HTML page template for hobby stores
Use TemplateAbout template
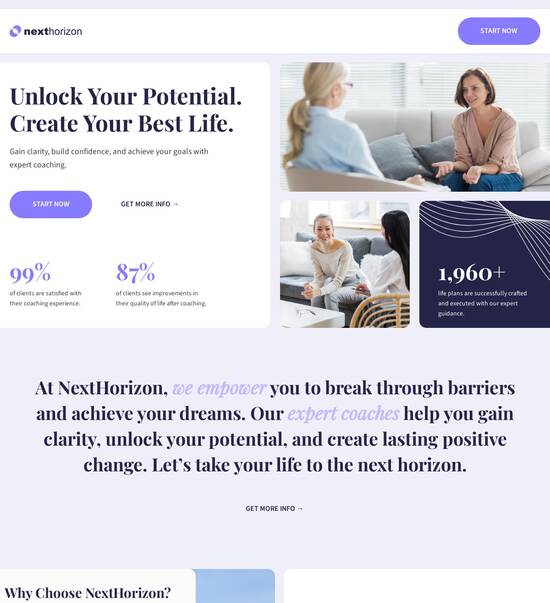
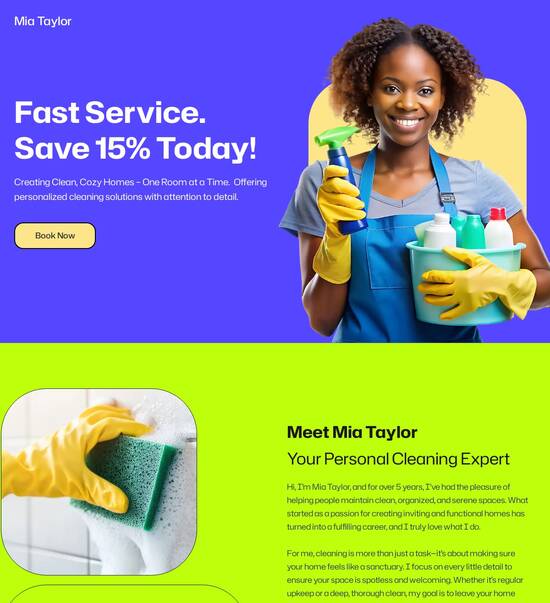
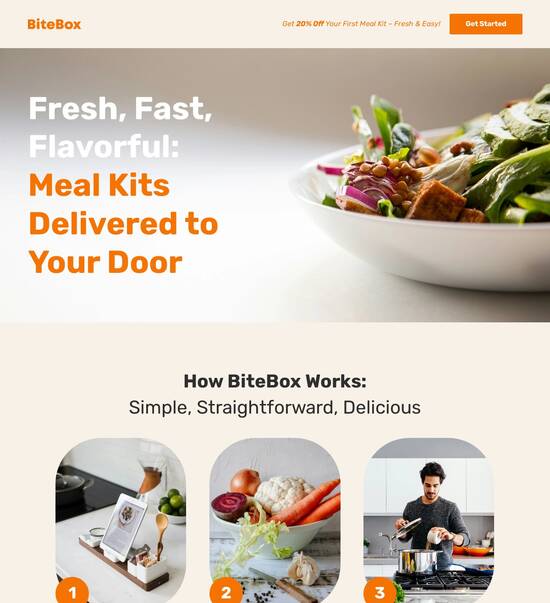
Showcase your products with stunning landing page templates for your hobby stores. Ready to boost those sales?
Recommended templates

Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.

Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.

Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine. You can also power them up with Google AMP technology to deliver an unparalleled mobile experience and drive higher conversions.

Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.







Easy to build without coding
With the intuitive drag-and-drop builder, anyone on your team can create high-converting pages without any knowledge of code or design. Make enhancements to your landing page with custom widgets using Javascript, HTML/CSS, or third-party scripts.
Multiple layouts for any industry and goal
Select from 500+ landing page layouts built to boost conversions across industry-specific scenarios. Customize them by adjusting fonts, adding images, and generating on-brand content with the AI assistant. Quickly scale with Instablocks® and Global Blocks that you can save, reuse, and update globally.
Loads fast and looks polished on any device
Every template is responsive, which means they present professionally on any device and load blazingly fast with our Thor Render Engine.
Robust analytics & experimentation
Get real-time updates and reporting across all your devices, showing the number of visitors, conversions, cost-per-visitor, and cost-per-lead. Launch AI-powered experiments, run A/B tests, and use heatmaps to analyze user behavior, then optimize your landing page to maximize conversions.
All the features you need to build lead-generating landing pages
Explore more featuresLearn how to build top-performing landing pages for any goal
FAQs
Leading the way in building high-performing landing pages





