Effortlessly make your scalable experimental website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your scalable experimental website. Get started now.
Build your scalable experimental website effortlessly with Instapage
Landing pages serve as interactive business cards for your brand, providing a specific approach to capturing different customer segments. The ability to build your scalable experimental website that boosts your brand with the right tools becomes a breeze. Instapage is a full-featured platform offering intuitive design controls and wide-ranging customization to boost your digital presence.
Follow these steps to make your scalable experimental website:
- Log into your Instapage account. Hit CREATE PAGE and select whether to start with a template or a blank page.
- Name your landing page—this will help you find it later in your dashboard.
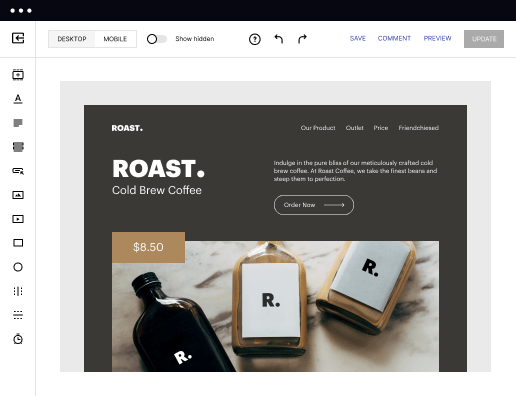
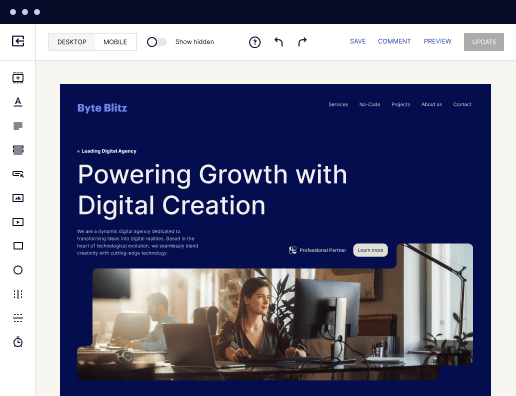
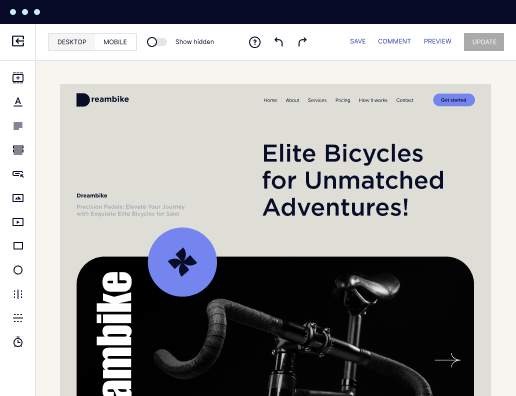
- Add new blocks from the library to build your page structure. Modify and personalize each block by pasting your own text, images, and media objects.
- Use the AI content assistant feature to create high-quality content for your page.
- Edit the mobile version separately to ensure your landing page looks great on all devices.
- Once you're happy with your landing page, choose the right publishing method. You can publish it as a demo by creating a subdomain, then visit your page via the generated URL to see it live.
- After publishing, you can still apply edits to your landing page or unpublish it if necessary.
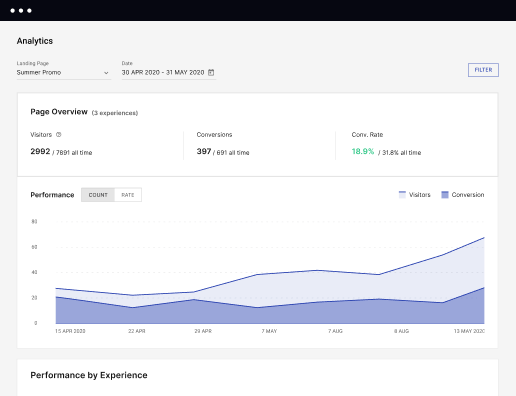
Instapage provides all the needed tools to create your scalable experimental website with ease. By using its extensive features, from AI content generation to advanced analytics, you can effectively scale your online presence and achieve your marketing goals with accuracy and innovation. Our platform offers an outstanding solution for anyone willing to boost their digital marketing efforts and achieve higher engagement and conversion rates through well-crafted landing pages.
Sign up for a free 14-day trial today and see for yourself!
Get more out of Make your scalable experimental website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See how to make your scalable experimental website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started