Make your tailored click-through page for Full stack developers
Empower Full stack developers with Instapage to deliver impactful click-through page experiences and boost conversions.



Creating an Effective Click-Through Page for Full Stack Developers with Instapage
In the competitive tech landscape, a well-crafted click-through page tailored for full stack developers can significantly boost engagement and conversions. Instapage offers a robust platform that allows marketers to easily design landing pages that resonate with their audience, leveraging a variety of templates and customization options to communicate your unique value effectively.
Understanding Your Audience Needs
To make your click-through page effective, it’s vital to tailor your content specifically for full stack developers. Understanding their pain points—such as the need for clear documentation, efficient performance, and seamless integration—will guide your design and messaging strategy. Utilize Instapage's personalization capabilities to dynamically serve content that speaks directly to this audience.
- Identify key pain points like performance bottlenecks, integration challenges, and documentation clarity.
- Highlight solutions or frameworks specifically beneficial to full stack developers.
- Use testimonials from developers who have successfully implemented your product.
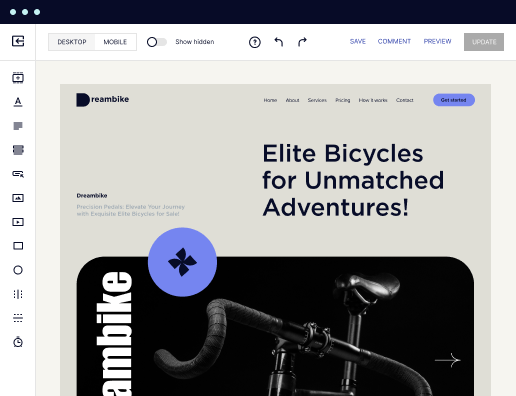
Choosing the Right Layout and Design
With Instapage's library of over 100 conversion-focused layouts, selecting the right design is crucial. A visually appealing and organized layout attracts developers and helps convey information efficiently.
- Select a layout that offers a clear call-to-action (CTA).
- Utilize Instablocks for reusable sections that maintain consistency across pages.
- Incorporate visual elements like screenshots or code snippets to enhance credibility.
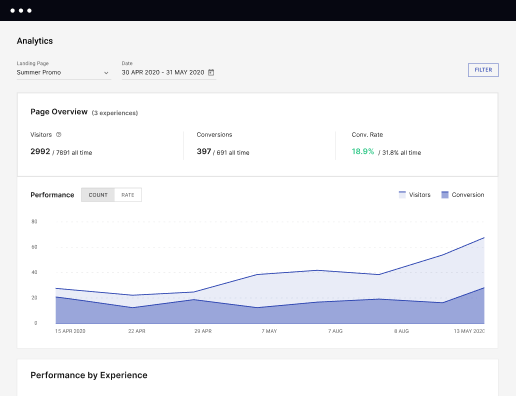
Optimizing Landing Pages for Maximum Conversions
Using optimization tools like A/B testing and heatmaps, you can analyze how full stack developers interact with your page. This insight enables continuous improvement towards higher conversion rates.
- Perform A/B tests on different headlines or CTAs to gauge effectiveness.
- Utilize heatmaps to understand where developers spend the most time on your page.
- Analyze performance metrics using Instapage's dashboard to refine your strategy.
By integrating these strategies, you'll create a click-through page that not only appeals to full stack developers but also encourages them to engage with your content.
To recap, an effective click-through page for full stack developers should focus on their specific needs, engage them with attractive designs, and utilize optimization features for best performance.
Ready to enhance your marketing strategy? Start building your optimized landing pages on Instapage today and watch your conversion rates soar!
Leading the way in building high-performing landing pages
FAQs
See how to make your click-through page for full stack developers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started