- Home
- Functionalities
- Make your attractive tutorial website
Effortlessly make your attractive tutorial website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your attractive tutorial website. Get started now.




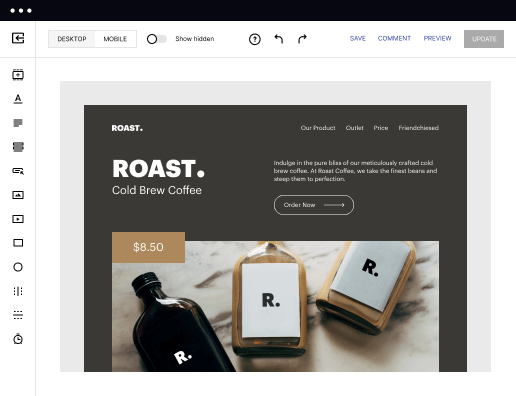
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

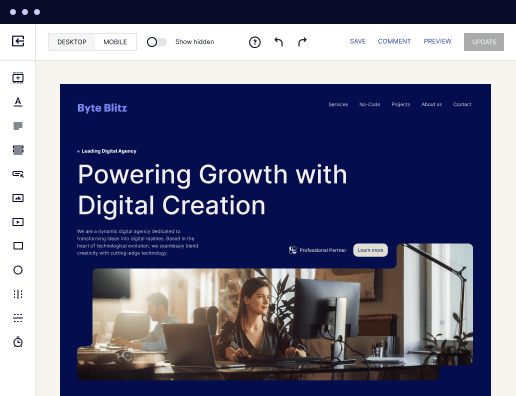
 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

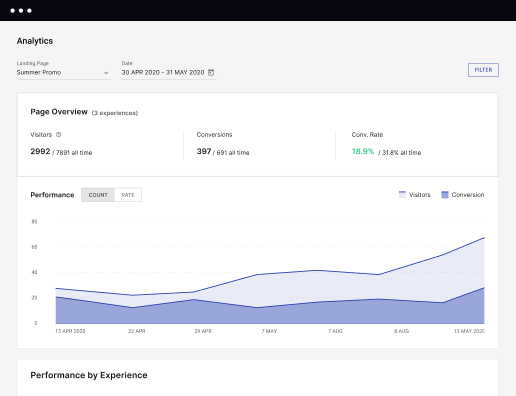
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










