- Home
- Functionalities
- Create web3 website
Make your Web3 website effectively with Instapage
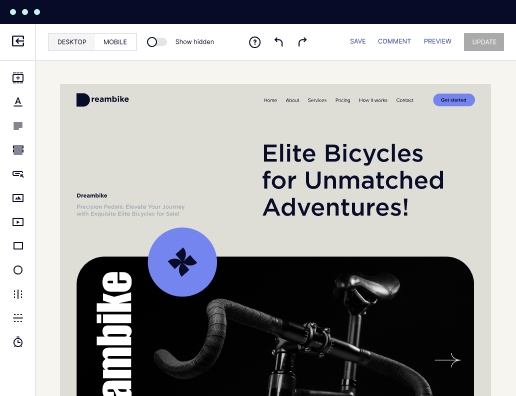
Get the design process off to a quick start and create your Web3 website with Instapage.




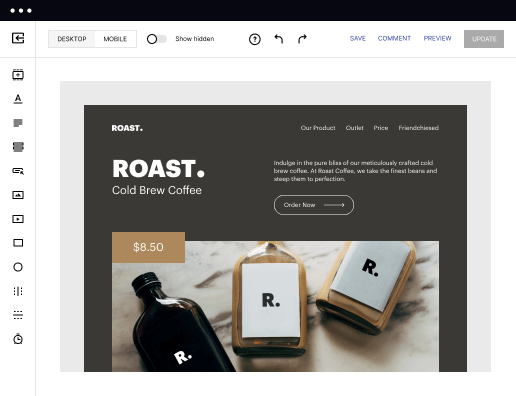
 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

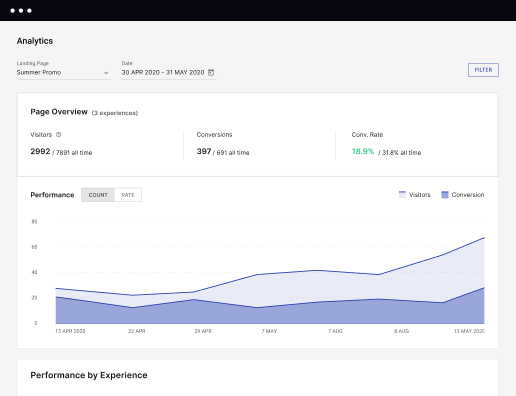
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

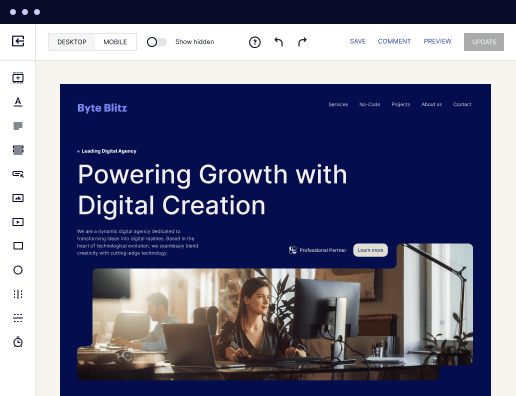
 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










