Try how easy it is to work with email capture page template for architecture companies
Reach out to the right audience with email capture page template for architecture companies

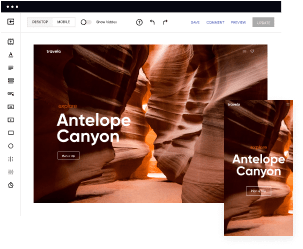
Easy to build without coding
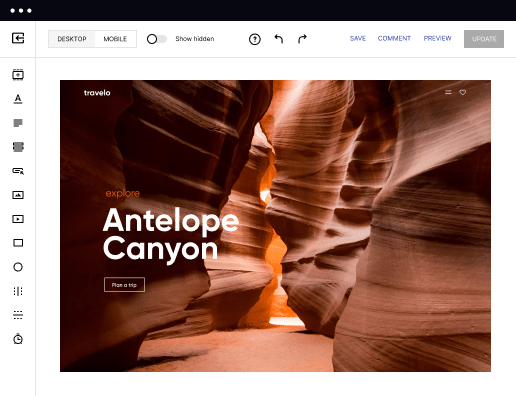
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
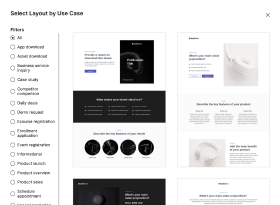
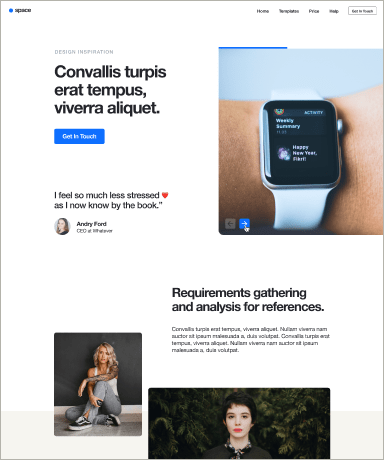
Multiple layouts for any industry and goal
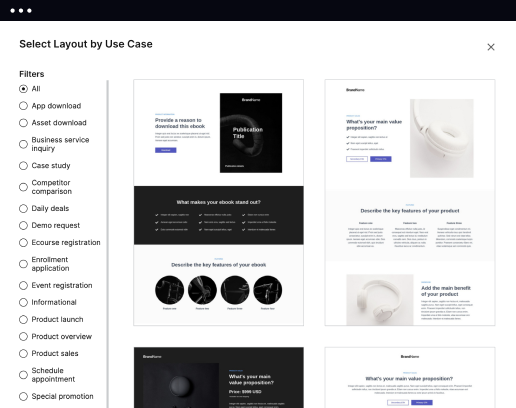
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
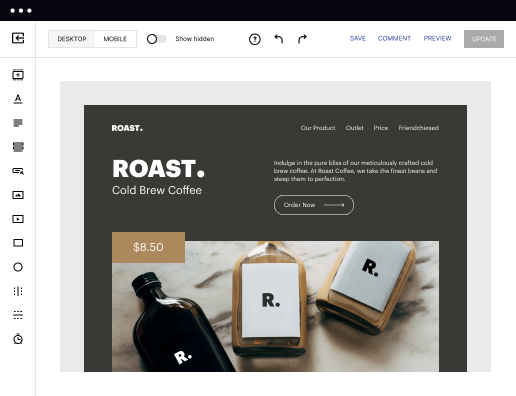
Loads fast and looks polished on any device
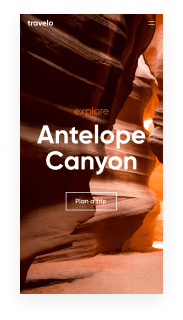
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
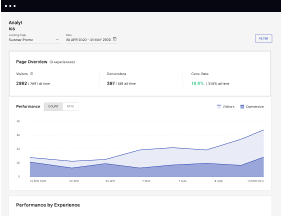
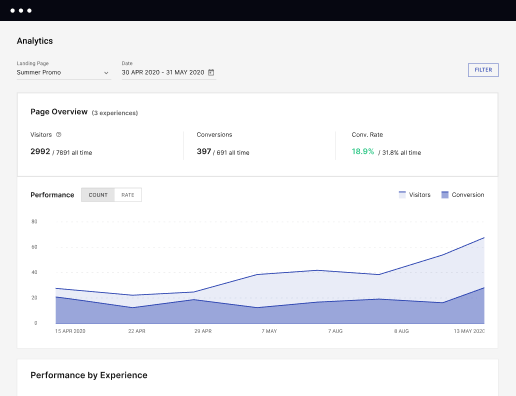
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





An effective email capture page template for architecture companies
Harnessing the potential of an email capture page template is essential for architecture companies looking to grow their client base. Instapage provides dynamically customizable templates designed to optimize conversions and maximize engagement among potential clients. Let's explore the key features and steps to create a highly effective email capture page that aligns with your marketing goals.