Build your attractive tutorial website and obtain a competitive edge faster
Whether you're launching a new product, organizing an event, or looking to bolster your digital marketing strategy, Instapage furnishes everyone with a comprehensive toolkit to build your attractive tutorial website and enhance it for maximum conversion, helping businesses and freelancers distinguish themselves in their market.
Follow these steps to make your attractive tutorial website:
- Set up an account with Instapage: Once logged in, become familiar with the dashboard and various features Instapage offers.
- Start creating your page: Select whether you want to use a template or start from scratch with a blank page. Templates can provide a an organized starting point if you're new to landing page design.
- Utilize the drag-and-drop editor: Add and arrange elements such as text boxes, images, and videos on your page.
- Take advantage of essential functionalities: Include navigation bars, contact forms, and social media links.
- Review your page: Make sure everything is correct and looks as expected. Check alignment, the content for typos, and the functionality of interactive elements. Enhance the page for loading speed and responsiveness across devices.
- Keep an eye on basic metrics: Keep track of visitor numbers and interaction rates. Utilize these insights to apply initial tweaks and improvements.
Advantages of Instapage over alternative solutions
- High-speed page loading: Instapage utilizes the Thor Render Engine, which ensures that your landing pages enhance user experience.
- Mobile optimization: Instapage leverages Google AMP technology to ensure your landing pages are perfectly adaptable.
- Broad customization: Instapage offers over 500 personalizable layouts and many advanced customization options.
Picking Instapage as your landing page builder means selecting a powerful and efficient tool that facilitates the process while amplifying results. Its intuitive interface and advanced features make Instapage the ideal platform for businesses aiming to expand their online impact. Instapage helps you create your attractive tutorial website while making sure it’s optimized for speed and responsiveness.
Add our platform to your marketing arsenal today!
Get more out of Make your attractive tutorial website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
Do you have guides for creating pages with Instapage?
Yes, Instapage provides a comprehensive collection of guides and tutorials made to help users efficiently craft and optimize their landing pages. These resources cover everything from basic page creation to advanced customization and optimization methods. Customers can access these manuals directly through the Instapage help center.
Can I create mobile-friendly pages?
Absolutely. You can choose to make your attractive tutorial website with the mobile-responsive option. While at the initial phases of the page creation, select the AMP option for it to convert to the displays of all types. Our editor allows previewing and modifying your pages for desktop and tablet, and mobile views, enabling precise personalization for every gadget.
Does Instapage provide ready-to-use templates?
Yes, you can pick a perfect template for your scenario from a variety of professionally designed, ready-to-use outlines in our catalog, and create your attractive tutorial website. These outlines are fully personalized, so you can tailor them to your specific campaign needs and brand identity.
How can I optimize my Instapage landing pages for search engines?
Instapage provides options to build your attractive tutorial website and optimize it for search engines by editing meta titles, descriptions, and keywords straight within the page settings. Additionally, you can add alt text to images and leverage the platform's mobile-responsive design to enhance page speed and user experience for your SEO rankings.
Can I export my Instapage landing pages?
You can make your attractive tutorial website and save your template or its latest edition as an Instapage file. Then, you can share it to open in a different account or get back to it any time you need to.
See how to make your attractive tutorial website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your attractive tutorial website
Can ChatGPT actually create a website?
By answering questions and providing guidance, ChatGPT can make website building easier, especially for beginners. The answer is ʼnoʼ because ChatGPT canʼt directly build a website on its own. You need to enter the right prompts to generate code and website content to build your website.
How to make your HTML page look attractive?
How to design a good-looking website Keep your design balanced. Compartmentalize your design by using grids. Pick two or three base colors at most for your design. Try to make the graphics go well together. Improve your websiteʼs typography. Make elements stand out by adding white space around them.
How do I make my HTML form more attractive?
Step 1: Clean Up and Organize HTML. When we originally created this form we used paragraph elements and line break to create an acceptable visual appearance. Step 2: Define Global Styles. Step 3: Create a Side-by-Side Layout. Step 4: Style Full-Width Elements. Step 5: Style Input Fields. Step 6: Add Responsive Sizing Rules.
How do I make my HTML website more interesting?
Use cool HTML effects like parallax scrolling and animated text to create an immersive and engaging user experience on your website. HTML tags arenʼt just for content structure, they can also style your text, create collapsible sections, and ensure professional quoting with blockquotes and citations.
How to make HTML code pretty?
Formatting. To improve the formatting of your HTML source code, you can use the Format Document command Ctrl+Shift+I to format the entire file or Format Selection Ctrl+K Ctrl+F to just format the selected text. The HTML formatter is based on js-beautify.
How to design an attractive website?
Consider these five tips when designing your website to be compelling and relevant to your potential customers. Utilize a Clean Layout. Harmonize a Strong Color Scheme. Build on Relevant Images and Videos. Focus on a Useful Navigation Menu. Use Design Elements to Your Advantage.
What is the most attractive website?
The Top 20 Most Beautiful Websites ETQ. ETQ is a shoe company, and it uses bare backgrounds and wonderfully shot, detailed photographs to truly highlight their products. Kenshoo. Mikiya Kobayashi. Juliana Bicycles. Desktime. How far is it to Mars? SWISS airlines. Etch Apps.
How to make a webpage attractive?
1 Keep the layout simple. 2 Make navigation easy to follow. 3 Use clear calls to action. 4 Remember that with content, less is more. 5 Donʼt be afraid of whitespace. 6 Enhance your website design with eye-catching colors. 7 Incorporate attractive, easy-to-read fonts. 8 Engage users with video and rich images. Upvote
