Make your HTML page for Server assistants and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Server assistants to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.



Create your HTML page for server assistants using Instapage
Creating an effective HTML page for server assistants is crucial for businesses in today's competitive landscape. Instapage provides an intuitive platform to develop conversion-focused landing pages without needing technical skills. With customizable templates and features tailored to grow conversions, practitioners in marketing and advertising can streamline their workflows and enhance customer engagement, leading to increased brand trust and loyalty.
Understanding the importance of landing pages
Landing pages serve as vital touchpoints for potential customers. They are critical for driving conversions and ensuring that users receive relevant information when they click on advertisements. Key features of Instapage’s platform include:
- Conversion-focused design: Optimize layouts that encourage user interaction and improve conversion rates.
- Heatmaps: Utilize heatmap analytics to visualize on-page behavior and make data-driven design choices.
- A/B testing: Run experiments to determine which page elements perform best and adjust accordingly for maximized effectiveness.
Step 1: Set up your Instapage account
To start creating your HTML page, first, you need to set up your Instapage account. Once you’ve created an account, follow these steps:
- Select a template: Choose from over 100 professionally designed templates that match your industry and purpose.
- Customize your landing page: Use Instablocks for a flexible layout and direct personalization tailored to your audience.
- Add engaging copy: Write compelling headlines and persuasive content that resonates with your target audience.
Step 2: Optimize for conversions
With your landing page set up, optimizing for conversions is next. Focus on the following components:
- Use clear call-to-action buttons: Ensure that they are visible and straightforward to help guide user actions.
- Incorporate trust signals: Add testimonials and awards to enhance credibility.
- Utilize dynamic content: Personalize the user experience based on audience segments to boost engagement.
Step 3: Launch and monitor performance
After launching your landing page, it's vital to monitor its performance consistently. Some strategies include:
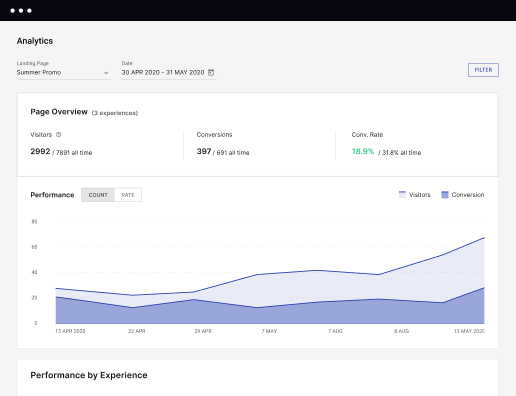
- Implement analytics: Use built-in analytics to track visitor interactions and conversion rates.
- Conduct regular A/B tests: Continually test and refine different elements of your landing page.
- Gather user feedback: Encourage users to share their experiences and areas for improvement.
By following these steps, you can effectively create a robust HTML page for server assistants that not only meets but exceeds your marketing goals.
Get started with Instapage today to leverage the power of custom landing pages and see your conversion rates grow.
Leading the way in building high-performing landing pages
FAQs
See how to create your html page for server assistants in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started