Make your tailored squeeze page for Architectural designers
Empower Architectural designers with Instapage to deliver impactful squeeze page experiences and boost conversions.



Build your squeeze page for Architectural designers with Instapage
Creating a compelling squeeze page is crucial for architectural designers looking to capture leads effectively. Instapage offers an intuitive platform that allows you to build visually stunning landing pages without any coding skills. With a range of conversion-focused templates and features tailored to your audience, you can optimize for higher engagement and conversions.
Understanding the Importance of Squeeze Pages
Squeeze pages are designed specifically to capture visitors' information, ensuring you can convert interested prospects into potential clients. For architectural designers, these pages serve as a vital tool to help showcase your portfolio, gather inquiries, and enhance client relationships. Here's why they matter:
- Lead Capture: Squeeze pages streamline the process of gathering leads by offering clear, persuasive content that encourages sign-ups.
- Brand Trust: A well-designed squeeze page can establish credibility and trust, essential for securing clients in the architectural field.
- Higher Conversions: By focusing solely on lead generation, squeeze pages can significantly improve conversion rates compared to regular web pages.
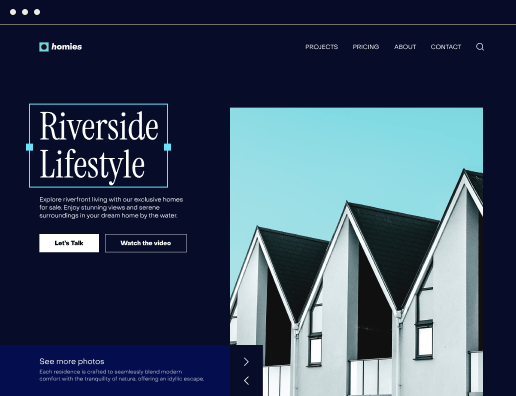
Step 1: Choose the Right Template
Instapage provides a library of over 100 layouts ideal for your target market. Selecting an appropriate template is the first step to crafting your squeeze page. Consider these factors when choosing a template:
- Audience Relevance: Pick designs that resonate with your target demographic, emphasizing style and functionality.
- Mobile Optimization: Ensure the template is responsive so that your page looks great on all devices, especially given the rise in mobile browsing.
- Clear Call-to-Action: Choose templates that place your call-to-action button prominently to encourage sign-ups.
Step 2: Personalize Your Content
Once you've selected a template, it's time to tailor the content to speak directly to your audience as an architectural designer. Here’s what to focus on:
- Dynamic Text Replacement: Use this feature to customize messaging based on who is viewing your page, enhancing the user experience.
- Showcase Success Stories: Feature testimonials from past clients to build trust and persuasive weight.
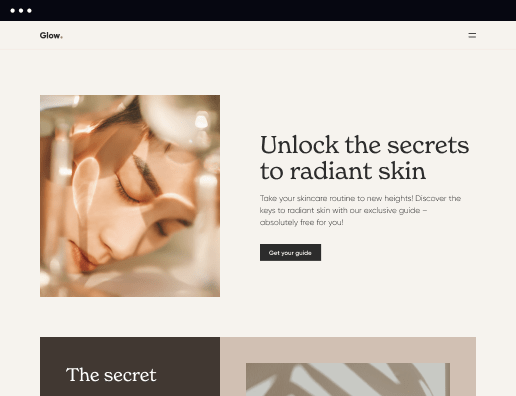
- Visual Appeal: Incorporate high-quality images of your architectural work to visually draw in potential clients.
Step 3: Optimize and Launch
After finalizing your content, leverage Instapage's optimization tools to enhance your squeeze page’s performance. Focus on:
- A/B Testing: Use this to compare different versions of your squeeze page and determine which one drives more conversions.
- Heatmaps: Analyze user behavior on your page to make informed adjustments and improve user experience.
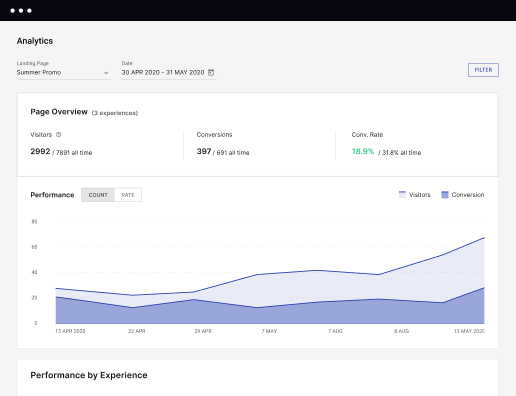
- Analytics Dashboard: Keep track of your performance metrics to refine your strategy as you gather data.
Finally, review your squeeze page for any necessary adjustments and launch it to start collecting leads today!
Ready to elevate your lead generation? With Instapage, creating a high-converting squeeze page for architectural designers is just a few clicks away. Start building with us today!
Leading the way in building high-performing landing pages
FAQs
See how to build your squeeze page for architectural designers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started