Make your HTML page for Warehouse operators and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Warehouse operators to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.



Build your HTML page for Warehouse operators: A Comprehensive Guide
Creating an effective HTML landing page specifically designed for warehouse operators can significantly enhance operational efficiencies and conversions. Instapage simplifies this process by offering a user-friendly platform that allows marketers in various sectors such as business services, financial services, and education to build tailored landing pages that resonate with their target audience. This guide outlines the critical steps in creating a successful landing page while emphasizing how personalization, optimization, and collaboration can elevate your marketing strategy.
Step 1: Understand Your Warehouse Operators' Needs
Before diving into design and content, it's crucial to understand the specific needs and challenges faced by warehouse operators. This audience values efficiency, clarity, and actionable insights. Incorporating their pain points into the landing page design ensures that the content speaks directly to them.
- Operational efficiency: Highlight tools or strategies that reduce handling times and optimize space management.
- Cost reduction: Showcase solutions that streamline operations, thereby lowering costs.
- Safety compliance: Ensure safety measures are communicated clearly, including any relevant certifications.
Step 2: Utilize Instapage's Features for Customization
With Instapage, building a customized landing page becomes seamless. Leverage the library of over 100 conversion-focused layouts and Instablocks to create a visually appealing and functional page. Each layout can be tailored to reflect the brand identity while addressing specific needs of warehouse operators.
- Dynamic text replacement: Customize the message according to visitor data, improving engagement.
- AdMaps: Align specific ads to unique pages, ensuring that visitors find contexts relevant to their search intent.
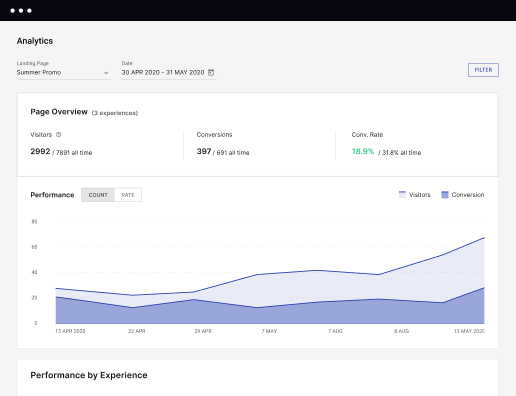
- Analytics dashboard: Track audience metrics to gain insights into user behavior on the landing page.
Step 3: Optimize for Conversions and User Experience
Optimization is key to turning visitors into clients. Utilize Instapage's built-in experimentation features to conduct A/B testing and analyze performance through detailed heatmaps that reveal on-page behavior. This data allows marketers to tweak the design and content for maximum conversions.
- A/B Testing: Test different headlines, layouts, and calls to action to see what resonates best with your audience.
- Heatmaps: Understand where users are clicking and how they navigate through your page to improve layout.
- Performance metrics: Use the analytics provided to assess which elements lead to the highest conversion rates.
By following these steps, you can be confident in creating an impactful HTML landing page for warehouse operators, facilitated by the robust features offered by Instapage.
Ready to transform your landing page strategy? Take advantage of Instapage's capabilities today to build and optimize for your specific audience.
Contact us for a demo or explore our resources to learn more about leveraging Instapage for your warehouse solutions.
Leading the way in building high-performing landing pages
FAQs
See how to build your html page for warehouse operators in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started