Try how easy it is to work with pre-launch page template for landscape architecture firms
Reach out to the right audience with pre-launch page template for landscape architecture firms

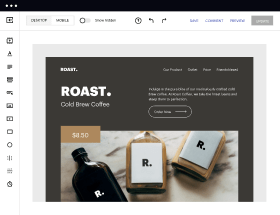
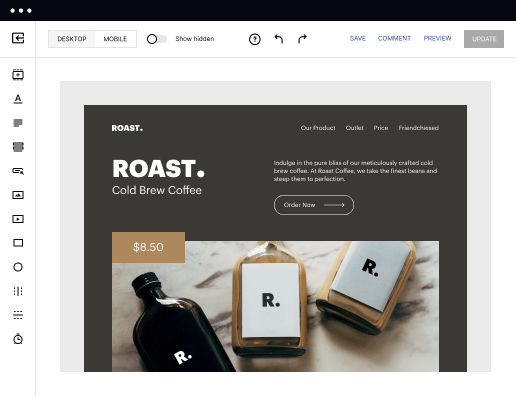
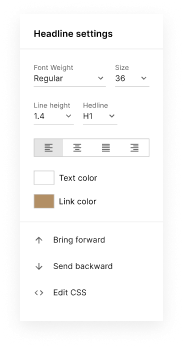
Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
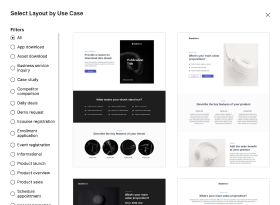
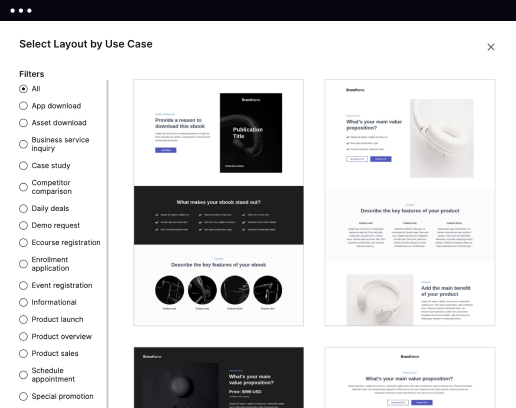
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
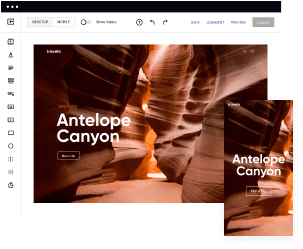
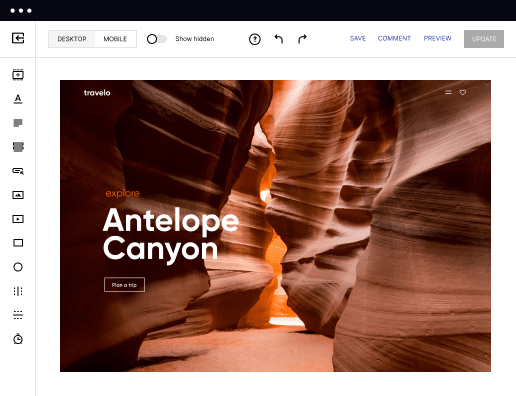
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
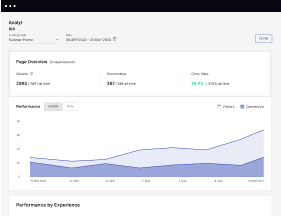
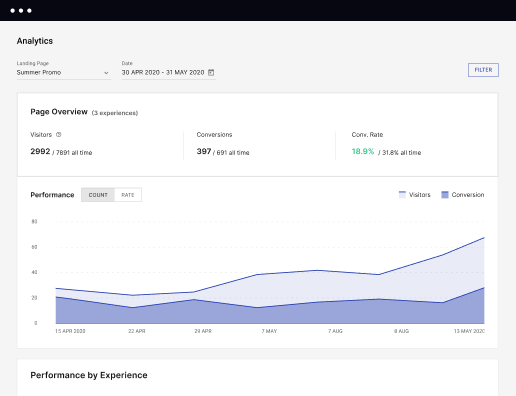
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
Learn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages
An effective pre-launch page template for landscape architecture firms
Creating a robust pre-launch page can significantly enhance your marketing strategy, especially for landscape architecture firms. With Instapage's customizable landing page templates, you can quickly develop a page that captures attention and drives leads before your official launch.
Understanding the importance of pre-launch pages
Pre-launch pages serve as a critical touchpoint for audience engagement and brand awareness. They allow you to generate interest and capture leads by offering potential customers a glimpse into your services. With engaging content and visual appeal, these pages can set the tone for your future campaigns. Below are key reasons why a pre-launch page is essential:
- Lead generation: Capture email addresses and build a mailing list for future marketing efforts.
- Market validation: Gauge interest in your upcoming services and products before full-scale launch.
- Brand positioning: Establish your firm's identity and build anticipation around your launch.
- SEO benefits: Enhance your online visibility prior to the launch.
Designing your pre-launch page template
To design an effective template, visuals and content are essential. Start with a user-friendly layout that highlights your services. Consider the following elements for your template:
- Compelling headlines: Use strong, action-oriented headlines that speak to your target audience's needs.
- High-quality images: Showcase your previous projects or conceptual designs to attract interest.
- Engaging copy: Write concise, persuasive text that outlines your value proposition and invites visitors to subscribe.
Implementing lead generation strategies
Incorporate clear lead generation mechanisms within your pre-launch page. This helps to maximize the number of subscribers before the launch. Consider these strategies:
- Incentives: Offer a freebie, such as a landscaping guide or consultation, to encourage sign-ups.
- Countdown timer: Create urgency by displaying a countdown to the launch date.
- Social media integration: Include buttons for easy sharing, helping to broaden your reach.
Through these elements, you can create a pre-launch page that excites potential customers about your services and provides a clear path to engagement.
In conclusion, a tailored pre-launch page is pivotal for landscape architecture firms eager to make a strong market entry.
Ready to elevate your marketing strategy? Start creating your pre-launch landing page with Instapage today to capture leads and set the stage for a successful launch!
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started