Showcase your Database developers expertise with our app page template
Attract clients and showcase your skills with style using our landing page templates for Database developers. Let's convert those visitors into clients!
Attract clients and showcase your skills with style using our landing page templates for Database developers. Let's convert those visitors into clients!
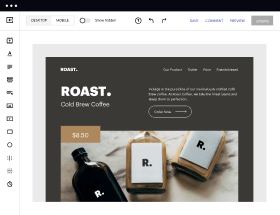
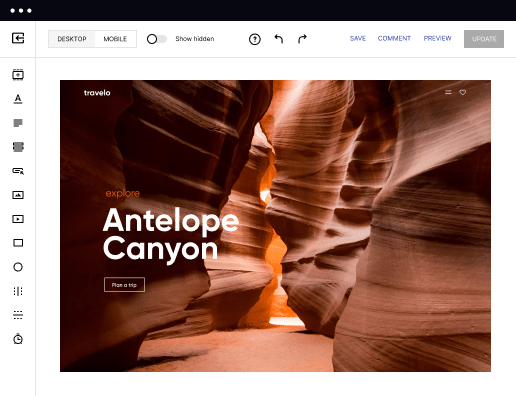
Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
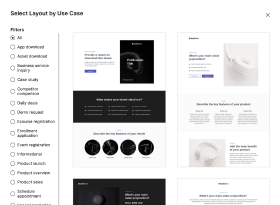
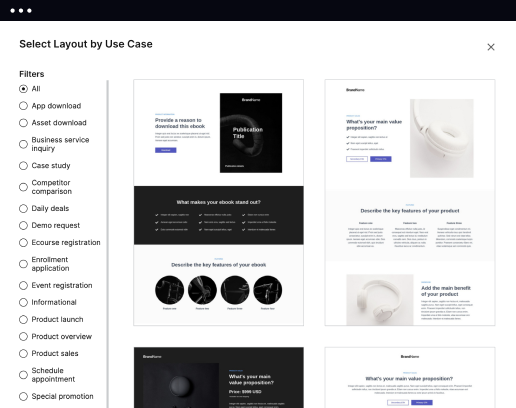
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
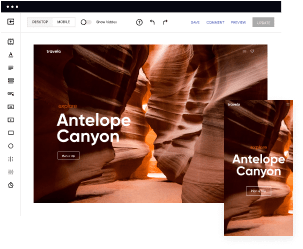
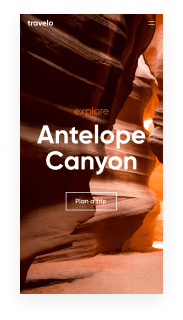
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
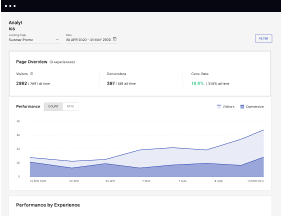
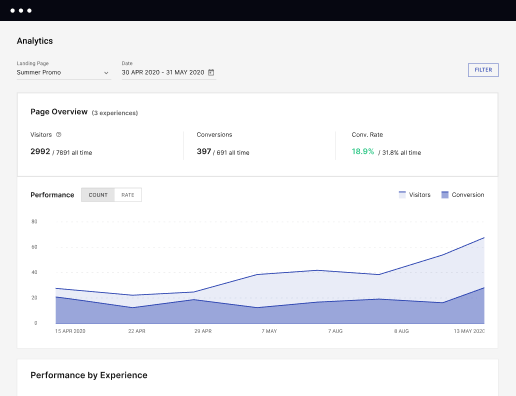
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
Learn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages
A step-by-step guide to mastering Instapage for effective landing page creation
Instapage offers the most powerful tools for building high-converting landing pages tailored for marketers, businesses, and educators alike. With its user-friendly interface, you can quickly create landing pages that resonate with your target audience and yield maximum ROI. This guide will walk you through the process of utilizing Instapage to elevate your digital marketing campaigns.
Understanding the importance of landing pages
Landing pages are critical to converting visitors into leads and customers. They are specifically designed to capture attention and drive action. Here’s why utilizing a platform like Instapage can significantly enhance your online marketing strategy:
- Focused Design: Landing pages are crafted with a single goal in mind, minimizing distractions.
- Higher Conversion Rates: A well-designed landing page can significantly improve your conversion metrics.
- A/B Testing: Instapage allows you to test variations of landing pages to find the highest performing designs.
Step 1: Selecting the right template
Begin your journey by choosing from Instapage’s extensive library of over 100 ready-to-use templates. Each template is designed to spark conversions and can be customized to align with your brand’s identity.
Step 2: Customizing your landing page
Utilize drag-and-drop functionality to shape your landing page. Adjust the layout, add images, and modify text to fit your target audience’s needs. Leverage pre-built lead generation elements to boost engagement.
- Dynamic Text Replacement: Customize content to reflect user queries and search terms.
- AdMaps: Align advertising efforts by connecting ads directly to your landing pages for a seamless user experience.
- Instablocks: Use repeatedly for efficient page-building and design consistency.
Step 3: Optimize for higher performance
Once your page is live, don’t forget to monitor and optimize its performance. Instapage provides robust analytics and testing features. Regularly assess user behavior with heatmaps and run A/B tests.
- Heatmaps: Visualize how users interact with your landing page, making it easier to identify areas for improvement.
- Analytics Dashboard: Track key performance metrics to inform optimizations.
- A/B Testing: Experiment with different elements to see what drives conversions.
By following these steps, you can effectively leverage Instapage to create optimized landing pages that enhance your digital marketing efforts.
Ready to transform your landing pages? Start your free trial with Instapage today and unlock the potential of your digital campaigns.
People also ask about App page template for Database developers
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started