- Home
- Functionalities
- Landing Page Software Features for Professionals
- Make your mobile page for Desktop support technicians
Make your mobile page for Desktop support technicians and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your mobile page for Desktop support technicians to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




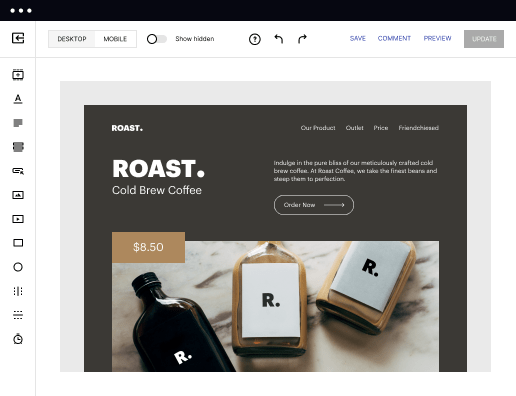
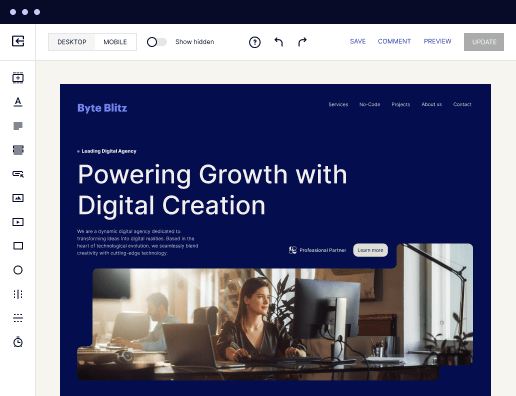
 Build landing pages at scale without coding
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

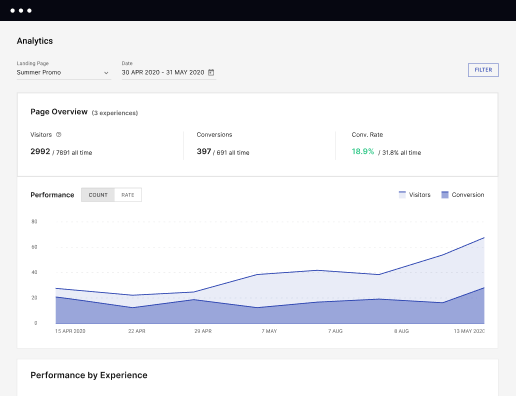
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Create your mobile page for desktop support technicians with Instapage
To effectively reach customers in today's digital marketplace, creating a dedicated mobile page for desktop support technicians is essential. Instapage empowers marketers to achieve this by providing a flexible landing page platform that enhances conversion rates. Utilizing our extensive library of over 100 conversion-focused layouts and Instablocks, you can swiftly build high-performing landing pages without any coding knowledge.
Why a mobile page for desktop support technicians?
Incorporating a mobile page into your marketing strategy allows desktop support technicians to interact more effectively with clients. Here are key reasons to create one:
- Enhanced User Experience: Mobile pages are optimized for viewing on smartphones, which leads to higher user satisfaction.
- Increased Engagement: Personalized content caters specifically to mobile users, encouraging longer interactions.
- Higher Conversion Rates: Tailored landing pages lead to more significant actions from users, boosting conversion rates.
Step 1: Designing your mobile page
The first step in making your mobile page for desktop support technicians involves selecting an appropriate layout. Choose a template that resonates with your audience. Using Instapage's library, proceed to customize your chosen layout to meet brand standards.
Step 2: Personalizing content for your audience
Next, leverage personalization features to cater to different segments of your audience.
- Dynamic Text Replacement: Adjust messaging based on user data for a personalized touch.
- AdMaps Integration: Align specific ads with unique pages to create a seamless user journey.
- Audience-Level Metrics: Use analytics to understand how your audience interacts with your content.
Step 3: Optimize and test your mobile page
Once your mobile page is live, it's crucial to optimize and monitor its performance.
- A/B Testing: Conduct experiments with different versions of your page to see which performs better.
- Heatmaps: Analyze user behavior on your page to identify areas of improvement.
- Analytics Dashboard: Utilize our comprehensive dashboard to track your page's performance metrics.