Maximize your ROI with Instapage: The ultimate landing page and CRO platform
Instapage serves as the premier landing page and conversion rate optimization (CRO) platform, designed to supercharge your digital marketing efforts. With its user-friendly interface and powerful tools, it ensures that marketers across various sectors—such as business services, technology, education, and finance—can create high-converting landing pages tailored specifically for their audience.
Understanding the importance of landing pages
Landing pages are not just a part of your website; they are pivotal to driving conversions and maximizing your return on investment (ROI). They serve as the first point of interaction for prospective customers and can significantly impact your conversion rates. Instapage equips you with tools to create landing pages that resonate with your audience and facilitate seamless lead capture.
- High-converting design: Templates designed to capture visitor attention and drive action.
- Advanced analytics: Track user interactions with detailed metrics to refine strategies.
- Customizable templates: Tailored options that fit your brand and marketing goals.
Using templates for immediate results
With Instapage, you gain access to a library of over 100 ready-to-use templates that are optimized for conversion. This allows you to launch campaigns quickly, saving both time and resources without sacrificing quality.
- Ease of use: Drag-and-drop functionalities make page creation intuitive.
- Conversion-focused layouts: Each template is meticulously crafted to convert visitors into leads.
- Lead generation elements: Incorporate pre-built forms to streamline lead capture.
Optimizing landing pages with data-driven insights
Optimization is key to effective landing page performance. Instapage comes with built-in A/B testing capabilities, allowing you to experiment with different versions of your landing pages to find the most effective elements.
- A/B testing: Easily set up tests to compare performance across variations.
- Heatmaps: Visualize user engagement and adjust content based on actual behavior.
- Analytical dashboards: Measure the success of your landing pages with comprehensive data.
By employing strategies that leverage real-time data and user behavior analytics, you position your marketing campaigns for success.
Skip the lengthy development process and tap into Instapage's powerful features that enable smarter marketing execution.
Ready to elevate your landing page strategy? Sign up for Instapage today and discover how our platform can transform your marketing outcomes!
People also ask about HTML page template for hobby stores
HTML Page Template for Hobby Stores
Understanding the essentials of HTML page templates for hobby stores
HTML page templates play a significant role in establishing an online presence for hobby stores. They provide a standardized format that can quickly be adapted to fit the unique needs of a retailer's brand and products. An e-commerce business focused on hobbies—be it model trains, knitting, or video gaming—requires a user-friendly website that showcases its offerings. An effective template simplifies not only the design process but also the setup and management of an online store.
The role of HTML templates in e-commerce for hobby retailers
HTML templates help hobby retailers in establishing a cohesive online store that meets their target audience's expectations. These templates fulfill specific needs, such as product display, easy navigation, and robust checkout processes. However, hobby stores often face unique challenges, such as defining niche categories or showcasing diverse product ranges effectively. By using pre-built templates, they can overcome these hurdles and ensure a smoother launch for their e-commerce website.
Templates are crucial for hobby stores that may lack sophisticated web development resources, enabling them to focus on curating quality products and engaging with their community. With templates, these businesses can opt for designs that are aesthetically pleasing and indicative of their specific hobby niche, whether that be photography, crafting, or gaming.
Key features to look for in a hobby store HTML template
When selecting an HTML template for a hobby store, several key features should be prioritized to create a positive user experience. The first feature is responsive design, which ensures that the website is mobile-optimized. With an increasing number of consumers shopping via smartphones and tablets, crafting a mobile-friendly site is essential for higher conversion rates.
Responsive design allows users to navigate seamlessly across devices.
Customizable aesthetics cater to the unique branding needs of different hobby niches.
Built-in SEO best practices improve online visibility and organic reach.
The design theme should also be customizable to suit various hobby categories, whether that's art, sports, or gaming. Additionally, color schemes and font choices should align with the brand's identity, creating a strong first impression. On the technical side, built-in SEO features are vital for hobby shops aiming to attract organic traffic, ensuring that their products and services can be easily discovered by potential customers.
The technical backbone: understanding document event listeners
For hobby store templates to be interactive and engaging, a grasp of document event listeners in JavaScript is essential. Using 'document.addEventListener' enables developers to attach event listeners to various HTML elements. This allows for dynamic interactions such as button clicks, hover states, or form submissions, which enhance user engagement.
Enables responsiveness by listening for user interactions.
Can be used to enhance website performance through efficient scripts.
Hobby store templates often rely on these interactions to connect users with products effectively—allowing them to filter items, access additional resources, or submit inquiries. Therefore, understanding and leveraging these event listeners is fundamental in creating a highly interactive shopping experience.
Leveraging DOMContentLoaded for optimal performance
An important aspect of loading web pages efficiently is the 'DOMContentLoaded' event, which signifies that the HTML has been completely loaded and parsed. Unlike the 'window load' event, which waits for all resources to be loaded, 'DOMContentLoaded' allows developers to execute scripts as soon as the DOM is ready, enabling immediate interactivity.
Improves user experience by enabling quick interactions.
Facilitates faster loading for image-heavy hobby store pages.
