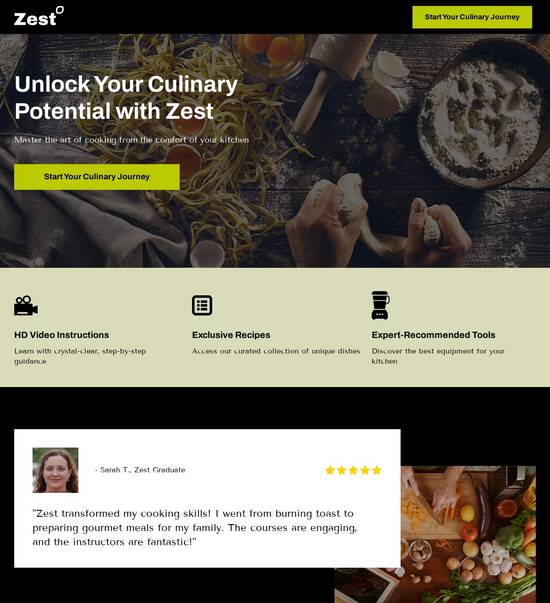
Landing page template with interactive school application form
Explore Similar TemplatesAbout template
Use landing page templates with interactive school application form and make your communications easy and transparent. Try our solution today.
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





A complete guide to landing page templates with interactive school application forms
Creating an effective landing page for school applications is crucial for attracting potential students. Instapage’s innovative landing page templates provide an exceptional way to streamline the application process, making it easier for both schools and applicants. With customizable fields, engaging design elements, and a user-friendly interface, these templates can enhance your marketing strategy significantly.
Understanding the importance of landing page templates
Landing page templates with interactive forms are essential for schools looking to optimize their application process. By utilizing these templates, educational institutions can capture essential information while providing a seamless user experience. The conversion rates for these interactive forms are usually much higher due to their ease of use and engaging design.
- High conversion rates: Interactive elements encourage user engagement, leading to higher completion rates.
- Customization options: Tailor each landing page to reflect your school's branding and messaging.
- Streamlined processes: Reduces administrative workload by automating data collection and facilitating communication.
Step 1: Choose the right template
Selecting the appropriate landing page template is foundational to the success of your campaign. Instapage offers over 100 high-converting templates designed specifically for various sectors, including education. Pick a template that not only meets your design expectations but is also streamlined for applications.
Step 2: Customize your interactive form
Once you've selected your template, focus on customizing the interactive school application form embedded within it. Ensure that the form captures all relevant data such as personal details, academic history, and program interests. Consider using dropdowns and checkboxes for easier data collection.
- Dynamic fields: Use fields that change based on prior responses to make the application process more intuitive.
- Progress bar: Aid applicants by showing them how far along they are in the application process.
- Conditional logic: Only display certain questions based on previous answers to maintain engagement.
Step 3: Test and optimize your landing page
After creating your landing page and interactive form, conduct thorough testing. Utilize A/B testing features in Instapage to experiment with different designs, texts, and calls to action to identify which version performs best. Monitor engagement metrics through integrated analytics.
- A/B testing capabilities: Determine what elements resonate best with prospective students.
- Heatmaps: Utilize heatmaps to visualize user interactions and adjust elements accordingly.
- Analytics dashboard: Monitor form completion rates and adjust your strategy based on real data.
In summary, using Instapage’s landing page templates with interactive school application forms can revolutionize the application process, enhancing user experience and boosting conversion rates.
Get started today by exploring Instapage’s extensive library of templates. Create a landing page that not only attracts but engages your target audience effectively.
People also ask about Landing page template with interactive school application form
Landing page template with interactive school application form
Understanding the concept of landing pages
In the realm of digital marketing, landing pages play a key role in converting visitors into leads or customers. A landing page is a standalone web page designed with a single focused objective, known as a call to action (CTA). This focus is what makes landing pages significant for conversion optimization, as they elicit specific user responses, unlike traditional web pages that often contain multiple distractions.
