- Home
- Functionalities
- Design Round and Responsive File Upload Form
Design Round and Responsive File Upload Form without complications
Your way to design Round and Responsive File Upload Form smoothly is here with Instapage's Form Builder. Turn more downloads into conversions, expand your customer base, and strengthen brand recognition.




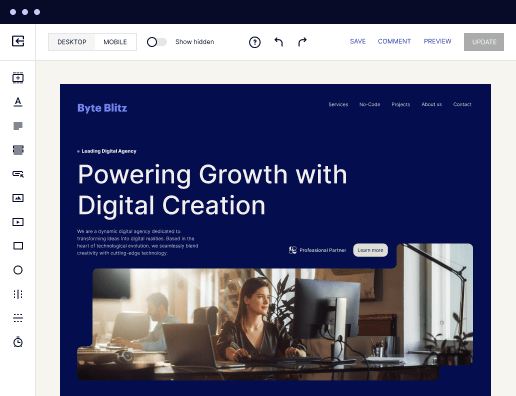
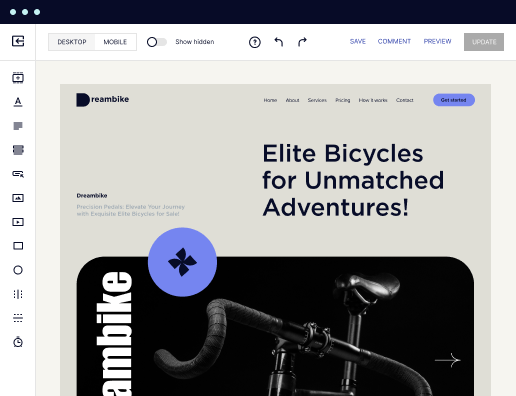
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

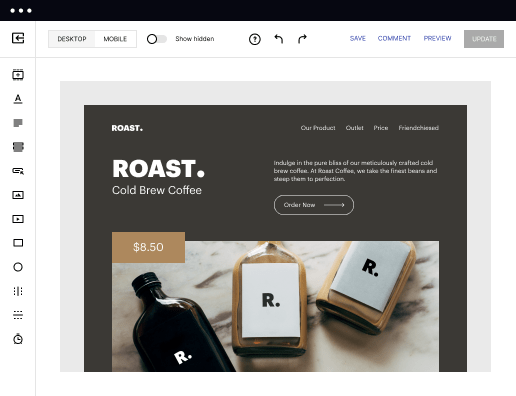
 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to design round and responsive file upload form
Designing a round and responsive file upload form is crucial for enhancing user experience and increasing conversions. With Instapage's Form Builder, you can create a visually appealing and functional form in just a few steps, catering to various marketing needs across multiple industries.
Steps to design round and responsive file upload form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, click Assets -> Forms -> Create Form.
- Design your round and responsive file upload form with Instapage’s Form Builder.
- Customize the form by adding form fields: text, drop-down, buttons, email, etc.
- If needed, navigate to additional options to choose and implement necessary functionalities.
- Select SAVE to keep your changes, or click CLOSE to discard the edits you made.
By following these steps, you can effectively design a round and responsive file upload form that aligns with your marketing goals. Start your free trial today and improve the way you collect user data!
Get more conversions with design Round and Responsive File Upload Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
How can I design Round and Responsive File Upload Forms using Instapage?
Designing Round and Responsive File Upload Forms using Instapage is straightforward with our drag-and-drop interface. Simply choose your form elements and customize their shape, size, and style to match your branding. Additionally, our platform allows you to tailor the responsiveness of your forms, ensuring that they look great on any device, enhancing user experience and boosting conversion rates.
What features make Instapage's Form Builder stand out for creating file upload forms?
Instapage's Form Builder is packed with features that set it apart from the competition, particularly when you want to design Round and Responsive File Upload Forms. It offers extensive customization options, seamless integrations with popular marketing tools, and real-time collaboration features. This makes it easy for teams to work together and create forms that are not only visually appealing but also highly functional.
Are there any integrations available for the file upload forms I create with Instapage?
Yes! Instapage supports a wide range of integrations that can enhance your Round and Responsive File Upload Forms. You can connect with email marketing tools, CRM systems, and analytics platforms, allowing you to streamline your workflow and maintain data consistency. These integrations facilitate better communication with your audience and improve your overall marketing strategies.
How does customer support for Instapage compare to other form builders?
Instapage offers exceptional customer support, giving users access to a dedicated team ready to assist you with any issues regarding designing Round and Responsive File Upload Forms. Unlike many competitors, we provide comprehensive resources such as tutorials, forums, and a responsive customer service team to help you get the most out of the Form Builder. This commitment to support ensures a smooth user experience and promotes effective form utilization.
Can I optimize my forms for better conversions with Instapage's Form Builder?
Absolutely! One of the key benefits of using Instapage to design Round and Responsive File Upload Forms is our built-in optimization tools. You can conduct A/B testing, access detailed analytics, and utilize heatmaps to understand user behavior on your forms. This data-driven approach allows you to make informed decisions to enhance conversions and maximize the effectiveness of your forms.
Is Instapage suitable for businesses of all sizes when it comes to creating file upload forms?
Yes! Instapage is designed to cater to businesses of all sizes, making it easy to design Round and Responsive File Upload Forms regardless of your company’s scale. Our flexible pricing plans and diverse feature set mean that even small businesses can create high-impact forms that drive results. Whether you’re in marketing, education, or any other sector, Instapage's Form Builder can meet your needs efficiently.
How to design Round and Responsive File Upload Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started