High-converting app page template for information technology companies in Tennessee
Transform your digital presence with a specialized app page template crafted for information technology companies in Tennessee. Engage your audience and elevate your services with a professional and effective landing page platform.

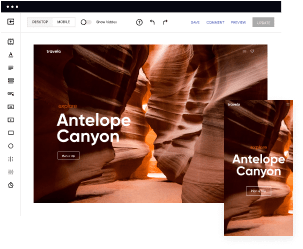
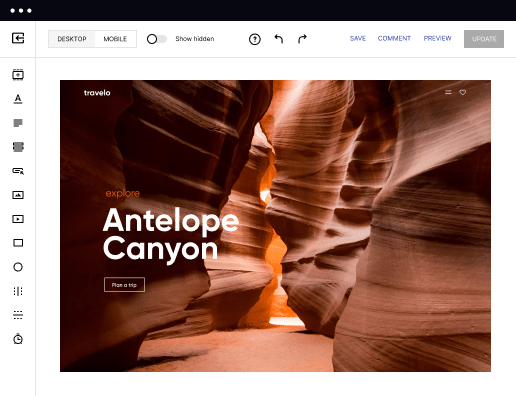
Easy to build without coding
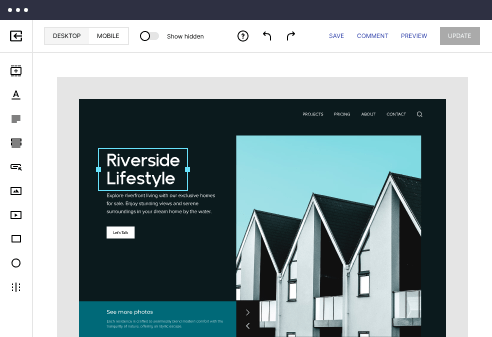
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
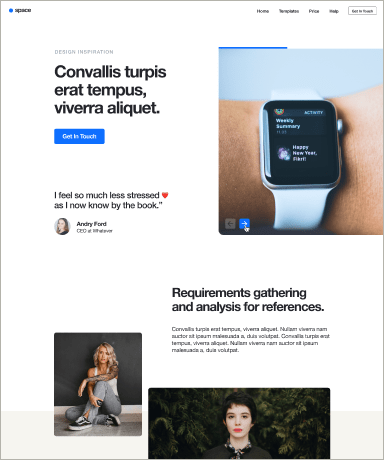
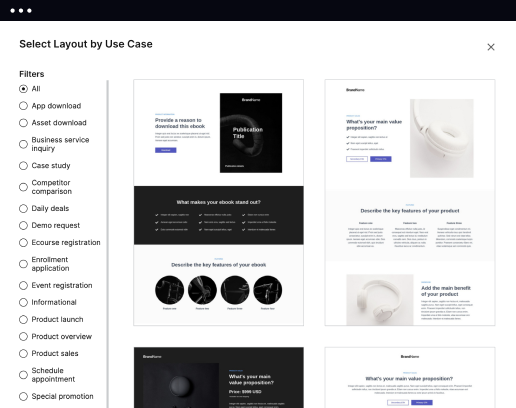
Multiple layouts for any industry and goal
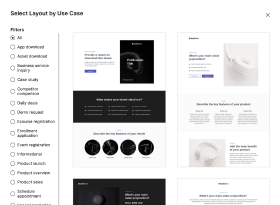
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
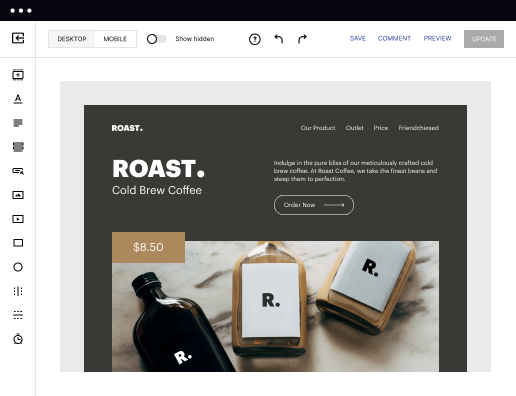
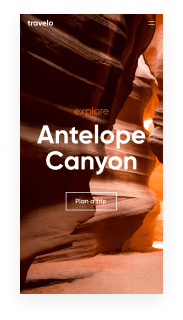
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
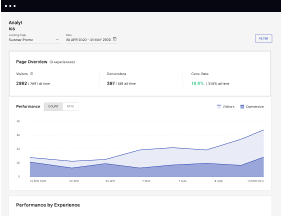
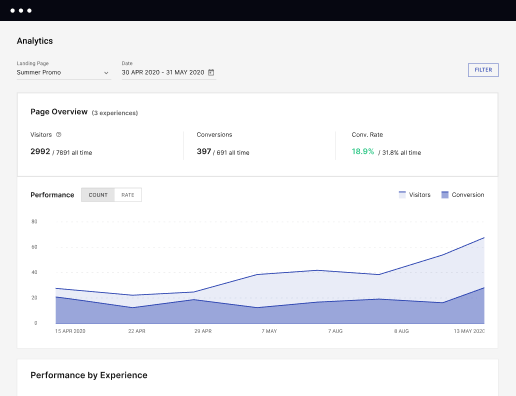
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





The ultimate step-by-step guide to using Instapage for landing page optimization in the USA
Leveraging Instapage can significantly enhance your marketing efforts by transforming how you create landing pages. This guide will walk you through the essential steps for utilizing Instapage effectively, ensuring you tap into its full potential for your campaigns in the diverse sectors of the USA.
Understanding the power of landing pages
Landing pages are your digital storefronts; they need to capture attention quickly and convert visitors into leads. Instapage offers over 100 customizable templates designed for high conversion rates, meaning that even with a small budget, you can create impactful pages effortlessly.
- High-converting templates: Choose from over 100 designs that cater to diverse industries, ensuring your landing page resonates with your target audience.
- User-friendly tools: No coding required; simply drag and drop elements to build your pages, making it easy for any marketing team to get started.
- Fast implementation: Launch campaigns quickly with pre-built lead generation elements, reducing time-to-market and increasing ROI.
Step 1: Designing your landing page
