Effortlessly make your parallax tutorial website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your parallax tutorial website. Get started now.
Build your parallax tutorial website and obtain a competitive edge faster
Whether you're launching a new product, hosting an event, or looking to strengthen your digital marketing strategy, Instapage provides everyone with a comprehensive toolkit to build your parallax tutorial website and maximize it for optimal conversion, helping businesses and freelancers shine in their market.
Follow these steps to make your parallax tutorial website:
- Set up an account with Instapage: Once signed in, get acquainted with the dashboard and various features Instapage offers.
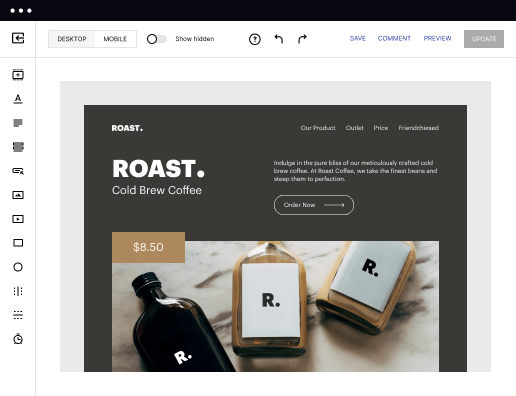
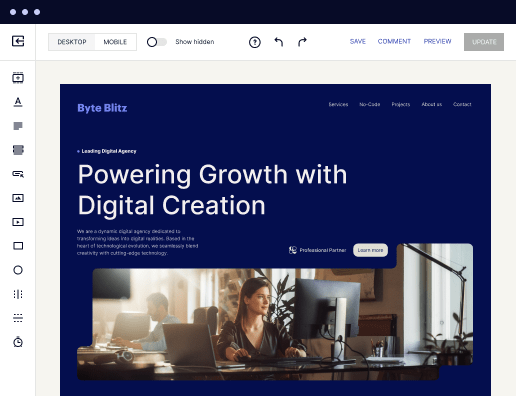
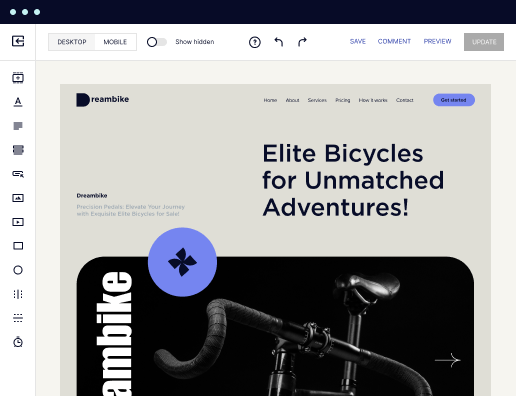
- Start building your page: Select whether you want to use a template or start from scratch with a blank page. Templates can provide a an organized starting point if you're new to landing page design.
- Utilize the drag-and-drop editor: Add and arrange elements such as text boxes, photos, and videos on your page.
- Take advantage of essential functionalities: Include navigation bars, contact forms, and social media links.
- Look over your page: Make sure everything is correct and looks as expected. Check alignment, spelling, and the functionality of interactive elements. Improve the page for loading speed and responsiveness across devices.
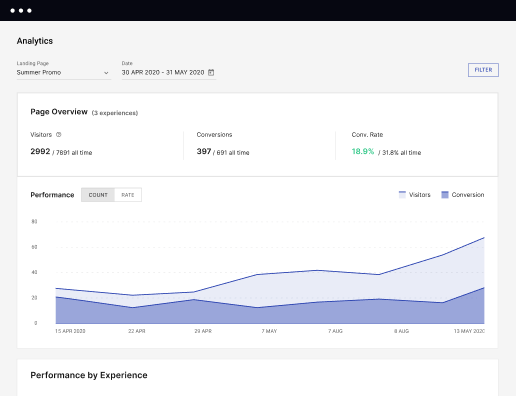
- Keep an eye on basic metrics: Keep track of visitor numbers and interaction rates. Utilize these insights to make initial tweaks and improvements.
Advantages of Instapage over competing services
- High-speed page loading: Instapage incorporates the Thor Render Engine, which ensures that your landing pages load quickly.
- Mobile optimization: Instapage leverages Google AMP technology to make sure your landing pages are fully responsive.
- Broad customization: Instapage offers over 500 personalizable layouts and many advanced customization options.
Choosing Instapage as your landing page creator means selecting a powerful and efficient tool that simplifies the process while increasing results. Its intuitive interface and sophisticated features make Instapage the ideal solution for businesses aiming to expand their online impact. Instapage helps you create your parallax tutorial website while ensuring it’s set up for quick loading and responsiveness.
Add our platform to your marketing toolset today!
Get more out of Create your parallax tutorial website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See how to create your parallax tutorial website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started