Make your accessibility ready web page: The future of marketing
Create your accessibility ready web page and effortlessly optimize your web pages for diverse ads and audiences. Transform visitors into leads and sales while bolstering brand trust and nurturing customer loyalty.
Build your accessibility ready web page with Instapage
Creating an accessibility-ready web page is essential for any business looking to improve its online presence. Instapage provides an effective platform to ensure your landing pages are compliant with accessibility standards, helping you reach a broader audience and enhance user experience. With over 100 customizable templates, marketers can easily create pages that are both visually appealing and accessible, aiding in brand trust and customer engagement.
Understanding Accessibility in Web Design
Accessibility in web design refers to the practice of creating websites that can be navigated and understood by people with various disabilities. Utilizing Instapage enables marketers to build web pages that not only focus on aesthetic appeal but also prioritize user accessibility across diverse demographics. This approach aligns with regulations like the Americans with Disabilities Act (ADA), which underscores the importance of inclusivity in digital spaces.
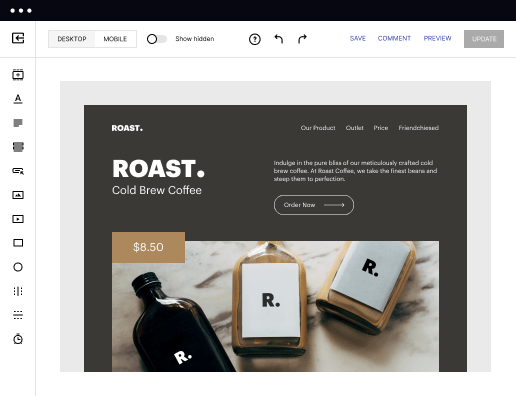
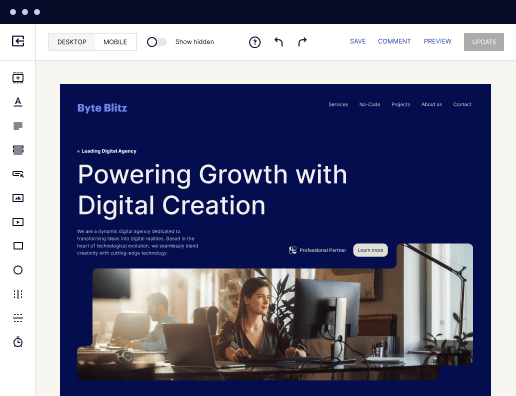
Step 1: Choosing the Right Template
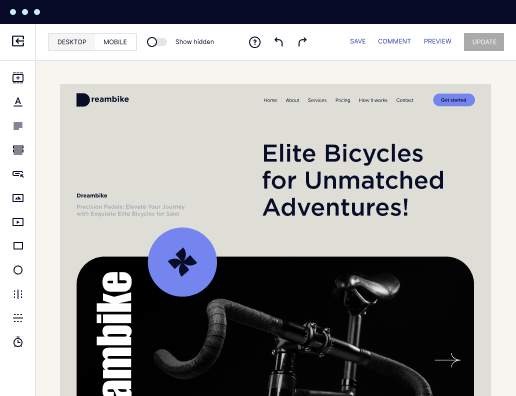
The first step in building an accessibility-ready web page using Instapage is selecting the right template. Instapage offers a vast library of templates designed to align with accessibility standards. Here’s how to choose the best fit:
- Select a template that includes clear headings and subheadings for easier navigation.
- Opt for designs that offer sufficient color contrast between text and background to enhance readability.
- Ensure the template is optimized for screen readers, providing an inclusive experience for visually impaired users.
Step 2: Implementing Accessibility Features
Once you have chosen your template, the next step is to implement key accessibility features. This involves adjusting certain elements within your design:
- Add alt text for images to describe content for screen reader users.
- Ensure all forms are screen-reader friendly by labeling fields clearly and providing informative error messages.
- Incorporate keyboard navigation options, allowing users to access your site without a mouse.
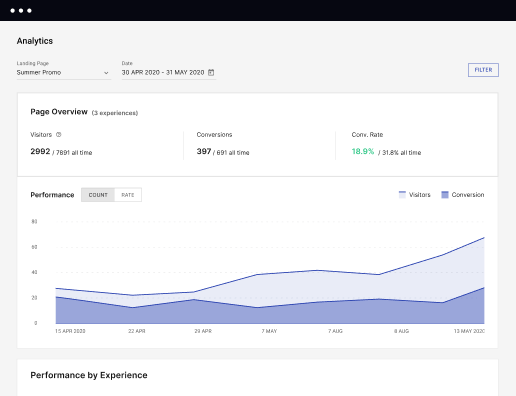
Step 3: Testing Your Page
After designing your page and adding essential accessibility features, it's crucial to test its performance. Use testing tools to assess its accessibility compliance:
- Utilize automated accessibility checking tools to evaluate your page for potential issues.
- Conduct user testing with individuals who have disabilities to gather feedback on their experience.
- Review performance analytics from Instapage to identify areas for further improvement.
Creating an accessibility-ready web page with Instapage not only meets regulatory requirements but also expands your reach and fosters a more inclusive online environment.
Ready to boost engagement and ensure accessibility? Start building your accessibility-ready web page today with Instapage, and watch your conversions grow.
Get more out of Build your accessibility ready web page
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See how to build your accessibility ready web page in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started