HTML/CSS optimized micro page template
Explore Similar TemplatesAbout template
Supercharge your micro page with HTML/CSS for outstanding performance! Learn more today.
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

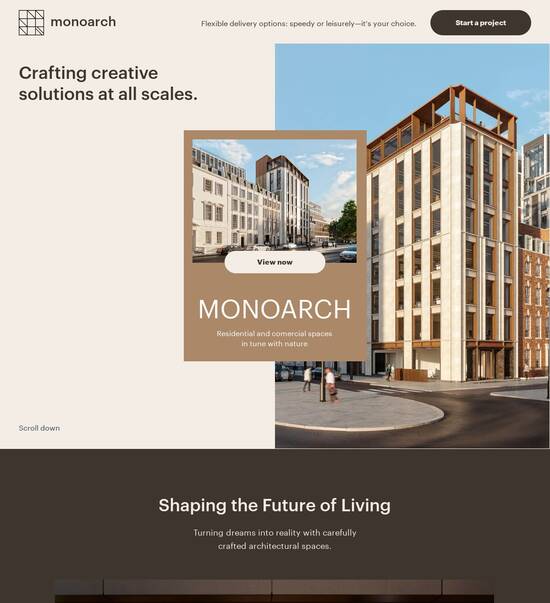
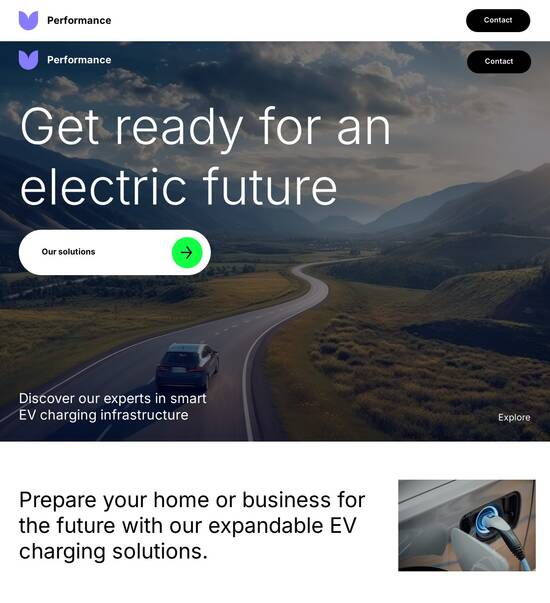
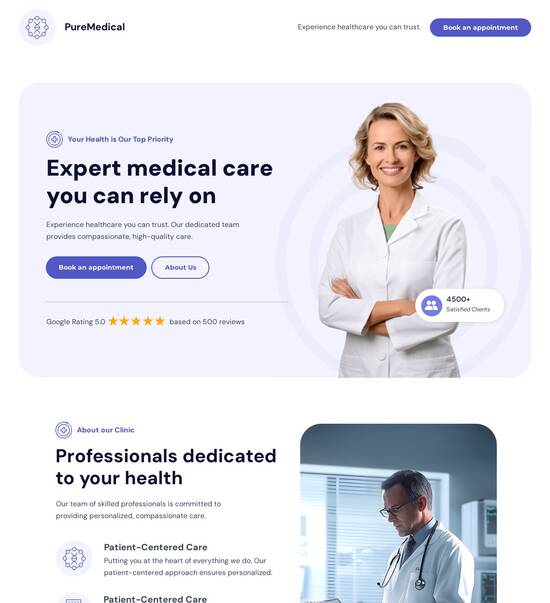
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





An effective step-by-step guide to using Instapage for landing page optimization
Optimizing landing pages for higher conversion rates can be a game changer for marketers across various industries. Instapage, as the most powerful landing page and conversion rate optimization (CRO) platform, provides the essential tools needed to create compelling and effective landing pages tailored to your audience's needs. This guide explores how you can leverage Instapage's features to maximize your digital marketing ROI through user-friendly page design, smart optimization techniques, and seamless collaboration.
Understanding the importance of effective landing pages
Landing pages play a crucial role in digital marketing campaigns, serving as the primary gateway for visitors to convert into leads or customers. With Instapage, marketers can create high-converting landing pages that effectively communicate their value propositions. Here are key reasons to prioritize landing page optimization:
- Quality leads: Well-designed landing pages attract relevant visitors who are more likely to convert.
- A/B testing opportunities: Instapage allows for easy A/B testing to find the best-performing versions of your landing pages.
- Enhanced user experience: Tailoring content to specific audience segments improves engagement and conversion rates.
Step 1: Choosing a template or design with Instapage
Start by selecting one of Instapage's 100+ customizable templates. Each template has been crafted to drive conversions based on best practices in design and user experience. To begin, follow these steps:
- Visit the templates library and browse through various categories to find a design that suits your campaign's goals.
- Use the drag-and-drop editor to customize the template, allowing you to modify text, images, and layout to fit your brand.
- Preview your changes in real-time to ensure everything appears as intended before publishing.
Step 2: Implementing optimization techniques
Optimizing your landing page ensures higher conversion rates. Here’s how you can use Instapage's inbuilt tools to do just that:
- Utilize A/B testing to compare different page elements, like headlines or call-to-action buttons, and determine what resonates best with your audience.
- Analyze visitor behavior with heatmaps to identify hotspots and areas that may need improvement.
- Leverage detailed analytics dashboards to assess your landing page performance and adapt your strategy based on data-driven insights.
Step 3: Creating personalized experiences
Personalization can significantly increase conversion rates as it caters to specific audience needs. Instapage allows you to create tailored experiences by:
- Implementing dynamic text replacement to resonate with different segments of your audience based on the ads that brought them to the landing page.
- Using AdMaps to connect specific ads to targeted landing pages, ensuring relevancy and continuity of message.
- Tracking key metrics at the audience level to refine your approach and enhance future campaigns.
By following these steps, you will not only create visually appealing landing pages but also implement effective optimization strategies that drive results.
Ready to take your marketing campaigns to the next level? Start using Instapage today to create landing pages that convert.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started