- Home
- Functionalities
- Make your grid-based virtual learning website
Make your grid-based virtual learning website
Create high-converting landing pages quickly and easily with Instapage. Optimize for conversions, personalize content, and collaborate seamlessly to drive better results for your marketing campaigns.




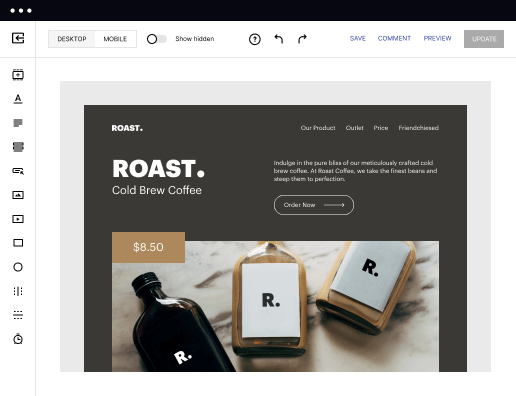
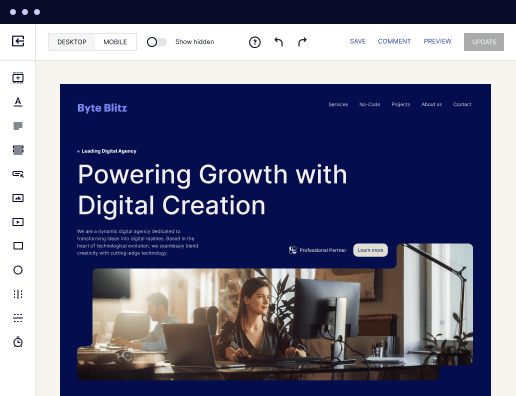
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

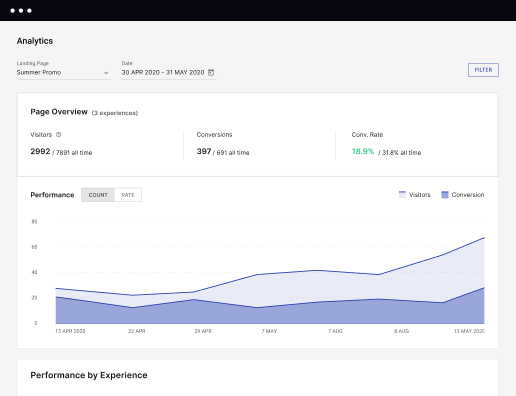
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










How to Get Started with Instapage's Functionality Page
Instapage offers a powerful platform to create and optimize landing pages for your marketing campaigns. With a library of 500+ conversion-focused layouts and Instablocks, you can build high-converting pages without any coding skills.
Key Features of Instapage
- Flexible and easy-to-use page creation platform
- Built-in experimentation features for optimization
- Dynamic content personalization for specific audiences
- Collaboration tools for efficient page production and review
How to Get Started with Instapage
- Step 1: Get a free Instapage account and sign up for a 14-day trial.
- Step 2: Configure your account and provide company details.
- Step 3: Access your Dashboard, navigate to Landing Pages, and click Create Page.
- Step 4: Create a landing page from scratch or choose a ready-made template.
- Step 5: Use design tools to customize your page with blocks, images, fonts, and colors.
- Step 6: Save your changes and publish your page.
- Step 7: Test, review, and experiment with your pages to optimize performance.
Start creating high-converting landing pages today with Instapage's user-friendly platform. Sign up for a free trial and experience the benefits of personalized and optimized pages for your marketing campaigns.
Get more out of Make your grid-based virtual learning website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How can I create a grid-based virtual learning website with Instapage?
To create a grid-based virtual learning website with Instapage, simply choose a grid layout from our library of conversion-focused layouts or create your own using Instablocks. Customize the grid layout to suit your brand and content needs without any coding required.
Can I optimize my grid-based virtual learning website for higher conversions?
Yes, you can optimize your grid-based virtual learning website for higher conversions with Instapage's built-in experimentation features. Utilize heatmaps to understand on-page behavior, conduct A/B tests, and assess performance using the analytics dashboard.
Is it possible to personalize content on my grid-based virtual learning website?
Absolutely! With Instapage, you can create personalized experiences for different audiences on your grid-based virtual learning website. Use dynamic text replacement, AdMaps to align specific ads to unique pages, and track metrics at the audience level with our data tools.
How does Instapage facilitate collaboration for grid-based virtual learning website creation?
Instapage speeds up collaboration for creating grid-based virtual learning websites by allowing instant feedback, real-time page edits, and secure sharing with external stakeholders. This feature ensures efficient page production and review processes.
What are some key benefits of using Instapage for building a grid-based virtual learning website?
Instapage empowers marketers to reduce costs, increase conversions, deliver relevant landing page experiences, and boost brand trust and customer loyalty. With Instapage, you can quickly create grid-based virtual learning websites tailored to your specific needs and audience.
See how to make your grid-based virtual learning website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your grid-based virtual learning website
What is a grid layout?
A Grid layout allows users to view (and possibly edit) values of a Page List or Value List property or a Report Definition in a spreadsheet format, as an improved alternative to the Row Repeat control when large amounts of data need to be displayed.
What is the grid structure of a website?
What is a grid in Web Design? A grid is a visual structure of invisible lines of columns and rows (vertical, horizontal, or both, hence the term grid) used to organize and align content on a webpage.
How to create a website grid?
Using Shorthand Grid-Row and Grid-Column Properties To define this shorthand property, make the first number the column line where the grid item starts and the second number represents the column line where the grid item ends. Separate the values with a slash. You can do the same for the grid-row shorthand property.
What is a grid structure?
In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved lines (grid lines) used to structure content.
What is the best grid for a website?
Youʼll recognize column grids from print and digital newspapers, which organize content into columns. Media sites range from two to 12-column grids, but three is considered the UX sweet spot. With a column grid layout, text, visual elements, and videos fit within the columnʼs vertical lines and flowlines.
What is the best grid size for website?
This step will help you decide what kind of grid layout you should use, as well as which elements should appear at different breakpoints. The most common responsive grid sizes are 960px and 1440px. The 960px grid works well for desktop layouts, while the 1440px grid is more suitable for mobile design.
Why use grid in web design?
Grids play a crucial role in web design by providing a solid foundation for organizing content, establishing visual hierarchy, and enhancing user experience. They help designers achieve consistency, alignment, and balance across various screen sizes and devices.
What is the grid theory of web design?
Grid theory focuses on allowing designers to create designs that are balanced and in proportion, helping to ensure they are appealing to the human eye.
