- Home
- Functionalities
- Form Builder Software
- Instapage login
Secure web page access with our Node.js Login Form generator
Leverage our Node.js Login Form builder to improve website security access. Build smooth and efficient login forms without coding and enhance user experience with Instapage.




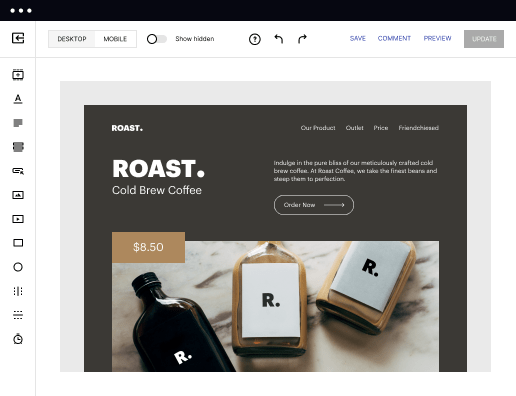
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

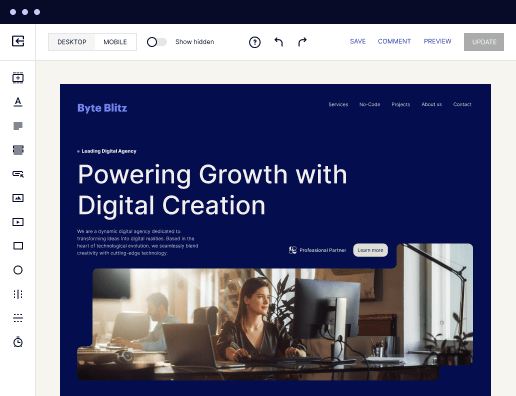
 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










Getting started with Instapage's form builder and the Node.js Login Form generator
Instapage's form builder is designed to empower marketers to create highly effective landing pages quickly and effortlessly. Whether you're in business services, tech, or education, this tool streamlines your form building process, allowing you to enhance conversions and brand trust.
Step-by-step guide to using the Node.js Login Form generator
- Get started with Instapage by creating an account with the 14-day free trial.
- Provide your company details and add teammates to complete your account settings.
- Open your Dashboard, click on Assets, then select Forms, and choose Create Form.
- Design your form from scratch and rename it according to your requirements.
- Navigate to the ADD FIELD menu on the left and drop the necessary fields such as text, email, or dropdown lists.
- Customize your form using FORM Settings and FORM Style options located on the right sidebar.
- Click SAVE to add the form to your landing pages or decline changes by selecting the CLOSE button.
By following these simple steps, you can leverage Instapage's form builder to create engaging and optimized forms. Start your journey today to enhance your landing page experiences and boost conversion rates!
Get more conversions with Node.js Login Form generator
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
What is a Node.js Login Form generator and how can Instapage help?
The Node.js Login Form generator by Instapage is a powerful tool that enables you to create secure login forms with ease. By leveraging Node.js, it provides a streamlined way to handle user authentication while integrating seamlessly with your existing landing pages. The intuitive interface ensures that even those without coding experience can create robust and engaging login forms quickly.
What features does Instapage's Node.js Login Form generator offer?
Instapage's Node.js Login Form generator offers a range of features including customizable templates, real-time collaboration, and easy integration with other marketing tools. This generator allows you to optimize your login forms for better user experience and higher conversion rates. You also get access to detailed analytics to track the performance of your forms, setting it apart from competitors.
How does the pricing for the Node.js Login Form generator work?
Instapage offers flexible pricing plans tailored to fit various business needs, which include access to the Node.js Login Form generator. Depending on the plan, you can unlock additional features such as advanced analytics and A/B testing capabilities. Each plan is designed to provide value for businesses looking to enhance their marketing efforts while utilizing the Node.js Login Form generator.
Can I integrate the Node.js Login Form generator with other tools?
Yes! The Node.js Login Form generator from Instapage easily integrates with a wide array of third-party applications like CRM systems, email marketing platforms, and analytics tools. This flexibility allows you to create a cohesive marketing ecosystem, ensuring that your login forms work seamlessly with existing software. It's a standout feature that enhances usability compared to other form builders in the market.
What kind of customer support is offered for the Node.js Login Form generator?
Instapage provides excellent customer support for users of the Node.js Login Form generator, including live chat, email support, and extensive documentation. Their dedicated support team is available to assist you 24/7, ensuring you have the help you need to make the most of your form builder. This level of support is a key differentiator that sets Instapage apart from many competitors.
How user-friendly is the Node.js Login Form generator?
The Node.js Login Form generator by Instapage is designed with user-friendliness in mind, making it accessible to marketers of all skill levels. With its drag-and-drop functionality and pre-built templates, you can create professional-looking login forms in no time, without needing any coding experience. This ease of use is a significant advantage over other more complex form builders.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started