- Home
- Functionalities
- Generate AJAX Login Form
Your chance to generate AJAX Login Form in a few clicks
Now you can generate AJAX Login Form effortlessly. Instapage’s Form Builder enables you to convert leads into paying customers by enabling you to create custom forms, gather prospect data and boost user interaction.




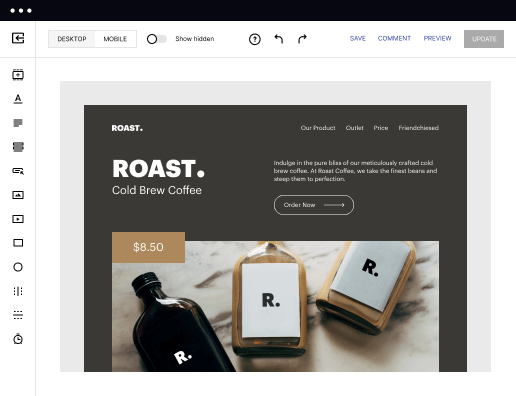
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

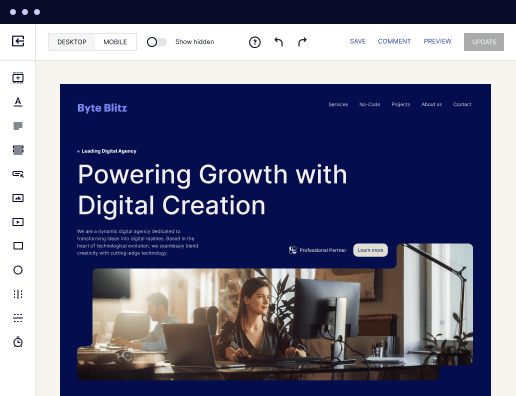
 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to generate AJAX Login Form with Instapage's Form Builder
Instapage empowers marketers to create effective landing pages that enhance conversion rates. One essential feature of Instapage's Form Builder is the ability to generate AJAX Login Forms, which streamline user interaction and simplify the sign-in process for your platforms. This guide will walk you through the steps required to create this powerful tool.
Steps to generate AJAX Login Form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, click Assets -> Forms -> Create Form.
- Utilize the Form Builder to generate AJAX Login Form with Instapage’s advanced tools.
- Customize the form by adding necessary fields such as text, drop-down menus, buttons, and email input fields.
- Explore ADDITIONAL OPTIONS and select any necessary features to enhance your form's functionality.
- Choose SAVE to keep all your changes or click CLOSE to discard any edits made.
With these straightforward steps, you can effectively generate an AJAX Login Form that not only enhances user experience but also boosts conversions. Start crafting your form today and take advantage of Instapage’s powerful features to elevate your marketing strategy!
Get more conversions with generate AJAX Login Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
What features does the Instapage Form Builder offer to help me generate an AJAX Login Form?
The Instapage Form Builder provides a user-friendly interface that allows you to easily generate AJAX Login Forms without any coding skills. With a library of conversion-focused templates and customizable fields, you can tailor the login experience to reflect your brand's identity. Additionally, the seamless integration with other marketing tools ensures that you can track user interactions and optimize performance effectively.
How can I ensure my AJAX Login Form is optimized for conversions?
To optimize your AJAX Login Form for conversions, utilize Instapage’s built-in experimentation features, such as A/B testing and heatmaps. These tools allow you to assess how visitors interact with your form and make informed decisions about design and content. By continuously iterating based on real-time data, you can enhance the user experience and increase conversion rates significantly.
Can I personalize the experience for users filling out my AJAX Login Form?
Absolutely! The Instapage Form Builder enables you to personalize your AJAX Login Form using dynamic text replacement and audience-specific content. This way, each user receives a tailored experience that resonates with their needs, thereby increasing the likelihood of successful logins and enhancing user satisfaction. Personalization is crucial in building brand trust and loyalty over time.
What types of integrations does Instapage support for my AJAX Login Form?
Instapage supports a wide variety of integrations that make it easy to connect your AJAX Login Form to your existing marketing and CRM tools. Whether you're using email marketing platforms, analytics tools, or customer relationship management systems, Instapage has you covered. These integrations not only streamline your workflow but also help you harness data effectively for improved marketing outcomes.
How does Instapage's customer support compare to other form builders in the market?
Instapage prides itself on providing top-notch customer support that is often highlighted as one of its key differentiators. You'll have access to a dedicated support team that can assist you with generating your AJAX Login Form and navigating any challenges you face. Unlike other form builders, Instapage offers comprehensive resources, including guides and tutorials, to ensure you have everything you need to succeed.
Is it easy to use the Instapage Form Builder for creating an AJAX Login Form?
Yes, the Instapage Form Builder is designed with ease of use in mind, making it straightforward for marketers of all skill levels to generate an AJAX Login Form. The drag-and-drop functionality allows for quick customization, while the intuitive layout guides you through the setup process. You'll spend less time worrying about technical details and more time creating impactful landing page experiences!
How to generate AJAX Login Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started