By following these steps, you will create an engaging mobile page that maximizes user engagement and conversion rates for desktop support technicians.
Start your journey with Instapage today to enhance your marketing efforts and create tailored experiences for your audience.
Get more out of Make your mobile page for Desktop support technicians
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is a mobile page for desktop support technicians?
A mobile page for desktop support technicians is a specially designed web page that provides essential information and services tailored for users on mobile devices, enhancing their browsing experience.
How does Instapage help in creating a mobile page for desktop support technicians?
Instapage provides an intuitive platform with customizable templates that allow marketers to quickly create mobile pages tailored for desktop support technicians without needing technical skills.
What are the key features of a mobile page created with Instapage?
Key features include a variety of conversion-focused layouts, A/B testing capabilities, detailed analytics dashboards, and personalization options to cater to specific audience segments.
Why is Instapage a good choice for making mobile pages for desktop support technicians?
Instapage simplifies the process of creating mobile pages through its user-friendly interface and powerful optimization tools, ensuring that your marketing messages reach the right audience effectively.
What benefits do mobile pages provide for desktop support technicians?
Mobile pages offer better user engagement, improved accessibility, and higher conversion rates by delivering tailored content that meets the specific needs of users on mobile devices.
What should I consider when choosing a platform for making mobile pages?
Consider ease of use, customization options, A/B testing capabilities, customer support, and integration with analytics tools to track your page's performance.
Which approach to creating mobile pages works best for marketing audiences in the USA?
A localized approach that considers regional preferences and behaviors, along with dynamic content tailored to your audience's needs, proves most effective in engaging users in the USA.
See how to make your mobile page for desktop support technicians in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your mobile page for Desktop support technicians
What is the key function of desktop technician?
As a Desktop Support Technician, youll use your hands-on computer smarts to do one or more of the following: , modify, clean and repair monitors, keyboards, mice, central processing units (CPUs), printers and other peripherals. Troubleshoot problems and provide technical support for software and hardware. Desktop Support Technician | College of Lake County clcillinois.edu programs cit careers d clcillinois.edu programs cit careers d
How can I be a good desktop support technician?
Top 5 Common Skills for Desktop Support Technicians As for common skills, troubleshooting (problem solving) was the most desired skill found in job postings for desktop support technicians, followed by customer service, communications, problem solving, management and microsoft office.
Is desktop support a good career?
While this position does not pay as well as other tech positions, it is an important stepping stone to promotion within the field. A person can have a very satisfying career starting as desktop support, especially if they enjoy analyzing and solving computer-related problems. Is desktop support technician a good career? - Zippia zippia.com answers is-desktop-support-t zippia.com answers is-desktop-support-t
What is the difference between desktop support and computer technician?
Help desk technicians have a customer-oriented role, while desktop support team members typically provide aid to people within a companys network, such as employees. Help desk technicians often offer assistance to customers who may be unfamiliar with the terms, processes and specialties of a company or department. Help Desk vs. Desktop Support: Whats the Difference? | Indeed.com indeed.com career-advice finding-a-job indeed.com career-advice finding-a-job
How do you write a desktop support resume?
Consider following these seven steps when creating a resume for a desktop support position: Review job listings. Insert a header. Write a professional summary. Include your academic background. Explain your work experience. List your skills and certifications.
How do I get desktop support experience?
How to Become a Desktop Support Specialist Professional IT certifications like the CompTIA A+ certification. Certifications for specific products like Ciscos CCNA certification. Penetration testing certifications for diagnosing software weaknesses. Coding bootcamps for enhanced software skills and knowledge.
What is the role of desktop support?
Desktop support engineers provide support for users of computers and software systems. They provide hands-on or remote assistance in computer setups, upgrades, software operation, and maintenance. They also answer on-the-spot inquiries from users. Desktop Support Engineer Job Description Template - Comeet comeet.com resources desktop-support-e comeet.com resources desktop-support-e
What does a desktop support technician do?
The Desktop Support Technicians role is to support and maintain organizational computer systems, desktops, and peripherals. That includes installing, diagnosing, repairing, maintaining, and upgrading all organizational hardware and equipment while ensuring optimal workstation performance.