Essentially, landing pages eliminate the clutter found on broader websites, directing visitors towards a particular goal. This straightforward approach encourages higher conversion rates, as users are presented with clear messaging and a singular purpose. Understanding the distinctiveness between landing pages and traditional web pages is crucial—not only for marketers but also for businesses striving to achieve their marketing objectives.
Effective engagement through clear messaging.
Optimized design focused on conversion goals.
Simplified navigation that guides users smoothly to CTAs.
A successful landing page consists of essential components that work harmoniously to capture user interest. It typically includes compelling headlines, persuasive body text, appealing images, and strategic CTAs that resonate with the target audience. Visual hierarchy is crucial, as it organizes content and guides users naturally through the information presented.
The evolution of landing page templates
Historically, landing pages started as static templates, offering limited functionality and user engagement. These early designs struggled to capture users' attention in a meaningful way. However, with the advancement of technology and user expectations shifting, modern landing page templates have evolved into dynamic designs that encourage interaction and provide valuable feedback to users.
The shift from static to interactive templates signifies a substantial improvement in user experience. This evolution has arisen from the need for customization—generic, one-size-fits-all templates often fail to capture the unique identity of different brands or institutions. Customization in landing page design becomes essential, as it allows organizations to tailor their messaging and offers to better align with user expectations.
Enhanced personalization options in template designs.
Greater flexibility to adapt templates to unique branding.
Case studies showcasing successful customization outcomes.
Interactive school application forms: a game changer
Interactive forms represent a revolutionary approach to user engagement, particularly in the context of school application processes. Unlike static forms that present a flat, unchanging user experience, interactive forms allow users to engage with the application in a more meaningful way. This interactivity not only captures attention but also enhances user satisfaction, providing real-time feedback and validation as applicants fill out their information.
Key features of these forms include step-by-step user guidance, which simplifies the complex task of completing an application. By breaking down the process into manageable sections, prospective students can navigate more effectively. Furthermore, real-time validation ensures that the information submitted is accurate, reducing the frustration often associated with traditional forms where feedback only arrives after submission.
Guided application process enhances user confidence.
Immediate validation prevents errors and frustrations.
Interactive elements, such as tooltips, provide helpful tips and improve understanding.
Feature-rich landing page builder: a closer look
Creating landing pages with a feature-rich builder facilitates seamless user experiences, especially for those without technical skills. The drag-and-drop functionality allows users to construct and customize their landing pages intuitively. Those who may not possess coding expertise will find that this ease-of-use empowers them to produce visually appealing and effective pages without the need for a developer.
This type of tool is not only user-friendly but also fosters creativity by allowing users to experiment with different layouts and components. For instance, teachers and school administrators can utilize various templates tailored specifically for educational institutions. These templates can be adapted for registration periods, special events, or unique campaigns, ensuring the landing page remains relevant and effective at all times.
Quick setup and deployment of landing pages.
Wide array of templates that suit varied educational needs.
The ability to modify templates easily for seasonal uses.
Essential elements and sections of an effective landing page
Writing compelling messaging is vital for landing pages, as this is often the first impression potential applicants will have. By employing techniques that highlight persuasive headlines and engaging body text, marketers can motivate action. Key to this strategy is understanding the psychology behind messaging; impactful CTAs and clear directions inspire confidence and prompt users to take the next step.
Additionally, visually engaging sections play a critical role in storytelling. Using relevant images and videos helps to illustrate the application process effectively. Moreover, strategically placed pop-ups can capture leads or encourage users to subscribe to newsletters, adding another layer of interaction that can significantly enhance the user experience.
Persuasive headlines that catch attention immediately.
Visual storytelling through images and videos enhances user engagement.
Utilizing pop-ups for lead capture and additional user engagement.
Enhancing user interactions for higher conversion rates
Microconversions are integral to understanding user behavior in the application process. These small, yet significant actions, like subscribing to newsletters or requesting additional information, offer deep insights into user intent. By designing landing pages that facilitate these microconversions, marketers can create tailored experiences that engage prospective students more effectively. Each microconversion acts as a stepping stone toward the final goal of completing an application.
