- Home
- Functionalities
- Landing Page Software Features for Teams
- Create your coming soon page for QA teams
Make your coming soon page designed for QA teams
Instapage empowers your QA teams to cut costs, boost conversions, and provide impactful landing page experiences that resonate with your audience.




 Build landing pages at scale without coding
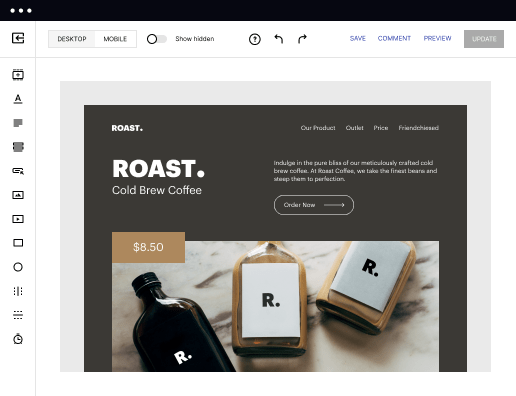
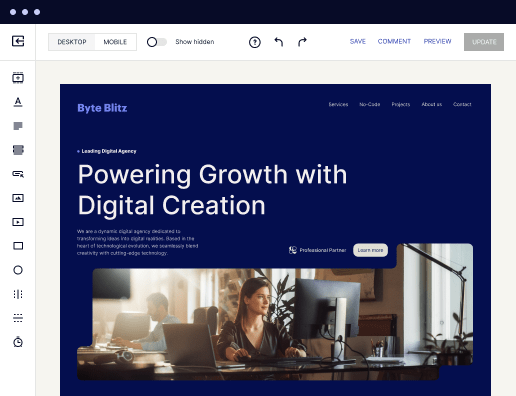
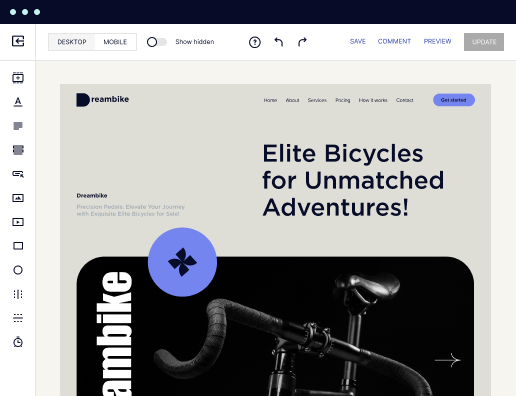
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

 Make the most of analytic insights
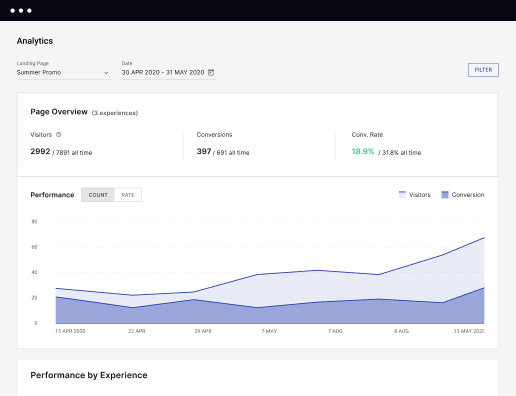
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Create your coming soon page for QA teams
Creating a compelling coming soon page is crucial for QA teams looking to build anticipation and trust before launching their products. Instapage provides a user-friendly platform ideal for marketers in sectors like Tech/SaaS and Education who want to quickly develop landing pages that speak to their audience’s needs without requiring coding expertise.
Define Your Goals and Audience
The first step in creating your coming soon page is to clarify your purpose. Whether it’s capturing leads or promoting brand awareness, understanding your objective will guide the design and content of your page. Identify your target audience—gaining insights into their preferences helps tailor your message effectively.
- Understand the key demographics: Gather data on age, gender, and interests.
- Set measurable goals: Define what success looks like—leads, visits, or social shares.
- Analyze competitors: Look at how similar companies engage with their audience during pre-launch phases.
Design With Impact
Once your goals are clear, focus on designing an engaging coming soon page. Use Instapage’s library of over 100 conversion-focused templates to create visually appealing and responsive designs that align with your brand’s aesthetics.
