- Home
- Functionalities
- Landing Page Software Features for Professionals
- Create your mobile page for Computer engineers
Make your mobile page for Computer engineers and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your mobile page for Computer engineers to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




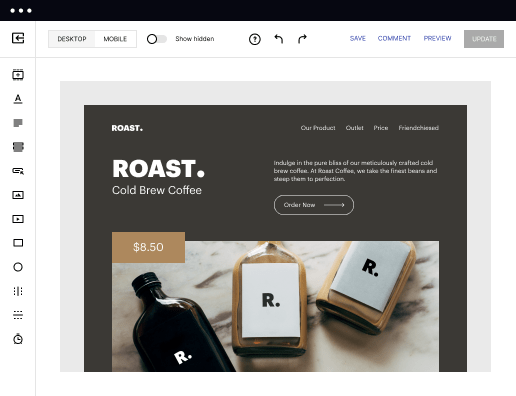
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

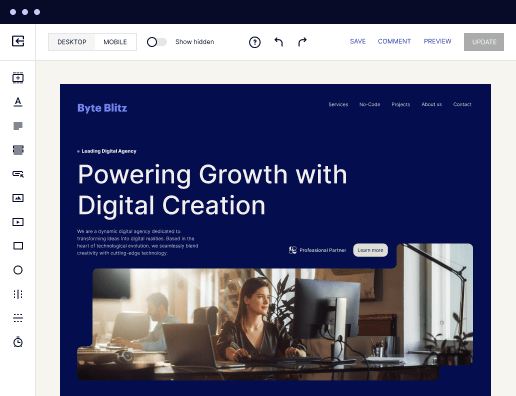
 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

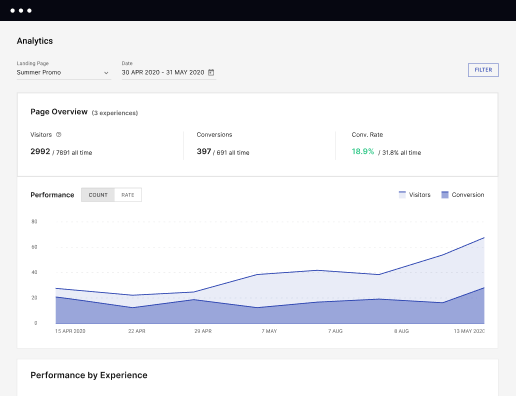
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