Incorporating interactive elements, such as quizzes or polls, can further increase engagement. These fun elements not only encourage users to spend more time on a page but also allow them to interact with content uniquely. A/B testing these interactive features is essential for uncovering which aspects resonate most with users and ultimately lead to higher conversion rates.
Utilizing microconversions to enhance user journey mapping.
Engaging users through interactive content keeps them on the page longer.
Testing and optimization of interactive elements for maximum effectiveness.
SEO optimization: a critical component
Designing landing pages with SEO best practices is crucial for maximizing visibility. Key elements, such as strategic keyword integration, optimized alt text for images, and relevant meta tags, contribute to a page's ranking in search engines. Ensuring that the landing page loads rapidly is equally critical to retain user interest and reduce bounce rates. Slow-loading pages often deter potential applicants from completing their forms.
Tracking and analyzing SEO performance provides valuable insights into user behavior. Employing analytics tools allows marketers to monitor traffic patterns and engagement metrics, which inform strategic adjustments. By continuously refining SEO practices based on data-driven insights, businesses can enhance their digital footprint and reach their target audiences more effectively.
SEO elements: keyword usage, image optimization, and meta tags.
Emphasizing fast loading speeds for user retention.
Using analytics tools to assess performance and adapt strategies.
The impact of analytics on landing page performance
Effective use of analytics provides a comprehensive overview of landing page performance. Having access to a dashboard showing key metrics at a glance allows marketers to make informed decisions quickly. Tracking user behaviors and events, such as application form completions or abandonment rates, contributes to a clearer understanding of what drives conversions and where potential drop-offs may occur.
Mapping user interactions with tools like heatmaps gives deep insights into how users engage with page elements. Analyzing this data allows marketers to optimize challenges and capitalize on effective strategies. By employing these insights, organizations can continually improve their landing pages to better meet user needs and maximize application rate.
Dashboard for quick access to vital performance metrics.
Understanding user behaviors to refine landing pages effectively.
Utilizing heatmaps for insight into user interactions.
Designing for diversity: universal access and usability
Creating inclusive landing pages is paramount for reaching diverse user demographics. Accessibility features should be a focal point in the design process to ensure that all users can navigate the application process smoothly. Adaptation strategies that consider language and cultural differences become vital tools in designing forms and content that resonate with a broad audience.
Moreover, adopting a responsive design approach guarantees that landing pages perform optimally across a variety of devices. Ensuring compatibility with smartphones, tablets, and desktops fosters an inclusive environment where all users can access information and complete applications without frustration.
Accessibility features enhance user experience for all.
Adapting content for language and cultural contexts.
Responsive design: ensuring usability across devices.
Integrating with wider platforms and tools
Seamless integration with CRM and marketing platforms streamlines processes and enhances efficiency. Linking landing page data with existing organizational systems empowers educators and marketers with a unified view of user interactions. Real-time transfer of data allows for better lead nurturing and follow-ups, ultimately resulting in improved conversion rates.
Additionally, using landing pages to manage event registrations simplifies administrative duties. Educational institutions can leverage customized forms to streamline sign-ups, collect relevant details, and manage leads effectively. This approach not only promotes smoother event management but also enhances lead collection during these pivotal registration windows.
Linking landing pages with CRM systems improves data management.
Effective lead capturing through event registration forms.
Integration enables comprehensive follow-up strategies.
Crafting a lasting impression: the future of interactive landing pages
As we look to the horizon of landing page design, emerging trends highlight the importance of AI-driven personalization. This innovation enables the crafting of tailored user experiences that meet individual needs, fostering deeper engagement and connections with the target audience. The next wave of interactivity within form design will likely include adaptive elements that respond to user inputs predictively, enhancing the overall experience.
To prepare for tomorrow's users, organizations must continually adapt strategies in line with evolving behaviors and preferences. Leveraging user feedback will be key in maintaining relevance and innovating effectively. As schools and educational organizations implement interactive school application forms within landing pages, focusing on these future trends will empower them to create experiences that resonate meaningfully with prospective students.
Utilizing AI for personalized user experiences.
Adapte features based on predictive user behavior.
Feedback loops for ongoing improvement and innovation.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started