Understanding email capture pages
Email capture pages are specifically designed to gather prospect information by encouraging visitors to sign up for newsletters, receive updates, or access valuable content. For architecture companies, this means you can connect with potential clients more effectively through targeted messaging and creative design. Here are essential elements that should be included in your email capture pages:
- Clear Call-to-Action (CTA): Each capture page should feature a prominent and compelling CTA, prompting users to enter their email addresses. For example, 'Get our latest project updates!' conveys the value they will receive in exchange for their information.
- Responsive Design: Ensure your email capture page looks great on both desktop and mobile screens. With a growing number of users accessing sites via mobile, responsive design is key to not losing potential leads.
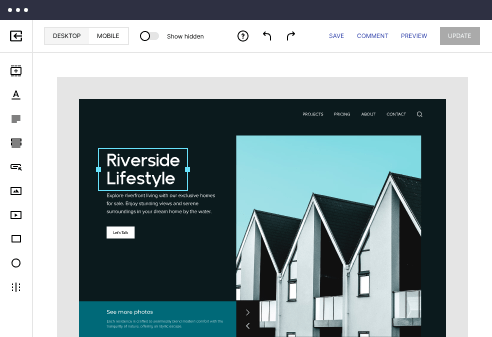
- Engaging Visuals: Use high-quality images of your architectural projects to captivate visitors' attention. Visual representation of your work can significantly raise interest and improve the effectiveness of your page.
Step 1: Choose the right template
Start by selecting a template that aligns with your brand's identity and is tailored for architecture services. Instapage offers unique designs specifically for architecture companies, allowing you to convey professionalism while ensuring functionality.
Step 2: Customize your form fields
After selecting your template, customizing form fields is crucial. Consider including fields that gather necessary information while keeping the experience seamless for the user. Important fields might include:
- Name: Personalizes the interaction and helps in further communication.
- Email Address: The primary field for capturing prospects' information.
- Interests: Knowing what specific services or projects potential clients are interested in can enhance personalized outreach.
Step 3: Optimize for conversions
To ensure your email capture page performs well, leverage Instapage’s built-in optimization tools. Implement A/B testing to see which variations of your page yield the best results. Also, integrating heatmaps can provide insights into user behaviors and preferences.
- A/B Testing: Experiment with different headlines, images, and CTAs to determine what resonates best with your audience.
- Heatmaps: Analyze data on where users click and scroll, which helps understand their preferences and behaviors.
- Analytics Dashboard: Use this tool to track performance metrics and assist in informed decision-making for future campaigns.
In conclusion, an effective email capture page template tailored for architecture companies can significantly enhance client acquisition efforts. By leveraging proven strategies and tools available on Instapage, you can create pages that not only look great but drive real results.
Ready to transform your email capture strategy? Explore Instapage today and access a wealth of customizable templates designed to meet the needs of your architecture firm. Start capturing those leads!
People also ask about Email capture page template for architecture companies
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started