How to create your mobile page for computer engineers
Creating an effective mobile page for computer engineers involves understanding their unique needs and preferences. Instapage's flexible and easy-to-use landing page creation platform offers over 100 conversion-focused layouts and Instablocks to help you get started without requiring coding skills. This guide will walk you through the steps to ensure optimal engagement and conversions for your mobile page.
Step 1: Identify Audience Needs
Understanding the requirements of computer engineers is crucial. These professionals are seeking efficient, reliable, and technology-forward solutions that cater to their specific pain points. When crafting your mobile page, focus on providing valuable solutions that align with their expectations.
- Highlight key features that resonate with technology trends.
- Use technical language that appeals to engineers.
- Showcase case studies or testimonials from the tech industry.
Step 2: Design the Layout
After identifying audience needs, the next step is to design a layout that enhances usability and engagement. Instapage's 100+ layouts allow marketers to create compelling designs catered to tech-savvy users.
- Choose a responsive layout that works on various devices.
- Incorporate elements that ensure fast loading times.
- Use a clean, modern aesthetic that aligns with engineering principles.
Step 3: Optimize for Conversions
Optimization is key for mobile pages aimed at computer engineers. Using Instapage's built-in experimentation features, you can maximize conversion rates by A/B testing different elements and utilizing heatmaps to track user behavior.
- Experiment with different call-to-action (CTA) placements.
- Test variations of headlines and images for higher engagement.
- Analyze heatmaps to assess page performance and adjust accordingly.
In conclusion, creating a mobile page for computer engineers using Instapage is a strategic process that requires attention to audience needs, design, and optimization. By following these steps, you'll effectively engage your audience and drive conversions.
Start using Instapage today to create stunning mobile pages for computer engineers that not only look great but drive measurable results.
Get more out of Create your mobile page for Computer engineers
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is creating your mobile page for computer engineers?
Creating your mobile page for computer engineers entails designing a web page specifically tailored to meet the needs and preferences of engineering professionals, focusing on usability, content relevance, and technical optimization.
How does Instapage create your mobile page for computer engineers work?
Instapage enables marketers to create mobile pages using drag-and-drop functionality, providing access to numerous templates and tools designed to cater to technical audiences.
What are the key features of a mobile page for computer engineers?
Key features include responsive design, fast loading times, technical language, and an emphasis on efficiency, showcasing solutions that speak directly to the needs of engineering professionals.
Why is Instapage a good choice for creating a mobile page for computer engineers?
Instapage is an excellent choice as it offers a user-friendly platform with powerful features tailored for high conversions, including personalization and A/B testing capabilities, catering specifically to the technical audience.
What are the benefits of using a mobile page like Instapage for computer engineers?
Benefits include quick deployment of pages, optimized layouts for mobile users, and detailed analytics for performance evaluation, ensuring that the content meets engineers’ standards and preferences.
What should you consider when choosing a mobile page builder for engineers?
Consider factors like ease of customization, the availability of technical integrations, mobile responsiveness, and analytical tools that allow tracking user engagement and conversion rates.
What are common challenges and solutions related to creating a mobile page for computer engineers?
Common challenges include understanding specific technical jargon and ensuring the page is responsive across all devices. Solutions involve thorough audience research and using Instapage's variety of templates specifically crafted for tech-oriented users.
How does Instapage address issues related to creating a mobile page for computer engineers?
Instapage addresses these issues by providing essential tools for testing, real-time editing, and collaboration features that streamline feedback for creating effective mobile pages aimed at engineers.
See how to create your mobile page for computer engineers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Create your mobile page for Computer engineers
How do I make my website look the same on mobile?
To make your website mobile-friendly, youll need to: Choose a mobile-responsive theme or template. Strip back your content. Make images and CSS as light as possible. Avoid Flash. Change button size and placement. Space out your links. Use a large and readable font. Eliminate pop-ups.
Can a computer engineer create apps?
Some computer engineers specialize in fields like robotics, virtual reality, artificial intelligence, mobile apps and operating systems.
Can computer engineers make websites?
The biggest difference between web developers and software engineers comes down to their work. Software engineers focus on creating programs for operating systems, while web developers specialize in creating websites and web applications.
How do I force a website to show mobile version?
Using Device Simulation in Chrome DevTools for Mobile View Open DevTools by pressing F12. Click on the Device Toggle Toolbar available. ( Choose a device you want to simulate from the iOS and Android devices list. Once the desired device is chosen, it displays the mobile view of the website.
How do I make a mobile version of my website?
12 Steps to Make Your Website Mobile-Friendly Make Your Website Responsive. Make Information People Look for Easier to Find. Ditch Text-Blocking Ads and Pop-ups. Make Website Speed a Priority. Keep Your Web Design Simple. Make Your Button Sizes Large Enough to Work on Mobile. Use Large Font Sizes. Dont Use Flash.
How do I create a mobile version of my website?
12 Steps to Make Your Website Mobile-Friendly Make Your Website Responsive. Make Information People Look for Easier to Find. Ditch Text-Blocking Ads and Pop-ups. Make Website Speed a Priority. Keep Your Web Design Simple. Make Your Button Sizes Large Enough to Work on Mobile. Use Large Font Sizes. Dont Use Flash.
How do I convert my website to mobile friendly?
Here are some best practices to ensure your website is mobile-friendly. Develop a responsive layout. Optimize website speed. Compress images. Use HTML5 instead of Adobe Flash. Avoid pop-ups. Change button size and placement. Use a large and readable font. Space out links.
How do I convert my website to mobile friendly?
Here are some best practices to ensure your website is mobile-friendly. Develop a responsive layout. Optimize website speed. Compress images. Use HTML5 instead of Adobe Flash. Avoid pop-ups. Change button size and placement. Use a large and readable font. Space out links.
