- Home
- Functionalities
- Landing Page Software Features for Professionals
- Make your mobile page for Support staff
Make your mobile page for Support staff and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your mobile page for Support staff to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




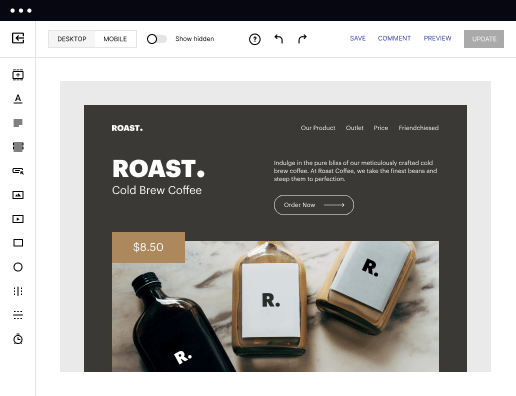
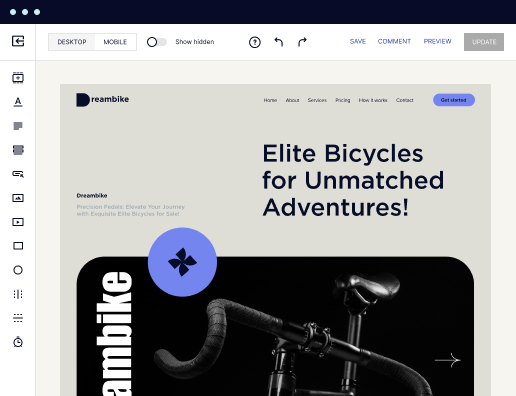
 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

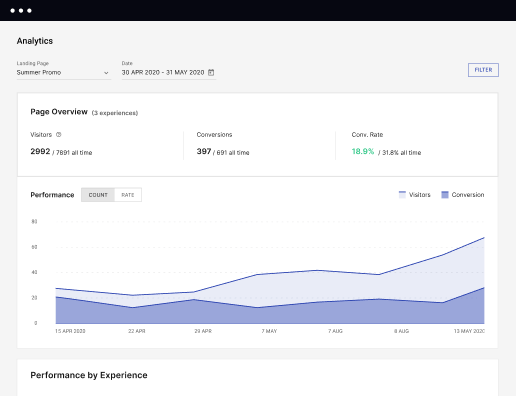
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

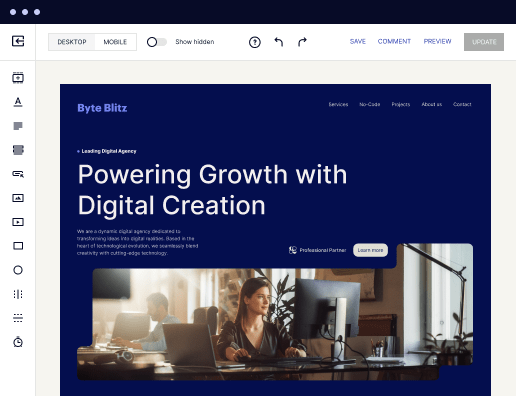
 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

