Take your explainer video page creation experience to the next level with our BigCommerce-compatible template
Build and integrate high-converting explainer video page templates with BigCommerce effortlessly!

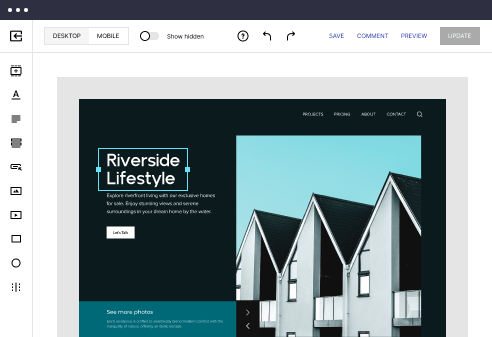
Easy to build without coding
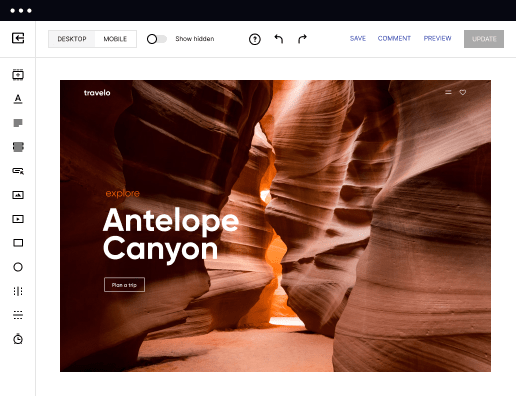
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
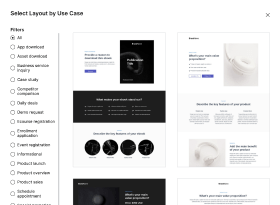
Multiple layouts for any industry and goal
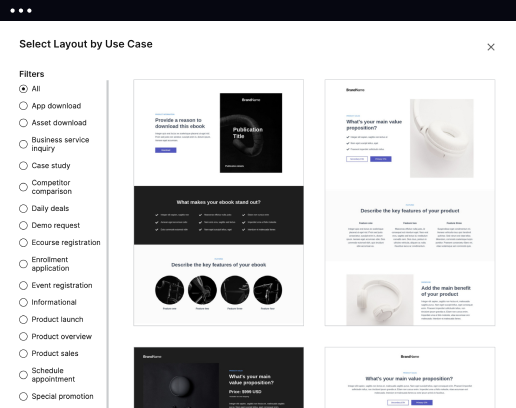
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
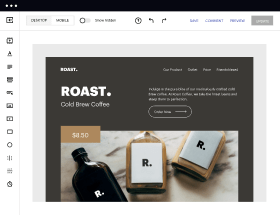
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
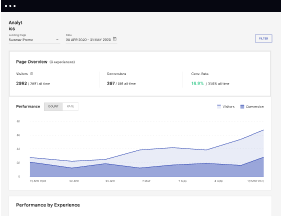
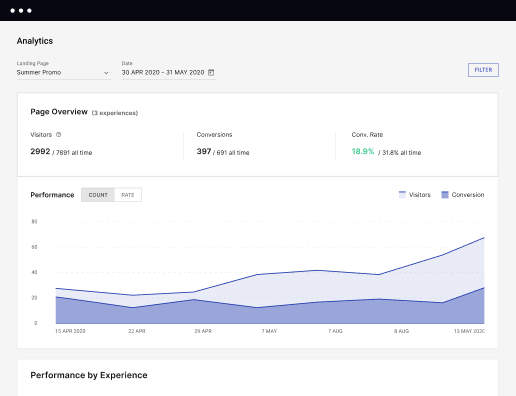
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A comprehensive guide to using Instapage for powerful landing page optimization
With the growing demand for effective digital marketing strategies, understanding the functionalities of Instapage can significantly enhance your campaign's performance. This guide will walk you through the essential steps to leverage Instapage—a leading platform for landing page creation and conversion rate optimization (CRO)—to ensure your marketing efforts yield the highest return on investment (ROI).
Understanding the importance of landing pages
Landing pages play a crucial role in shaping the user experience and enhancing conversion rates. When strategically designed, they direct visitors toward a specific action, such as making a purchase or signing up for a newsletter. Instapage offers a streamlined approach to building these pages, focusing on high-converting layouts tailored to various audiences in the USA.
- Enhanced user engagement
- Well-designed landing pages can capture and hold attention, ensuring visitors are guided towards completing the intended action.
- Increased conversion rates
- A/B testing and optimization features provided by Instapage help identify the most effective layouts and messaging, directly impacting conversion.
- Simplified content personalization
- Instapage enables dynamic text replacement, allowing marketers to personalize experiences based on audience segments quickly.
Steps to create effective landing pages with Instapage
To effectively utilize Instapage for landing page creation, follow these systematic steps:
Step 1: Select a template
Instapage provides access to over 100 high-converting templates. Choose one that aligns best with your campaign objectives.
- Identify your campaign goal
- Select a template designed for the specific action you want visitors to take, whether it's a lead generation form or product sales.
- Utilize customizable elements
- Make use of the drag-and-drop builder to incorporate branding elements and tailor the template to reflect your business identity.
- Consider mobile optimization
- Ensure the template is responsive. More users access content via mobile devices, making mobile optimization crucial.
Step 2: Optimize your landing page
After selecting your template, it’s time to optimize it for peak performance through A/B testing and analytics.
- Run A/B tests
- Continuously test variations of headlines, call-to-action buttons, and images to find which combinations yield the best results.
- Analyze user behavior
- Use heatmaps and other analytics tools within Instapage to understand how visitors are interacting with your content.
- Iterate based on feedback
- Utilize the insights gathered to adjust and refine your approach, making informed decisions to boost conversions.
By following these steps, you can create landing pages that not only attract but also convert visitors into leads or customers.
Ready to elevate your digital marketing strategy? Start using Instapage today and unlock the full potential of your campaigns with optimized landing pages!
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started