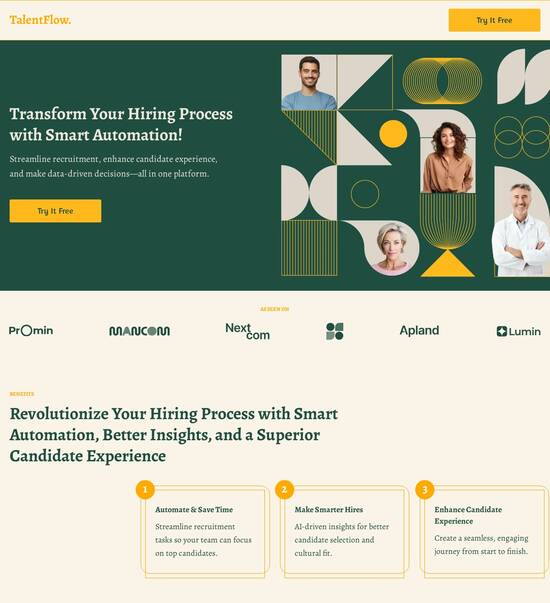
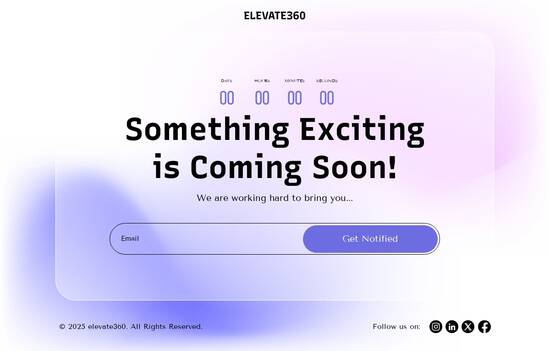
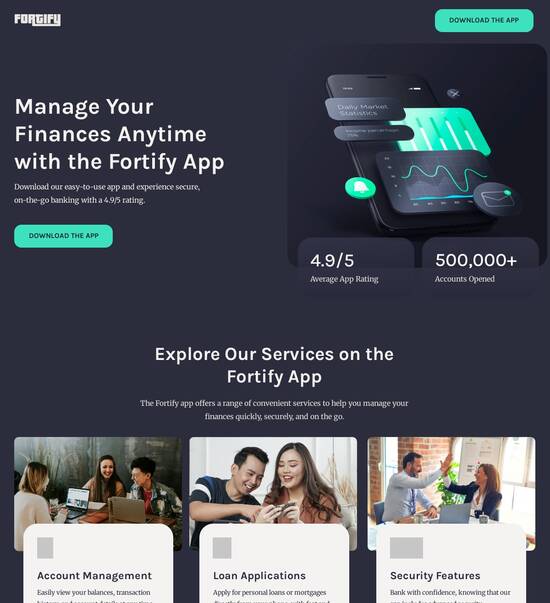
Angular.js optimized click-through page templates
Explore Similar TemplatesAbout template
Make the most with Angular.js optimized click-through page templates. Drive your success today.
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





An effective step-by-step guide to using Instapage for optimized landing pages
Using Instapage to create high-converting landing pages streamlined by an effective click-through layout can significantly enhance your marketing outcomes. This guide outlines how to leverage Instapage tools, specifically designed for marketers across various industries, to maximize your ROI and streamline your campaign management.
Understanding the importance of landing pages in digital marketing
Landing pages serve as a critical element of online marketing strategies, designed specifically to convert visitors into leads or customers. With their targeted focus, these pages eliminate distractions and align the messaging tightly with marketing campaigns. Instapage enables marketers to create these vital pages rapidly and effectively, ensuring their digital marketing efforts drive meaningful results.
- Centralized messaging: Focused landing pages convey the core message and increase conversions by eliminating distractions.
- Optimization tools: Instapage provides built-in optimization features such as A/B testing and heatmaps to enhance page performance.
- Customization: With numerous templates available, marketers can easily tailor landing pages to their brand identity and audience segments.
Step 1: Choosing the right template for your campaign
Selecting the appropriate template is crucial in kickstarting your landing page development. Instapage offers over 100 high-converting templates designed for various industries. Consider your campaign's goals and audience preferences when choosing. Key factors to keep in mind include:
- Alignment with campaign goals: Ensure the template reflects your specific offer and messaging.
- Mobile responsiveness: Select templates that are optimized for mobile to accommodate a wider audience.
- Customization options: Choose templates that allow for easy modifications to align with your branding.
Step 2: Leveraging personalization to enhance engagement
Personalizing your landing page content can dramatically increase engagement. With Instapage's dynamic text replacement and audience-specific options, you can tailor messages to resonate with different segments of your audience. Best practices include:
- Segment targeting: Utilize data to segment your audience, allowing focused messaging.
- Dynamic content: Adjust content based on user behavior or demographics for a tailored experience.
- A/B testing: Experiment with different personalizations to identify the most effective approach.
Step 3: Optimizing for conversions with analytics
Continual optimization is vital for maintaining high conversion rates. Instapage's analytics dashboard provides insights that help refine your landing pages based on real data.
- Behavior tracking: Use heatmaps to see where users click most on your pages.
- Conversion metrics: Closely monitor the conversion rate to determine the effectiveness of your landing page.
- Iterative improvements: Make evidence-based adjustments to further enhance performance.
By following these steps, you can effectively use Instapage to create optimized landing pages that boost your marketing strategy.
Ready to take your landing pages to the next level? Explore the expansive features of Instapage today to start maximizing your marketing ROI.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started