- Home
- Functionalities
- Landing Page Software Features for Professionals
- Create your HTML page for Visiting faculty
Make your HTML page for Visiting faculty and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Visiting faculty to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




 Build landing pages at scale without coding
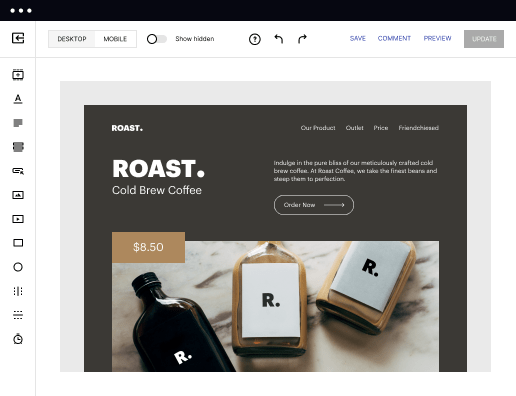
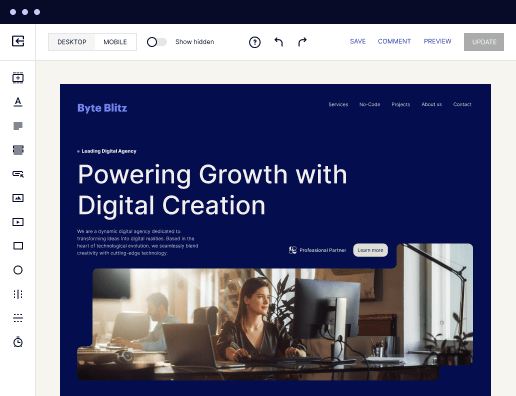
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

 Make the most of analytic insights
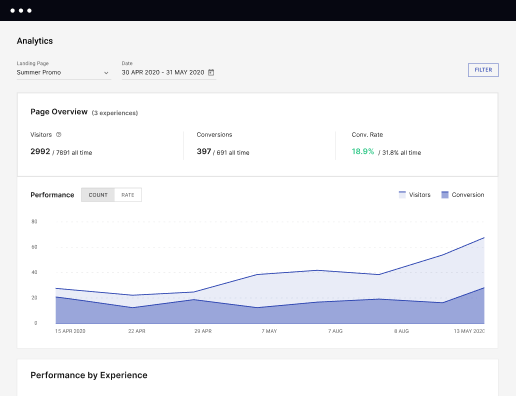
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Creating an Optimized HTML Page for Visiting Faculty with Instapage
Designing a landing page specifically for visiting faculty can significantly enhance user experience and lead to higher engagement rates. Instapage offers a user-friendly platform that simplifies the process of building custom HTML pages. With its extensive library of conversion-focused designs and easy-to-use functionality, marketers in sectors like Education and Business Services can quickly craft tailored landing pages that resonate with their target audiences, ultimately boosting conversions and trust.
Understanding Your Audience Needs
Before diving into the actual page creation, it’s crucial to understand the unique needs of visiting faculty. These professionals typically seek clear information about opportunities, faculty resources, and engagement with the institution. Using Instapage's capabilities, you can analyze the preferences of your audience through advanced heatmaps and analytics to ensure your content meets their expectations.
- Identify key information: What visiting faculty need to know regarding their role, benefits, and university policies.
- Tailor content: Use personalized messaging and visuals to speak directly to the audience's interests.
- Ensure easy navigation: Create a structure that allows quick access to critical resources and contacts.
Step 1: Choose the Right Template
Instapage provides over 100 customizable templates, ideal for creating engaging landing pages without any coding skills.
- Select a conversion-optimized layout: Pick a design that aligns with the goals of your landing page.
- Customize visuals: Replace default images with high-quality visuals relevant to your institution and its culture.
- Align branding: Ensure your page reflects your institution's identity through consistent colors, logos, and messaging.
Step 2: Optimize for Conversions
Once your template is set, it’s essential to optimize for maximum conversions. Instapage allows you to run A/B tests quickly.
- Experiment with headlines: Test different headlines to see which resonates best with your audience.
- Call-to-action (CTA) strategies: Use contrasting colors and compelling language to drive action.
