- Home
- Functionalities
- Landing Page Software Features for Professionals
- Build your HTML page for Web technicians
Make your HTML page for Web technicians and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Web technicians to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




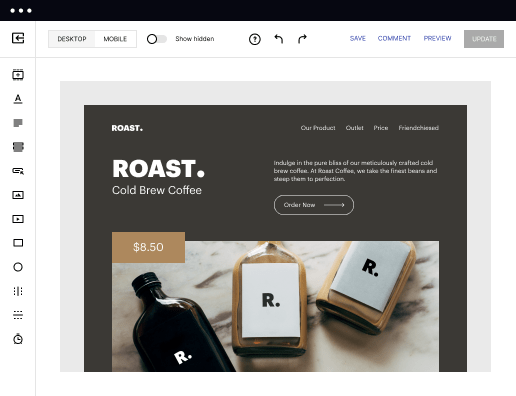
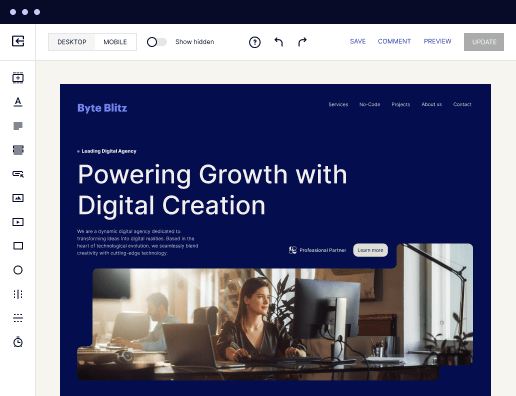
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

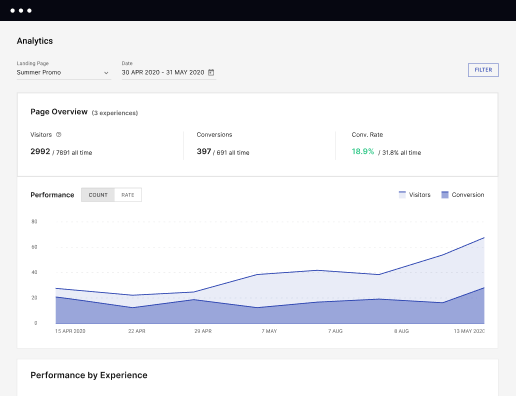
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










