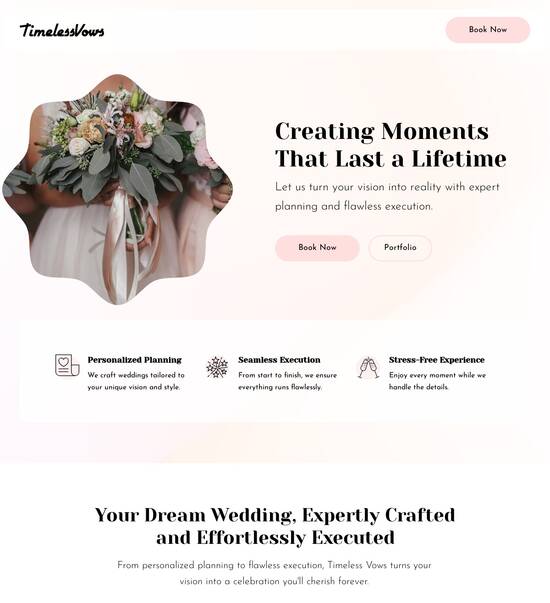
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A guide to using Instapage for crafting a Javascript optimized mobile page template
Creating a highly effective Javascript optimized mobile page template can significantly enhance user engagement and conversion rates. At Instapage, we provide a powerful platform that allows marketers in various industries, including marketing, tech, and education, to create landing pages that resonate with their target audience. This guide will walk you through the steps to optimize your mobile pages while maximizing your marketing ROI.
Understanding the importance of a mobile-optimized page template
Mobile optimization is crucial as more users access websites through their mobile devices. A mobile-optimized page template ensures that your content is accessible and engaging, regardless of the device used. Instapage's capabilities will empower you to create a seamless experience that caters to mobile users.
- Enhanced user experience: A mobile template ensures easy navigation for users, leading to increased satisfaction and lower bounce rates.
- Higher conversion rates: Optimized pages are tailored for mobile users, facilitating smoother transactions and interactions.
- Improved search engine rankings: Having a mobile-optimized page is a key factor for SEO, helping you rank higher on search engines.
First step: Choose or customize a mobile template
Instapage offers a wide variety of mobile-optimized templates perfect for fast deployment. Start by selecting a template that matches your campaign goals, and customize it as needed.
- Select a template: Browse through 100+ high-converting designs that suit your business vertical.
- Customize your layout: Use drag-and-drop functionality to modify the elements according to your brand identity.
- Add lead generation elements: Incorporate forms, buttons, and other lead capture tools to engage your audience.
Second step: Optimize for performance and speed
Speed is essential for user retention. Ensure your mobile page loads quickly by optimizing images and minimizing unnecessary scripts.
- Minimize file sizes: Compress images and files to enhance loading times.
- Optimize scripts: Limit the use of heavy scripts and employ asynchronous loading where possible.
- Utilize built-in tools: Make use of Instapage’s performance tools to analyze and improve your page speed.
Third step: Test and personalize your template
Testing your mobile page is vital to understand user behavior. Use Instapage’s A/B testing features to analyze different versions of your mobile template.
- Set testing criteria: Define what you want to measure, such as conversions or time on page.
- Analyze heatmaps: Review on-page data to see where users are engaging most.
- Personalize content: Use dynamic text replacement to tailor your messaging to different audience segments.
By following these steps, you'll be well on your way to developing an effective Javascript optimized mobile page template that meets your marketing objectives.
Ready to supercharge your marketing campaigns? Start using Instapage today to create high-converting mobile templates that captivate your audience and drive results!
People also ask about Javascript optimized mobile page template
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started