Make your tailored webinar registration page for jQuery developers
Empower jQuery developers with Instapage to deliver impactful webinar registration page experiences and boost conversions.



Build your webinar registration page for jQuery developers with Instapage
Creating an effective webinar registration page is essential for any marketing strategy. With Instapage, jQuery developers can harness a powerful landing page platform that integrates customizable templates, user-friendly tools, and optimization features to boost conversions and reduce costs.
Why choose Instapage for your webinar registration pages?
Instapage offers an array of features that make it the preferred choice for developers looking to improve user experiences and increase registration rates. The platform's capabilities include:
- 100+ conversion-focused layouts: Choose from a diverse library to find the perfect design that matches your webinar's branding, ensuring a seamless user experience.
- Built-in experimentation features: Utilize A/B testing and heatmaps to optimize the registration process, which helps in enhancing the overall conversion rates.
- Dynamic content delivery: Personalize the landing experience based on user demographics and interests with tools like dynamic text replacement.
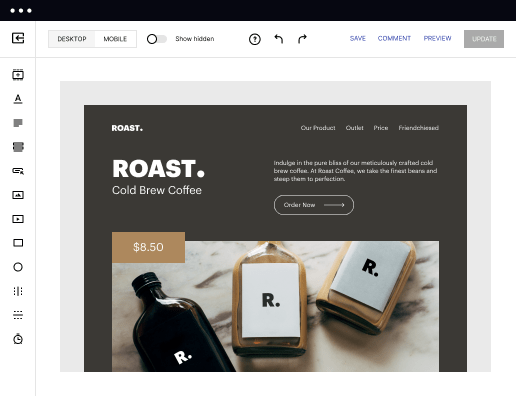
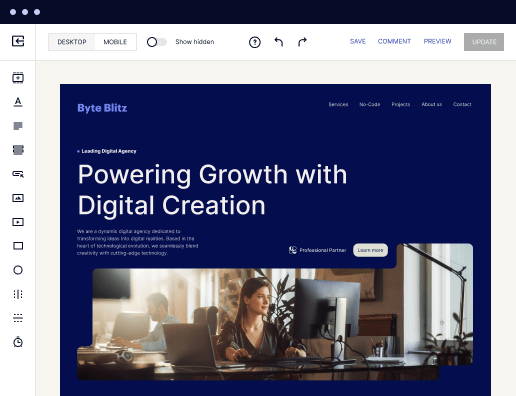
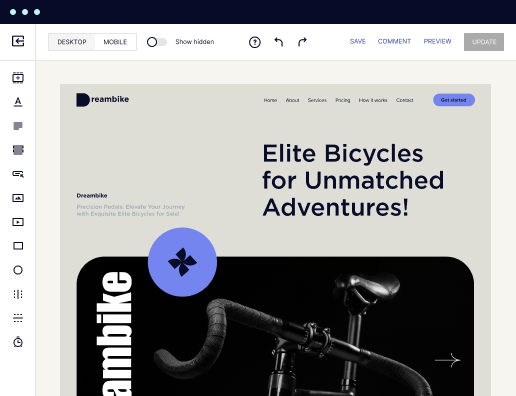
Step 1: Designing the landing page
The first crucial step in building your webinar registration page is choosing a suitable layout. Select a template that not only resonates with your audience but also aligns with the specific features of your upcoming webinar.
Step 2: Implementing optimized elements
Once you’ve designed the initial template, enhance it with essential elements that ensure a smooth registration experience. Consider the following:
- Clear call-to-action buttons: Words matter. Using persuasive language on buttons, such as 'Register Now', can significantly increase the click-through rate.
- Mobile responsiveness: Ensure that your registration page is optimized for mobile devices to capture users on all platforms.
- Social proof: Incorporating testimonials or past webinar attendance counts can increase credibility and drive registrations.
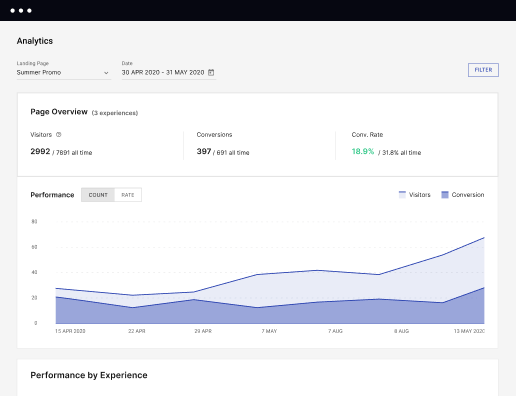
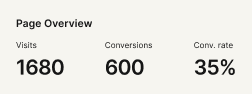
Step 3: Analyzing performance and iteration
Last but not least, continuously monitor the page's performance. Use Instapage's analytics dashboard to gather insights and make adjustments based on user interaction.
- Utilize heatmaps to see where users are clicking most frequently and adjust your design accordingly.
- Conduct A/B tests to find out which layout or copy leads to higher conversions.
- Track metrics over time to establish what works best for your audience.
In summary, building a highly effective webinar registration page using Instapage can significantly enhance your marketing efforts and customer engagement. By focusing on design, optimization, and continuous improvement, jQuery developers can create a tailored experience that resonates with users.
Are you ready to build stunning webinar registration pages without any coding? Start your journey with Instapage today for a higher conversion rate!
Leading the way in building high-performing landing pages
FAQs
See how to build your webinar registration page for jquery developers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started