To kick off your campaign with Instapage, start by selecting a template that aligns with your marketing objectives. Consider A/B testing for headlines and calls to action—this is key to understanding what resonates with your visitors.
- Define your goals: Know what action you want visitors to take, whether it's signing up for a newsletter or downloading a white paper.
- Leverage Instablocks: Use reusable sections to maintain design consistency across multiple landing pages, streamlining your workflow.
- Include essential lead gen elements: Ensure forms are prominent and simple, leading to higher completions.
Step 2: Optimizing for conversions
Once your landing page is built, focus on maximizing its effectiveness through ongoing optimization. Utilize the built-in experimentation features offered by Instapage.
- Conduct A/B testing: Regularly test different headlines, images, and CTA placements to continually refine your page's performance.
- Utilize heatmaps: Analyze user interactions on your page to see where visitors focus their attention, allowing for informed adjustments.
- Monitoring analytics: Use the performance analytics dashboard to track conversion rates and optimize as necessary based on solid data.
Step 3: Personalizing user experience
Personalization is a key driver in online marketing. Instapage allows you to tailor content to different segments of your audience, significantly improving engagement and conversion rates.
- Dynamic text replacement: Customize landing pages with user-specific information, enhancing relevance and engagement.
- Align ads with landing pages: Use the AdMap feature to match advertisements with corresponding landing pages seamlessly, providing a cohesive experience.
- Data-driven adjustments: Leverage audience-level tracking to refine campaigns based on user behavior and preferences.
By following these essential steps, you can harness the full power of Instapage to create landing pages that not only attract users but also effectively convert them into leads.
Ready to transform your marketing strategy? Dive into Instapage today and watch your ROI soar!
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started