Build your Web3 website on HarmonyOS
Create high-converting landing pages quickly, optimize for better conversions, personalize content for unique audiences, and collaborate efficiently with Instapage's powerful functionality. Empower your marketing efforts with Instapage!
How to Build Your Web3 Website on HarmonyOS with Instapage
Instapage's unique value proposition lies in its ability to empower marketers to reduce costs, grow conversions, and deliver exceptional landing page experiences. With over 500 conversion-focused layouts and Instablocks, creating landing pages without any coding knowledge is made easy.
Key Features and Benefits
- Quickly build landing pages with no developer required
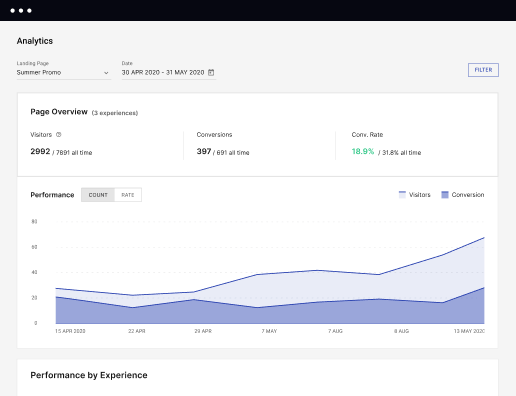
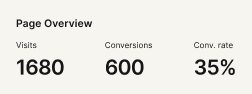
- Optimize pages for higher conversions with built-in experimentation tools
- Personalize content for different audiences with dynamic text replacement
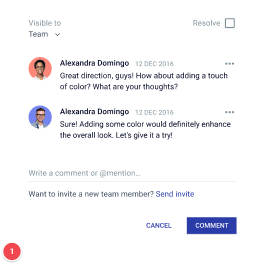
- Collaborate efficiently with team members and stakeholders
Getting Started Guide
- Step 1: Sign up for a free Instapage account and start a 14-day trial
- Step 2: Configure your account and provide company details
- Step 3: Access your Dashboard, go to Landing Pages, and click Create Page
- Step 4: Create a landing page from scratch or choose a template
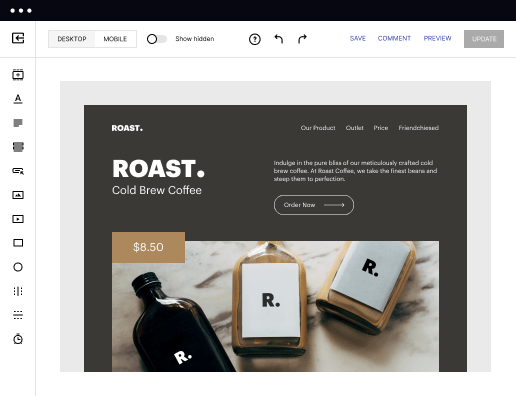
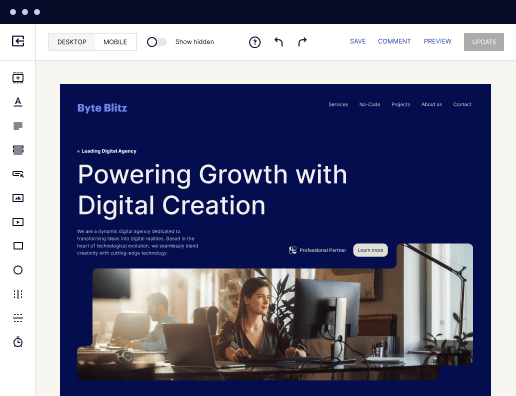
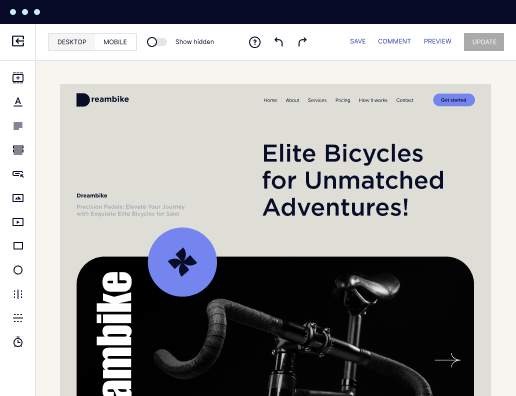
- Step 5: Use design tools to customize your page
- Step 6: Save changes and click Publish to launch your page
- Step 7: Test, review, and experiment with your pages
Take advantage of Instapage's powerful features and start creating high-converting landing pages today! Sign up for a free trial and see the difference it can make for your online marketing strategy.
Leading the way in building high-performing landing pages
FAQs
See how to build your web3 website on harmonyos in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started