How to build a web3 website: Your ultimate how-to guide
Creating a landing page is crucial for any business or freelancer striving to establish a robust online presence. In today's online era, having a expertly crafted landing page can greatly increase your visibility and garner more customers. Instapage streamlines this process with its cutting-edge yet user-friendly tools, allowing anyone to design professional-quality pages without any coding skills. Our platform provides a smooth experience, from template selection to final analytics, ensuring your landing pages are visually appealing and function efficiently.
Here’s how to build your Web3 website
- Select a template: Select from over 500 modifiable layouts particularly designed to meet the needs of numerous industries and goals.
- Tailor your page: Use the drag-and-drop editor to insert images, text, and widgets that correspond with your brand identity.
- Generate content: Use AI-assisted content generation to create compelling copy, featuring effective headlines and calls to action.
- Cooperate and review: Invite team members or clients to participate on the design in real-time within the platform.
- Release and experiment: Once your page is ready, launch it and use the integrated analytics tools to assess its performance. Analyzing data such as visitor behavior and conversion rates helps you figure out what works and what may need further optimization.
Set your projects up for achievement with Instapage
With Instapage, making an effective landing page is simple and efficient. It ensures that anyone, regardless of technical skill, can build a landing page that adheres to professional standards and yields tangible results, helping to expand your business and boost your online outreach.
Sign up for a free trial today!
Get more out of Build your Web3 website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently asked questions about how to create web3 website
Can I create a landing page free of charge?
Yes, you may create your Web3 website after signing up and starting your Instapage's 14-day free trial. This period allows you to explore the full range of features Instapage delivers, such as its editor’s capabilities, without any upfront cost. After the free trial, you may select one of the membership plans to continue accessing your pages and the platform's features.
Do I need a specific browser to use Instapage?
Instapage is created to be compatible with the latest versions of most popular internet browsers, so it will not be a problem to build your Web3 website. For the best experience, it is recommended to use the platform on up-to-date web browsers to ensure all features function properly and efficiently.
Do I have to set up any software to create a page?
No, there's no need to set up any applications to make your Web3 website with Instapage. It operates entirely online, so you can design, publish, and manage your landing pages only using your web browser. This web-based approach allows for convenient access from any computer or device with an internet connection.
Do I need design or programming skills to use Instapage?
No. Instapage is specifically designed to be user-friendly for you to create your Web3 website regardless of your previous experience. The platform's drag-and-drop editor, along with its collection of templates and components, makes it simple for users to create and customize their pages visually.
Do I need training to use Instapage?
No formal training is required to use Instapage. Its user interface is user-friendly and simple, and the site itself has a variety of resources such as tutorials, manuals, and a help center to assist users in getting started and making the most of its features. Hence, even if it is the very first time you build your Web3 website, the platform will assist you through this experience.
See how to build web3 website feature in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your Web3 website
How much does it cost to build a Web3 website?
How Much Does the Web3 Development Cost? The cost varies widely, from $50,000- $300,000, influenced by the complexity, features, and development resources needed for Web3 development cost. What are the Key Factors Influencing the Cost of Web3 development? Costs can vary based on project specifics and developer rates.
How much does it cost to pay someone to build a website?
The cost of creating a website can vary greatly depending on several factors such as the platform you use, design complexity, additional functionalities, and whether you hire a professional web developer. In general, you can expect to pay anywhere from $500 to $5,000 for a one-page website.
What is the best Web3 platform to build on?
Ethereum has long been the backbone of the decentralized web, and with the full deployment of Ethereum 2.0, it continues to be the leading platform for Web3 development with an extensive developer community and ecosystem of Dapps.
How to create Web3 websites?
Step 1: Understanding Web3. 0 Fundamentals. Step 2: Setting Up Your Development Environment. To start, you need Node. Step 3: Creating Your Next. Step 4: Integrating Web3.0 Libraries. Step 5: Connecting to the Blockchain. Step 6: Building the Frontend. Step 7: Interacting with Smart Contracts. Step 8: Testing and Deployment.
How to develop a Web3 website?
How to Create a Web3 Website? Web3 Ideation and Requirements Finalization. Create a suitable UI/UX for the web3 website. Develop necessary Backend codes. Add Web3 protocols and functionalities. Integration of Web3 APIs and languages. Website Testing and Bug fixing. Web3 website deployment in server.
How much does it cost to develop a web portal?
How Much Does it Cost to Make a Web Portal? Web Portal TypeEstimated Cost Simple $15,000 $25,000 Medium $25,000 $50,000 Complex $50,000 $500,000+ May 28, 2025
How much does it cost to build a normal website?
The website development costs in India cost can range from ₹ 50,000 ₹ 2,50,000($600 $7200) A basic website can cost between ₹ 50,000 to ₹ 1,00,000 ($600 $1200) A small business website can cost between ₹ 80,000 to ₹ 1,50,000 ($950 $1800) An e-commerce website can cost between ₹ 1,50,000 to ₹ 4,00,000 ($1800
How do I add Web3 to my website?
Step 1: Node. js and npm. Step 2: Set Up Your Project. Step 3: Web3. Step 4: Connect to an Ethereum Node. Step 5: Set Up HTML and JavaScript Files. Step 6: Run Your Application. Step 7: Interact with Smart Contracts. Step 8: Handle Errors and Promises.
