An easy-to-go mobile page software for those transitioning from another platform
Dive into web page creation effortlessly and with minimal investment using Instapage. Our mobile page creator for those transitioning from another platform delivers a seamless experience to bring your ideas to life and reach your target audience.
A comprehensive guide to the mobile page builder for those transitioning from another platform
Switching to a new landing page solution can be daunting, but with Instapage's powerful mobile page builder, marketers can streamline their transition and enhance their campaigns. This guide will walk you through a step-by-step process to effectively utilize our mobile page builder for creating compelling landing pages that deliver higher conversion rates and improve user experience.
Understanding the Instapage mobile page builder
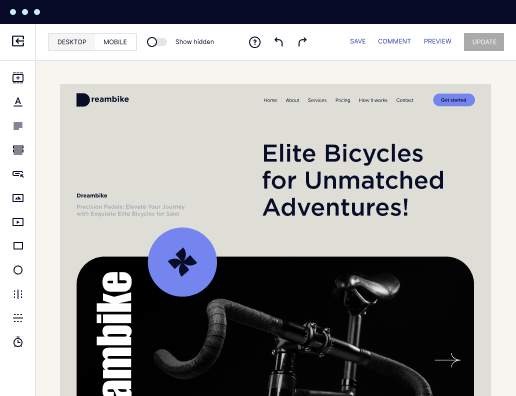
Instapage's mobile page builder is designed for marketers looking to create conversion-centric pages without the need for extensive coding knowledge. It empowers users to craft landing pages quickly, leveraging over 100 customizable layouts and dynamic content features. With tools such as AdMaps and detailed heatmaps, users can tailor their messages to distinct audiences effectively.
- Speed: Build pages quickly in a flexible environment without requiring developers.
- Adaptability: Leverage a vast library of templates to suit various marketing needs.
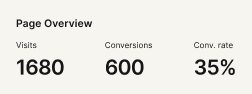
- Analytics: Use in-depth analytics to track and optimize your page performance.
Step 1: Setting up your account and accessing the mobile page builder
First, to begin your journey with Instapage, set up your account. Once logged in, navigate to your dashboard where you can access the mobile page builder interface. The intuitive layout makes it easy to start a project either from a template or a blank page.
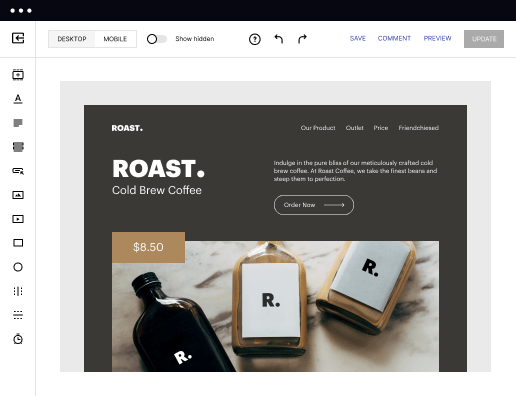
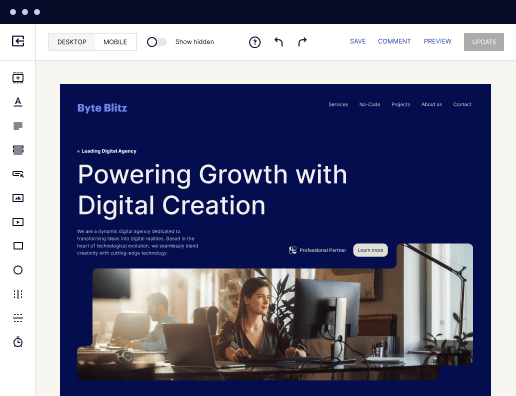
Step 2: Choosing and customizing your template
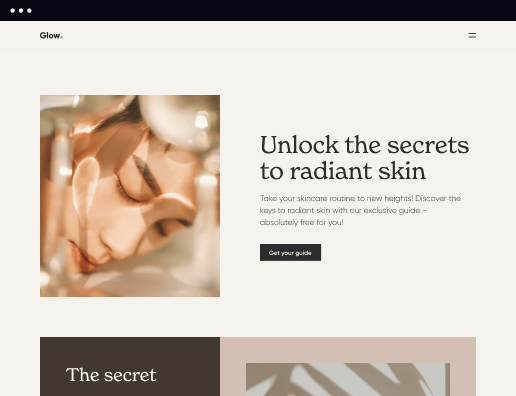
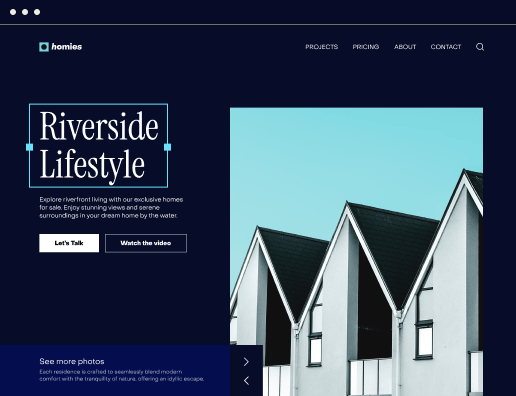
Select a template that resonates with your audience. Each template is fully responsive, ensuring a seamless experience across devices. You can customize elements like text, images, and buttons with our drag-and-drop interface.
- Select relevant images that reflect your brand identity.
- Incorporate dynamic text replacement to personalize the user experience.
- Adjust color schemes and fonts to maintain consistency with your brand.
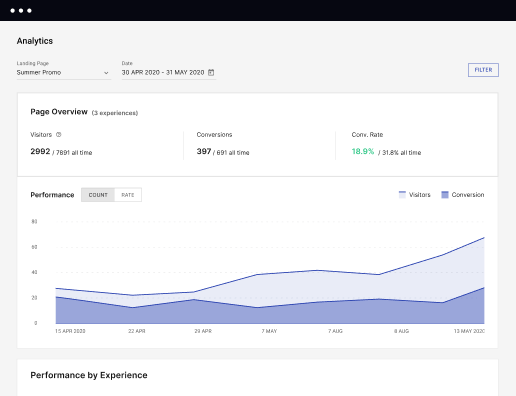
Step 3: Leveraging optimization tools for better conversions
After finalizing your design and content, utilize our built-in optimization features. Conduct A/B tests to compare different versions of your page and analyze heatmaps to understand user behavior. These insights are crucial for refining your page to maximize conversions.
- Use the A/B testing tool to evaluate which headlines drive higher engagement.
- Analyze heatmap data to understand where users click most on your page.
- Adjust your call-to-action placements based on user interaction.
By following these steps, marketers can effectively transition to Instapage's mobile page builder while enhancing their conversion strategies.
Let's kickstart your journey to creating optimized landing pages today. Join Instapage and leverage its versatility to enhance your digital marketing efforts.
Get more out of Mobile page builder for those transitioning from another platform
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See mobile page builder for those transitioning from another platform in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started