Create your email capture page template for AngularJS developers
Master your online marketing with this builder for email capture page template for AngularJS developers. Try more tools to create an immaculate landing page.

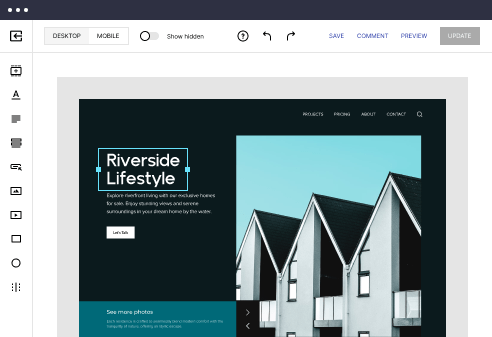
Easy to build without coding
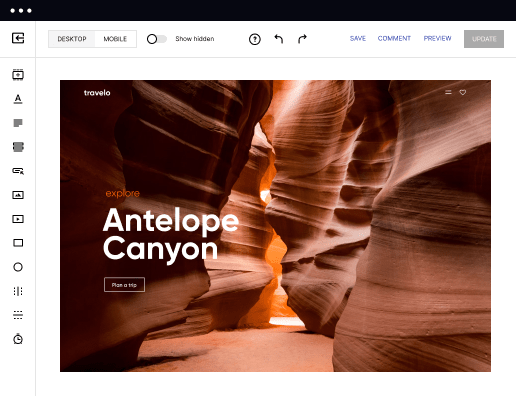
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
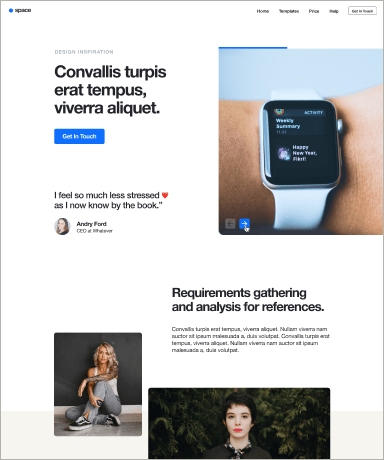
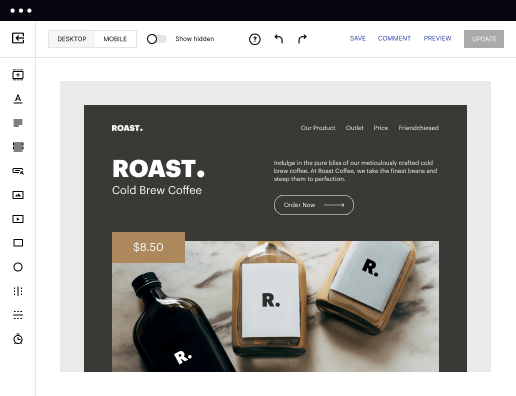
Multiple layouts for any industry and goal
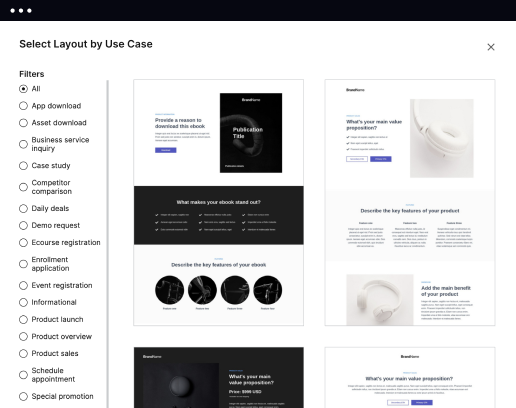
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
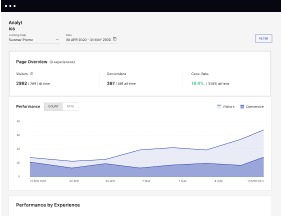
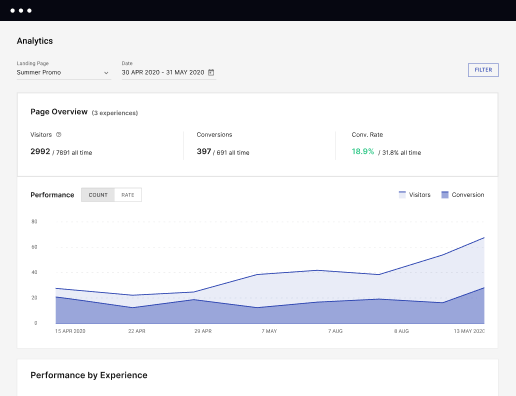
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
Learn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages
Create Engaging Email Capture Page Templates for AngularJS Developers
For AngularJS developers looking to maximize lead generation, utilizing specialized email capture page templates is essential. Instapage offers top-tier landing page solutions tailored to invigorate your digital marketing strategy, ensuring that your campaigns yield substantial returns on investment.
Understanding Email Capture Pages
Email capture pages are designed specifically to collect email addresses from potential customers. By leveraging these templates, developers can create tailored experiences that resonate with their audience. A good email capture page is intuitive, visually appealing, and delivers a compelling reason for users to subscribe.
- Boost conversion rates: Capturing emails through dedicated landing pages significantly enhances conversion rates.
- Tailor user experience: Custom templates allow for personalized content delivery, ensuring relevance for the target audience.
- Analytics integration: Measure effectiveness with analytics tools, helping you refine strategies based on user engagement.
Step 1: Choose the Right Template
Start by selecting an email capture page template that aligns with your branding and campaign goals. Instapage provides a library of over 100 customizable templates specifically designed for high conversion.
- Consider your audience: Ensure the template demographics match your target market.
- A/B testing capabilities: Use templates that allow for easy iteration and testing.
- Device responsiveness: Choose designs that adapt seamlessly across devices for maximum usability.
Step 2: Personalize Your Page
Tailoring the email capture page to reflect your brand is crucial for engagement. This includes customizing colors, fonts, and graphic elements to maintain brand consistency.
- Dynamic text replacement: Automatically adjust specific text based on user data for personalized messaging.
- Custom CTA buttons: Craft compelling calls to action that drive urgency, like 'Join Now!' or 'Get Your Free eBook!'
- Visual imagery: Utilize appropriate graphics that speak to your audience and reflect your offer.
Step 3: Optimize and Analyze Performance
Once your page is live, employ built-in optimization features to refine its performance. Attention to detail here can significantly affect conversion rates.
- Utilize heatmaps: Analyze user behavior on your page to see where visitors engage most.
- Conduct A/B testing: Experiment with different layouts, images, and CTAs to find what works best.
- Review analytics: Regularly assess metrics to adapt your strategy effectively.
By following these steps, AngularJS developers can craft highly effective email capture pages that not only attract but also convert visitors into valuable leads.
Ready to elevate your marketing campaigns? Explore Instapage's extensive library of landing page templates and start maximizing your ROI today!
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started