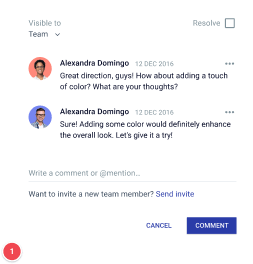
 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your mobile page for Support staff in no time
If you are looking for ways to amplify your internet presence, build your mobile page for Support staff with Instapage. This platform is a powerhouse that helps turn clicks into loyal customers, revolutionizing how businesses connect with their audience. One of the crucial advantages the service offers is the customization of advertising. Draft, create, personalize and optimize landing pages for every marketing campaign, ensuring a distinctive experience for every visitor.
Additionally, Instapage highlights the importance of collaboration in a marketing and advertising team. The platform delivers innovative ways for teams to manage their accounts jointly, fostering an environment where ideas can thrive and strategies can be fine-tuned to perfection. Instapage also encourages businesses to explore overlooked marketing channels. From leveraging messaging platforms and affiliate marketing to optimizing business blogs and socials, it guides businesses in harnessing the potential of these channels. Regardless of your design skills, the interface will guide you through the experience until you publish your web page.
Follow these steps to make your mobile page for Support staff
- Open the Instapage site and authenticate in your profile. If you do not have an account yet, create it utilizing your current email address.
- You will be redirected to your Dashboard. Click CREATE PAGE to start.
- Choose the most suitable type of page: desktop standard or AMP. You may also upload an Instapage document if you have one.
- Explore the template catalog and pick the most suitable one based on your aims. If nothing matches, pick BLANK and design forms from scratch.
- Set up the configuration for your online queries, conversion goals, and social accounts.
- Click EDIT DESIGN to personalize your page’s contents using the toolbar on the left.
- Select PREVIEW to make sure the page appears as you intended.
- Click PUBLISH to complete editing and publish the landing.
Use this platform to create your mobile page for Support staff and expand your marketing opportunities. Create your profile to try it right now!
Get more out of Make your mobile page for Support staff
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How do I begin using Instapage?
All you need to begin is a free Instapage account. Register using your email or Google account, and provide the relevant company and billing information. Then, proceed to your Dashboard and begin developing your landing page. Instapage offers a user-friendly interface, hundreds of page templates, and lots of other instruments to help users, even those without prior design experience.
How do you make your mobile page for Support staff?
You can easily create your mobile page for Support staff completely from scratch or pick a pre-made template. Incorporate your favorite CRM or Ad services, improve your page according to your requirements, and much more. Obtain a transparent and complete view of all analytics and ads.
Does Instapage have a free trial?
Yes, before you decide to move forward and subscribe to Instapage, you may join the 14-day trial version. It includes access to all key features and functionalities relevant to your day-to-day marketing and sales, or A/B test projects. Get a free Instapage profile right now and design the first-ever landing page.
What is the best solution to build your mobile page for Support staff?
Everything depends on your objectives and needs when choosing the ideal program to create your landing pages. Instapage offers a large collection of templates and a drag-and-drop web page builder to make your web page development process as easy as possible. Easily make your mobile page for Support staff, integrate other apps, gain access to your metrics, experiment, and discover all you need for perfect online campaigns.
See how to make your mobile page for support staff in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your mobile page for Support staff
How do I make my content mobile friendly?
Lets get started. Understanding how people read on a mobile device. Go for the bite, snack, and meal approach. Chunk content for easy reading. Write short titles to make them more mobile friendly. Go for short, snappy paragraphs. Use small words. Replace wordy phrases with simple words. Use images.
How do I create a mobile page?
12 Steps to Make Your Website Mobile-Friendly Make Your Website Responsive. Make Information People Look for Easier to Find. Ditch Text-Blocking Ads and Pop-ups. Make Website Speed a Priority. Keep Your Web Design Simple. Make Your Button Sizes Large Enough to Work on Mobile. Use Large Font Sizes. Dont Use Flash.
How do I convert my website to mobile friendly?
Here are some best practices to ensure your website is mobile-friendly. Develop a responsive layout. Optimize website speed. Compress images. Use HTML5 instead of Adobe Flash. Avoid pop-ups. Change button size and placement. Use a large and readable font. Space out links.
How can you create a page that is only for mobile devices?
Implement a Responsive Layout. Optimize Website Speed. Subtle Pop-Up Implementation. Incorporate Viewport Meta tag. Declutter your Web Design. Always Test the Website on Real Mobile Devices. Update Content Carefully. Do not use Flash.
How do I convert my website to mobile friendly?
12 Steps to Make Your Website Mobile-Friendly Make Your Website Responsive. Make Information People Look for Easier to Find. Ditch Text-Blocking Ads and Pop-ups. Make Website Speed a Priority. Keep Your Web Design Simple. Make Your Button Sizes Large Enough to Work on Mobile. Use Large Font Sizes. Dont Use Flash.
How do I get a mobile page?
To view the mobile version of a website using Chromes Developer Tools: Open the website on a new tab and press F12 on your keyboard. On the inspect element toolbar, select the Toggle Device icon. You will now see the mobile version of the website.
How do I make my mobile site responsive?
How To Make Your Website Mobile-Friendly: Choose a mobile-responsive theme or template. Strip back your content. Make images and CSS as light as possible. Avoid Flash. Change button size and placement. Space out your links. Use a large and readable font. Eliminate pop-ups.
How to design a mobile page?
Mobile website design best practices Use a responsive design. A responsive mobile web design is the best way to ensure that your website looks good on all devices. Keep it simple. Use large buttons. Avoid using pop-ups. Use fonts that are easy to read. Optimize your images. Use short forms. Include a call-to-action.
