Make your mobile page for Customer support representatives and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your mobile page for Customer support representatives to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.



Make your mobile page for customer support representatives with Instapage
Creating a mobile page tailored for customer support representatives is essential to enhance user experience and streamline support processes. Instapage provides a straightforward platform that allows you to design landing pages without any coding knowledge. This empowers your marketing team to decrease expenses and increase conversion rates while ensuring that users receive relevant support links instantly.
Why prioritize mobile landing pages for customer support?
In today’s fast-paced digital world, customers expect immediate responses. Mobile landing pages specifically designed for customer support can cater to this demand by offering quick access to essential support resources. Features such as dynamic text replacement and personalized user experiences can significantly uplift customer satisfaction, leading to loyalty and trust in your brand.
- Instant access: Mobile landing pages facilitate immediate navigation to help resources.
- Increased engagement: Tailored experiences keep users interested and reduce bounce rates.
- Higher conversion rates: Optimized pages lead to improved responses and customer interactions.
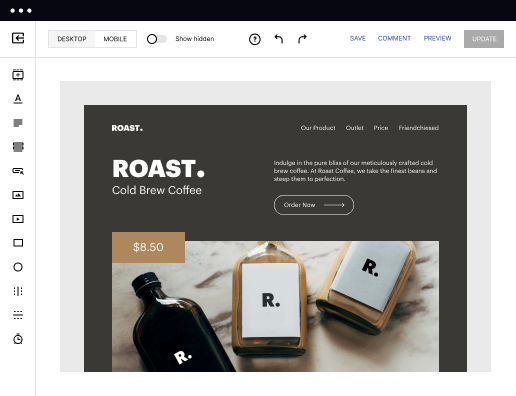
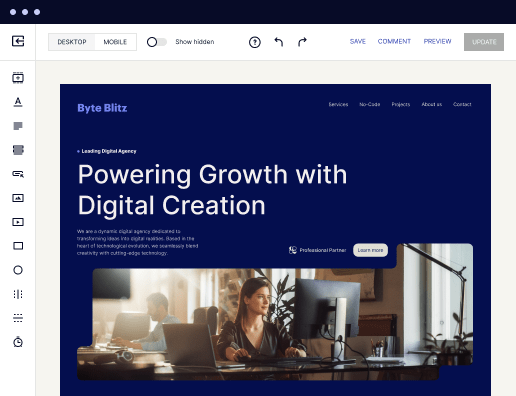
Step 1: Utilize Instapage's landing page templates
Begin by accessing the library of 100+ conversion-focused layouts available on Instapage. Choose templates specifically catered to customer support scenarios to get started quickly. This feature allows for seamless customization to align with your branding and support goals, ensuring that the pages are both functional and visually appealing.
Step 2: Optimize your page for user behavior
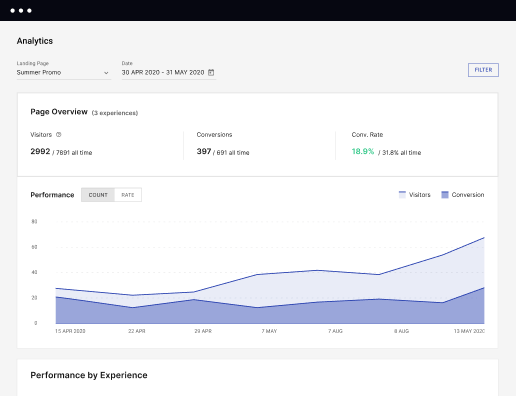
Use Instapage's built-in experimentation tools to analyze user behavior. Implement A/B tests on different support layouts to determine which resonates best with your audience. Use detailed heatmaps to identify the hot areas on the page where users interact most actively, helping you enhance the layout accordingly.
- A/B testing: Experiment with different layouts to see what drives conversions.
- Analytics dashboard: Track performance metrics to assess the success of your support pages.
- Heatmaps: Understand where users are clicking and how they navigate through your page.
Step 3: Personalize the user experience
Incorporate personalized content by using dynamic text replacement, ensuring customers see messages that resonate with their specific needs. Align your ads with unique landing pages through AdMaps, which enables you to track metrics at a granular audience level, thereby enhancing your targeting strategy.
- Dynamic text: Automatically swap text based on user data to create a personalized journey.
- AdMaps: Connect specific ads to relevant landing pages for tailored experiences.
- Audience-level tracking: Assess the effectiveness of your page based on audience segments.
By following these steps, creating a mobile page for customer support representatives can significantly elevate the user experience and streamline interactions, ultimately translating to higher conversion rates.
Ready to transform your customer support approach? Explore Instapage’s powerful features today and start creating mobile pages that truly serve your customers' needs.
Leading the way in building high-performing landing pages
FAQs
See how to make your mobile page for customer support representatives in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started