Make your tailored onboarding page for Web project managers
Empower Web project managers with Instapage to deliver impactful onboarding page experiences and boost conversions.



Create your onboarding page for Web project managers using Instapage
Creating an onboarding page for web project managers is crucial in establishing effective communication and collaboration within your team. Instapage's flexible landing page platform enables marketers to quickly build conversion-focused pages without requiring any coding skills. This guide will walk you through the essential steps of setting up your onboarding page effectively.
Step 1: Define Your Objectives
Before creating your onboarding page, it’s vital to define what you want to achieve. Start by identifying the key outcomes you expect from the onboarding process. Consider tracking user engagement metrics and conversion rates to evaluate success. Proper goal-setting enhances clarity and aligns the page with your overall marketing strategy.
- Set clear goals for user engagement – Determine what information users need to feel confident navigating the project.
- Identify key performance indicators (KPIs) – Establish measurable outcomes to evaluate the onboarding experience.
- Define the target audience – Understand the backgrounds of your project managers to tailor the content effectively.
Step 2: Design the Landing Page
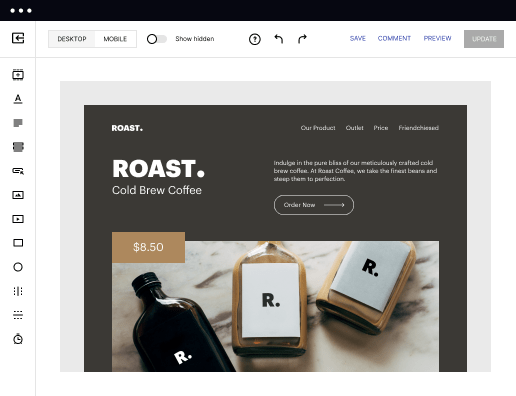
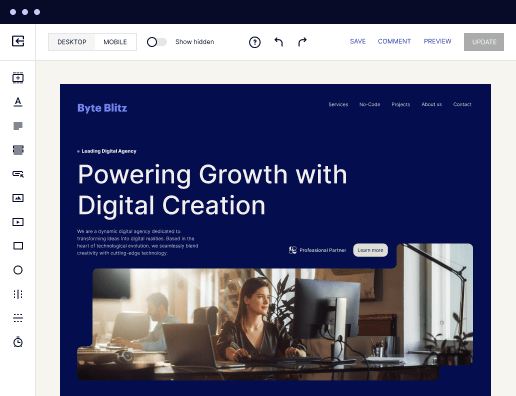
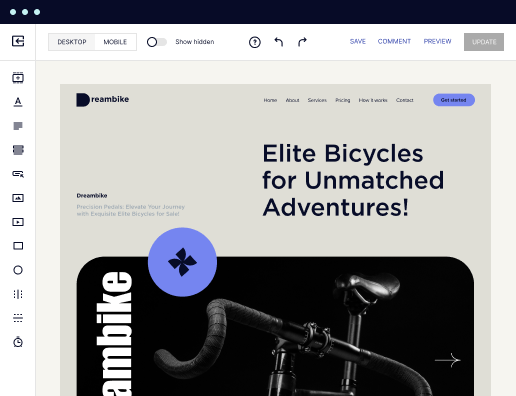
Using Instapage’s intuitive platform, you can create a professional-looking onboarding page that resonates with users. Take advantage of the 100+ pre-built templates available. Consider incorporating dynamic text replacement to personalize user experiences.
- Choose a layout that conveys your brand – Select a design that reflects your brand identity and resonates with your team.
- Utilize Instablocks – Use reusable sections to maintain consistency in design across multiple pages.
- Include essential links and resources – Provide easy access to documentation, team contacts, and project tools.
Step 3: Optimize and Test Your Page
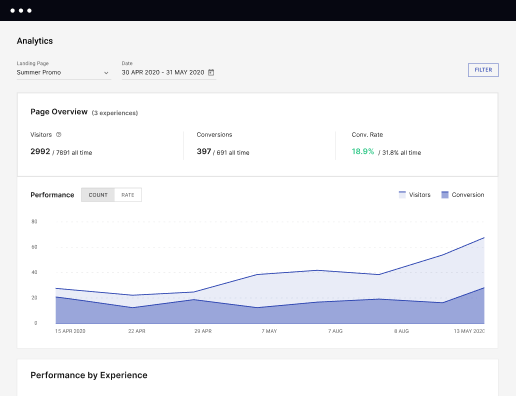
Once your onboarding page is live, focus on optimizing for better conversions. Instapage offers built-in A/B testing and heatmaps to visualize user interactions, allowing you to refine elements based on performance.
- Conduct A/B testing – Experiment with different headlines, layouts, and calls-to-action to identify what works best.
- Analyze user behavior – Use heatmaps to discover how users engage with the page and make data-driven adjustments.
- Iterate based on feedback – Gather input from users to continually improve the onboarding experience.
By following these steps, you’ll create an effective onboarding page that enhances user experience while boosting your project’s credibility and conversion rates.
Start your journey with Instapage today to create an impactful onboarding page for your web project managers!
Unlock the full potential of your marketing strategy with Instapage’s powerful tools that facilitate streamlined landing page creation and optimization.
Leading the way in building high-performing landing pages
FAQs
See how to create your onboarding page for web project managers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started