Build your HTML page for Web technicians using Instapage
Creating effective landing pages is crucial in any digital marketing strategy, especially for marketers in business services and tech industries. Instapage empowers you to quickly build your HTML page using a user-friendly interface, significantly reducing development costs while boosting conversion rates.
Understanding Landing Page Essentials
A solid landing page focuses on a particular goal, whether it’s acquiring leads, promoting a product, or driving registrations. This platform offers a library of over 100 conversion-focused layouts and Instablocks tailored for varied campaigns without requiring coding skills.
- User-Friendly Templates: Access a wide range of customizable templates that cater to different industries and marketing strategies.
- Mobile-Responsive Design: Ensure your pages look great on any device, increasing accessibility for your audience.
- High-Quality Integrations: Connect easily with marketing tools like CRM software and email marketing platforms.
Step 1: Designing Your Landing Page
Start by selecting a template that resonates with your target audience. Each template is designed to encourage conversions.
- Choose a Conversion-Focused Layout: Pick a design that suits your campaign aim.
- Customize Content: Adjust text and images to align with your brand voice.
- Implement Visual Hierarchy: Guide users’ eyes towards key points using proper formatting.
Step 2: Optimizing for Engagement
After laying out the basic structure, focus on optimization features.
- A/B Testing: Test multiple variants of your landing page to determine which elements drive higher conversions.
- Heatmaps: Utilize heatmaps to analyze user interaction and modify areas based on data insights.
- Analytics Dashboard: Monitor performance metrics continuously to refine and improve your strategy.
Step 3: Personalizing User Experience
To make your page more appealing, use personalization tactics.
- Dynamic Text Replacement: Tailor headlines and content based on visitor data.
- AdMaps: Align your ads with specific pages to create a seamless experience.
- Audience Metrics Tracking: Measure how different audience segments respond to content.
Implementing these strategies will shape a winning landing page that boosts conversions and builds customer trust.
Ready to start? Utilize Instapage's tools today to create your HTML page that captivates and converts.
Get more out of Build your HTML page for Web technicians
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is build your HTML page for Web technicians?
Building an HTML page involves designing a landing page using coding or platforms like Instapage, equipped with features to engage visitors and drive conversions.
How does Instapage help in building landing pages?
Instapage provides a range of customizable templates, optimization tools like A/B testing, and collaboration features, making landing page creation straightforward for marketers.
What are the key features of a landing page builder like Instapage?
Key features include user-friendly interfaces, built-in analytics, heatmaps for user interaction insights, and personalization options to enhance user experience.
Why should I choose Instapage for my landing page needs?
Choosing Instapage means leveraging advanced optimization tools and real-time collaboration features tailored to enhance the efficiency and effectiveness of landing pages.
What are the benefits of using Instapage for landing page creation?
Benefits include cost reduction, faster page production, increased conversions through precise optimization, and the ability to create personalized experiences for different audience segments.
What should I consider when choosing a landing page builder?
Consider factors like customization capabilities, analytics features, mobile responsiveness, ease of use, and customer support when selecting a landing page builder.
Which approach to landing page design works best for marketers in the tech industry?
Marketers in tech should emphasize clear value propositions, utilize A/B testing for performance optimization, and personalize content based on audience segments to enhance engagement and conversions.
What common challenges exist in landing page creation and how can Instapage help?
Common challenges include lack of technical skills, difficulties in A/B testing, and understanding user behavior. Instapage simplifies these through its intuitive interface, built-in testing tools, and heatmaps for actionable insights.
See how to build your html page for web technicians in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your HTML page for Web technicians
How do I create a professional website for beginners?
How to make a website from scratch Decide what type of website you want to make. Choose your website builder. Pick your template. Customize your template to your brand. Build your site structure. Add your pages. Fill your pages with engaging content. Find and purchase a domain name.
Can I create a website using HTML only?
Yes, you can create a functional website with only HTML.
How to create a professional website using HTML?
The 7 steps to create a website using HTML and CSS are as follows: Plan your website. Design your website. Create the HTML structure. Add CSS styling. Add content to your website. Test your website. Publish your website.
How do I make my HTML website look professional?
How to design a good-looking website Keep your design balanced. Compartmentalize your design by using grids. Pick two or three base colors at most for your design. Try to make the graphics go well together. Improve your websites typography. Make elements stand out by adding white space around them.
How to create pages in HTML?
A Web Page, Step by Step Step 1: Start with content. As a starting point, well write up raw text content and see what browsers do with it. Step 2: Give the document structure. Step 3: Identify text elements. Step 4: Add an image. Step 5: Change the page appearance with a style sheet.
How do I create a professional website in HTML?
How To Create A Layout And Build A Website Using HTML And CSS Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
How do I create a tech website?
Learn More About Creating a Website Identify Your Websites Purpose. Choose a Domain Name. Sign Up for Hosting or a Website Builder. Customize Your Website. Add Ecommerce to Your Website. Optimize Your Site for Organic Search. Publish Your Website. Manage and Maintain Your Website.
What tool to build HTML page?
Best HTML Editor Tools for Web Developers Atom. Features of Atom HTML Editor. Notepad++ Features of Notepad++ Editor Tool. Sublime Text. Features of Sublime Text Editor Tool. Adobe Dreamweaver CC. Features of Adobe Dreamweaver CC. Visual Studio Code. Features of Visual Studio Code. Netbeans. Features of Apache Netbeans.