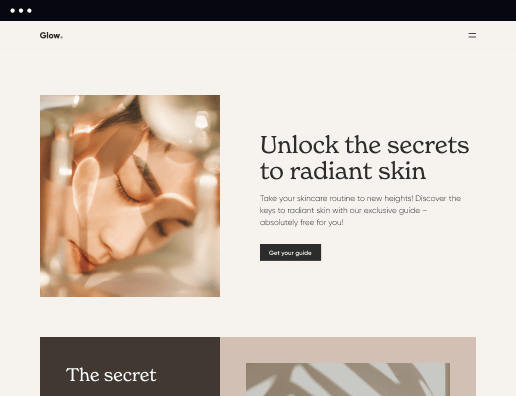
- Utilize strong visuals: Images or videos can better capture attention than text alone.
- Implement a clear value proposition: Tell your audience what makes your offering unique.
- Incorporate a countdown timer: This creates urgency and encourages visitors to return.
Optimize for Conversion
To maximize the effectiveness of your coming soon page, utilize optimization techniques available through Instapage. Experimentation tools allow you to conduct A/B tests on various elements of your page, from headlines to call-to-action buttons.
- Use heatmaps: Understand user interactions and where to improve.
- Implement A/B testing: Test different designs or messages to find what resonates with your audience.
- Monitor analytics: Track metrics to continually evolve your strategy.
With these steps in mind, you’re well-equipped to create a coming soon page that not only generates excitement but also fulfills your business objectives.
In conclusion, employing Instapage’s powerful tools can help QA teams effectively establish their web presence ahead of a launch. Ready to get started?
Explore Instapage today and begin creating impactful landing pages that drive engagement and conversions for your upcoming projects.
Get more out of Create your coming soon page for QA teams
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is creating your coming soon page for QA teams?
It refers to designing a pre-launch webpage that generates interest and captures leads while the product is being finalized.
How does Instapage create your coming soon page function?
Instapage offers user-friendly tools to design, optimize, and personalize coming soon pages with a variety of templates, simplifying launch preparations.
What are the key features of an Instapage coming soon page?
Features include customizable templates, A/B testing capabilities, analytics for performance tracking, and integrations for capturing leads.
Why is Instapage a good choice for creating your coming soon page?
Its extensive toolset, ease of use, and focus on conversions make Instapage an ideal platform for marketers wanting to make a quick yet effective impact.
What are the benefits of using a coming soon page like Instapage?
It helps capture lead information, establishes brand credibility, and generates excitement before a product's official launch.
What should you consider when choosing your coming soon page features?
Focus on your audience's preferences, promotional goals, and ensure that the design aligns with your brand identity.
Which approach to creating your coming soon page works best for marketing teams?
Utilizing a blend of appealing visuals, strong messaging, and optimized user experience will effectively engage potential customers.
What common challenges and solutions exist regarding coming soon pages?
Common challenges include low engagement and unclear messaging; solutions involve utilizing A/B testing and mastering audience insights to refine approaches.
See how to create your coming soon page for qa teams in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Create your coming soon page for QA teams
What is an example of a coming soon message?
What is an example of a coming soon message? Something exciting is on the horizon! Stay tuned for our upcoming launch and be the first to experience innovation like never before.
What do you say on a coming soon page?
Here are a few things that a website coming soon page should have: Clear value proposition. Summary of the project to define its benefits for customers. Engaging graphics. A call to action (CTA) that converts. Social links to encourage sharing. Countdown clocks to create a sense of urgency.
How do you announce something coming soon?
There are several options you can consider like Something Big is Coming Your Way, Be The First To Know, or Drop By Again Soon. You can also ask teaser questions that can capture their interests like Are You Ready For This?, Do You Have What it Takes? and so much more.
What should a coming soon page have?
Your coming soon page should have a simple design that makes it easier for visitors to understand the information you share and what to do next. Always keep your messaging clear and highlight exactly whats coming and when and how customers can stay updated on the most important details.
How do I create a coming soon page?
Here are some tips for how to create a great Coming Soon page. Keep it Simple. Choose Interesting Words. Use Your Branding. Introduce your Product or Services. Share the Launch Date. Add a Lead Capture Form. Share Contact Info Social Profiles.
How do you announce something coming soon?
There are several options you can consider like Something Big is Coming Your Way, Be The First To Know, or Drop By Again Soon. You can also ask teaser questions that can capture their interests like Are You Ready For This?, Do You Have What it Takes? and so much more.
How to make a coming soon page?
Keep it simple: Your coming soon page should be simple and easy to understand. Visitors should be able to quickly understand what your website is about and what they can expect when it is launched. Use high-quality images: Images can help to make your coming soon page more visually appealing and engaging.
How do I create a pre-launch website?
8 Tips for Creating a Pre-Launch Landing Page Use an irresistible headline. Make your headline specific and be sure it contains an emotional appeal. Design for user value. Be clear and concise. Include a strong call to action. Limit links. Include supporting visuals. Give thanks + inform. Continue testing.
