- Home
- Functionalities
- Form Builder Software
- Instapage login
Secure web page access with our CSS Login Form generator
Leverage our CSS Login Form builder to improve website security access. Build smooth and efficient login forms without coding and enhance user experience with Instapage.




 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

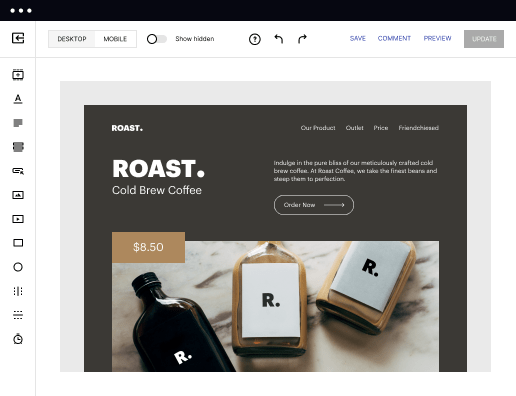
 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

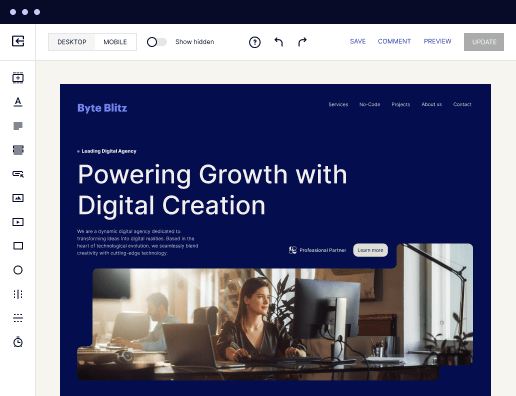
 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










Getting started with the CSS Login Form builder
Instapage's CSS Login Form builder allows you to create customized forms effortlessly, enhancing user engagement and conversion rates. This guide will help you navigate the essential steps to set up your form effectively.
Steps to utilize the CSS Login Form builder
- Get started with Instapage by creating an account with a 14-day free trial.
- Provide your company details and add teammates to complete your account settings.
- Open your Dashboard and navigate to Assets -> Forms -> Create Form.
- Design your form from scratch and rename it based on your requirements.
- Navigate to the ADD FIELD menu on the left and drop fields, such as text, email, or dropdown lists, as needed.
- Customize your form using FORM Settings and FORM Style options available on the right sidebar.
- Click SAVE to add the form to your landing pages, or decline changes by clicking the CLOSE button.
By following these steps, you'll quickly create a tailor-made form with Instapage's CSS Login Form builder that enhances user experience and boosts conversions. Start your free trial today and optimize your landing pages!
Get more conversions with CSS Login Form builder
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
What is the CSS Login Form builder in Instapage?
The CSS Login Form builder in Instapage allows users to effortlessly create customized login forms that integrate seamlessly into their landing pages. With a user-friendly interface, you can enhance user experience without the need for extensive coding knowledge. This tool not only supports basic login requirements but also offers advanced styling options, ensuring your forms align perfectly with your brand identity.
How does the CSS Login Form builder improve conversions?
The CSS Login Form builder is designed to enhance user engagement and boost conversion rates. By creating visually appealing and easy-to-navigate login forms, you can keep users focused on your content, reducing bounce rates. Additionally, the platform's personalization features allow you to dynamically adjust your forms based on user data, making the login experience more relevant and compelling.
What integrations does the CSS Login Form builder support?
Instapage's CSS Login Form builder supports a wide array of integrations with popular marketing and CRM tools. This ensures that user data captured through your forms is easily synced with your existing marketing ecosystems, enabling better lead management and follow-up strategies. Whether you use Mailchimp, HubSpot, or Salesforce, our integrations make managing user accounts a breeze.
Is customer support available for users of the CSS Login Form builder?
Absolutely! Instapage provides robust customer support for users of the CSS Login Form builder. Whether you need assistance navigating the features or troubleshooting an issue, our dedicated support team is just a message away. With detailed guides and personalized help, you can maximize the benefits of your CSS Login Form builder with ease.
How does Instapage's CSS Login Form builder compare to competitors?
Instapage's CSS Login Form builder stands out from competitors due to its intuitive drag-and-drop interface, extensive customization options, and powerful analytics capabilities. Unlike many other form builders, Instapage combines form creation with comprehensive landing page optimization tools, allowing you to analyze performance and make data-driven improvements. This holistic approach ensures that both the forms and landing pages work together to drive conversions.
What pricing options are available for the CSS Login Form builder?
The CSS Login Form builder is part of the Instapage suite, which offers flexible pricing plans tailored to different business needs. Whether you are a small startup or a large enterprise, Instapage has a plan that can accommodate your requirements. Furthermore, with features like built-in A/B testing and collaboration tools, you're not just paying for a form builder; you're investing in a complete solution for increasing landing page effectiveness.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started