Make your HTML page for animation studios and meet your unique needs
Stay unique and impactful with Instapage. Use the platform to create your HTML page for animation studios, raise awareness among potential audiences, and turn web clicks into signups and higher earnings.



Make html animation: Your ultimate how-to guide
Building a stunning and effective HTML page for animation studios has never been easier, thanks to Instapage. As a marketer in the animation sector, you understand the importance of conversion-focused landing pages that not only attract attention but also drive user engagement. With Instapage’s extensive library of over 100 customizable templates, creating high-quality landing pages tailored to your audience's interests is now streamlined and efficient.
Understanding the value of specialized landing pages
A dedicated HTML page for animation studios serves multiple purposes, such as showcasing your portfolio, highlighting services, or driving newsletter sign-ups. Each page can be designed to reflect your brand identity and resonate with your target market by using features like dynamic text replacement and intuitive ad alignment. Here’s why specialized landing pages matter:
- Enhances brand trust through tailored content that resonates with the animation community.
- Increases customer loyalty as users find relevant information quickly.
- Drives higher conversion rates by employing A/B tests to refine messaging and visuals.
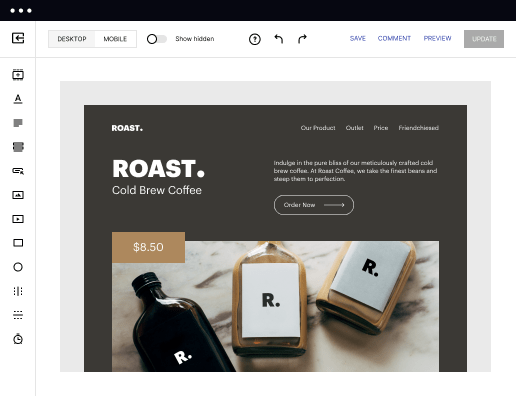
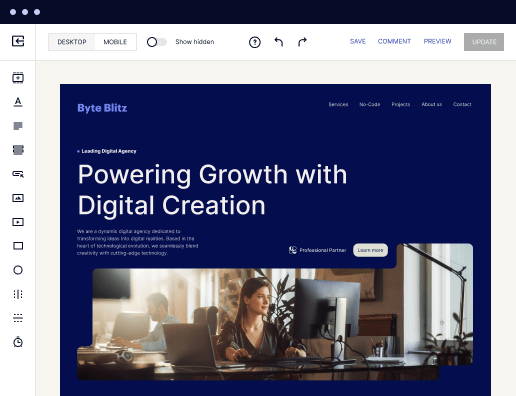
Step 1: Choose the right template
Begin by selecting a template that aligns with your brand’s style and the specific goals of your landing page. Instapage offers a variety of customizable layouts. Consider factors like:
- Visual appeal: Choose a design that showcases your best work effectively.
- Content structure: Make sure the template allows for clear delivery of your message.
- Responsive design: Ensure that the template looks great on all devices, from desktops to smartphones.
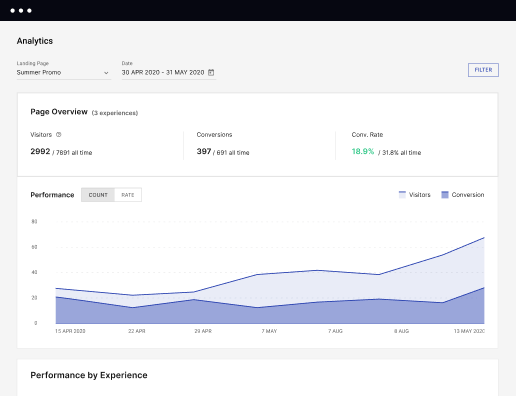
Step 2: Optimize for conversions
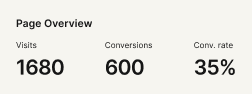
After selecting your template, leverage Instapage's optimization features. Focus on understanding user behavior with heatmaps and data analytics to tailor your content. Key optimization strategies include:
- Utilize A/B testing to identify the most effective calls-to-action.
- Analyze user interactions to refine layout and content placement.
- Incorporate testimonials and case studies relevant to your niche to boost credibility.
Step 3: Personalize your user experience
With Instapage’s personalization tools, you can create tailored experiences for various segments of your audience. Employing advanced features allows you to:
- Utilize dynamic text replacement to align your content with specific user queries.
- Link targeted ads with landing pages using AdMaps for enhanced relevance.
- Track various audience behaviors to optimize future marketing efforts.
By following these steps, you’re on your way to creating an engaging HTML page for animation studios that not only captivates but also converts your visitors into loyal customers.
Start utilizing Instapage today to enhance your animation studio’s online presence. Discover the power of optimized landing pages that speak directly to your audience's needs.
Leading the way in building high-performing landing pages
FAQs
See how to make your html page for animation studios in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started