- Mobile responsiveness: Ensure your page displays correctly on all devices, enhancing user experience.
Step 3: Launch and Analyze
After launching your landing page, utilize Instapage's built-in analytics tools to monitor performance.
- Track user engagement: Monitor how visitors are interacting with your page through metrics like dwell time and clicks.
- Gather feedback: Use surveys or feedback forms to gain insights into user experiences.
- Iterate based on data: Continually refine and optimize your landing page based on user behavior insights.
In summary, creating an HTML page for visiting faculty utilizing Instapage's powerful tools not only enhances the user experience but also increases connection and engagement with potential faculty members.
Ready to create your landing page for visiting faculty? Start your journey with Instapage today and transform how you engage with valuable educational resources!
Get more out of Create your HTML page for Visiting faculty
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is creating an HTML page for visiting faculty?
Creating an HTML page for visiting faculty involves designing a landing page that provides important information and resources specifically catered to visiting educators, fostering engagement and providing clear communication.
How does Instapage allow for creating HTML pages for visiting faculty?
Instapage simplifies the process by offering customizable templates and features that enable users to build, optimize, and analyze landing pages without needing coding skills.
What are the key features of an Instapage HTML page for visiting faculty?
Key features include customizable templates, A/B testing, heatmap analytics, and options for personalization to deliver relevant content tailored to visiting faculty.
Why is Instapage a good choice for creating an HTML page for visiting faculty?
Instapage is ideal due to its ease of use, robust analytics, and built-in optimization features that allow for quick iterations and improvements, ensuring the page meets the needs of the audience.
What are the benefits of using an HTML page for visiting faculty like Instapage?
Using Instapage to create an HTML page offers fast deployment, higher conversion rates, and the ability to effectively tailor content to specific audience interests.
What should I consider when creating an HTML page for visiting faculty?
Consider your audience's informational needs, branding consistency, and how you can leverage personalization features to engage and inform potential faculty members.
What are common challenges and solutions related to creating HTML pages for visiting faculty?
Common challenges include ensuring user engagement and delivering relevant content. Solutions involve using data analytics for informed decisions and optimizing content based on audience behavior.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Create your HTML page for Visiting faculty
Can I create a website using HTML only?
Yes, you can create a functional website with only HTML. Making a Website With HTML in 7 Easy Steps - Hostinger hostinger.in tutorials making-website-wit hostinger.in tutorials making-website-wit
How to create an HTML page?
How to Create an HTML File Step 1: Add a declaration. Step 2: Add an element. Step 3: Add a language attribute. Step 4: Add a head and body section. Step 5: Add a title in the head section. Step 6: Add HTML elements in the body section.
Do professional web developers use HTML?
Front-end web developers work on the visual part of the websitethe pages visitors see and interact with (also known as the user interface). They design the physical layout of each page, integrate graphics, and use HTML and JavaScript to enhance the site. What Does a Web Developer Do (and How Do I Become One)? - Coursera coursera.org articles web-developer coursera.org articles web-developer
How do I create a personal academic website?
Build your content on your personal academic website CREATE A SIMPLE HOMEPAGE. Visualize yourself and your accomplishments. CREATE AN ABOUT ME PAGE. Write a brief bio (think elevator pitch) and include a professional photo or two of yourself. CREATE A CONTACT PAGE. CREATE OTHER PAGES.
How do I make my HTML website professional?
How To Create A Layout And Build A Website Using HTML And CSS Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style. How to build a website using HTML and CSS | BrowserStack BrowserStack Guide BrowserStack Guide
How to create a professional website using HTML?
html file and add HTML document structure tags. Create the layout elements separate your website into multiple sections based on the layout by adding tags to the HTML file. Add the HTML content add the heading title, body text, and images into each section. Include layout CSS create a style.
How do I create a website for my department in HTML?
How To Create A Layout And Build A Website Using HTML And CSS Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
Can you make a good website with HTML?
Is HTML Enough to Create a Website? Yes, you can create a functional website with only HTML. However, it only displays static content such as text, links, images, and videos. Use CSS to style the HTML element, like changing the background color and font size. Making a Website With HTML in 7 Easy Steps - Hostinger Hostinger tutorials making-websit Hostinger tutorials making-websit