For hobby store templates, this means using 'DOMContentLoaded' can significantly enhance loading speeds and quality of user interaction. When images of products or resources load quickly, customers spend less time waiting and more time exploring offerings, potentially increasing sales.
Essential sections to include in hobby store HTML templates
A well-designed hobby store HTML template should include several essential sections to cater to user needs. The homepage is critical; it should showcase featured products, best sellers, and recent blog entries or tutorials related to popular hobbies. Creating a visually appealing and user-friendly layout will grab visitors' attention and encourage longer browsing sessions.
Homepage highlights with featured products and navigation to key categories.
Product page design emphasizing high-quality images, thorough descriptions, and customer reviews.
A blog or resources section offering engaging content and tips related to hobbies.
Contact and About Us pages that build trust and encourage customer engagement.
Product pages should highlight images and descriptions clearly, as well as mechanisms for customer reviews and ratings to foster trust. Overall, providing content that encourages community interaction helps to build lasting customer relationships, increasing the chances of repeat visits and purchases.
Custom features that make a difference
In the competitive landscape of hobby retail, incorporating custom features can significantly enhance user experience. Interactive elements such as product carousels and sliders create a visually engaging atmosphere that showcases multiple products at once. Meanwhile, implementing lightbox effects for viewing images offers an immersive experience, allowing customers to see product details closely.
Interactive elements enhance visual engagement and showcase product variety.
Advanced filtering options help users navigate through niche products easily.
Social media integration encourages user engagement and community building.
Additionally, advanced filtering and search options are crucial for hobby stores, where customers seek specific items within vast inventories. An intuitive filter design simplifies the browsing experience. Furthermore, integrating social media buttons and share features can drive organic traffic and foster a thriving community around the hobby store.
Optimizing performance and usability
Ensuring optimal performance and usability is paramount for any hobby store website. Loading speed is a significant factor, as slow websites can deter potential customers. Techniques like optimizing image sizes and employing lazy loading practices can enhance load times, ensuring users stay engaged without unnecessary delays.
Optimizing images and leveraging lazy loading technologies minimizes load times.
Accessibility features ensure the website is usable for all customers, including those with disabilities.
Additionally, incorporating accessibility features is not only a best practice but also extends the store’s reach. Utilizing the principles of inclusive design ensures that all users can navigate the site effectively, thus enhancing overall customer satisfaction and loyalty.
Future-proofing your hobby store with HTML templates
When selecting an HTML template for a hobby store, consider their scalability. As businesses grow and expand their product ranges, templates should be adaptable enough to manage increased inventories and customer traffic. This not only helps in maintaining the quality of service but also assures customers that their needs will continue to be met.
Scalability options allow the store to grow without extensive redesign costs.
Regular updates and maintenance keep the website aligned with current design trends.
Templates that are regularly updated ensure long-term use and effectiveness, safeguarding the investment made in the initial design and allowing the store to remain competitive. Such proactive measures contribute to preserving brand relevance in the evolving e-commerce landscape.
Case studies and examples of successful hobby store websites
Looking at high-performing hobby retailers provides valuable insights into what makes HTML templates excel in the e-commerce space. These case studies often reveal features that align closely with user expectations, such as optimized navigation, high-quality visuals, and easy-to-use promotional materials.
Analysis of successful websites reveals essential features and user experience strategies.
Effective template designs stand out due to strategic layout, color palettes, and graphic designs.
Visual breakdowns of these designs showcase specific components that attract visitors. Understanding these elements allows new hobby retailers to model their templates accordingly, ensuring they're equipped with the essential features needed for success.
The DIY approach to building your own hobby store HTML template
For those who prefer a hands-on approach, starting to build your own HTML template can be an engaging learning process. Begin with planning and designing—consider the user journey, how to showcase products, and the overall aesthetic of your store. Planning this structure from the onset is crucial for effectiveness.
Determine the layout and design elements before coding.
Learn basic coding skills in HTML, CSS, and JavaScript to create custom templates.
Access various online resources like forums and courses to enhance skills.
Beginning with HTML, CSS, and JavaScript basics makes the task approachable, even for those with no technical background. Online resources, including forums and courses, provide valuable support during this process and improve your competence in creating customized templates that meet the unique needs of your hobby store.
Encouraging continuous improvement and innovation
To maintain relevance in the hobby retail industry, it is essential to keep both content and design current. Regularly updating the website to reflect customer preferences and industry trends can keep the store appealing and fresh. Gathering customer feedback through surveys can inform these improvements effectively.
Regular updates ensure content remains attractive and up to date.
Encouraging customer feedback fosters engagement and informs design updates.
This feedback mechanism can lead to crucial enhancements that not only cater to consumer desires but also help in developing a loyal customer base. Empowering customers to influence store operations encourages a sense of community and connection.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started