- Home
- Functionalities
- Landing Page Software Features for Professionals
- Make your HTML page for High school English teachers
Make your HTML page for High school English teachers and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for High school English teachers to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




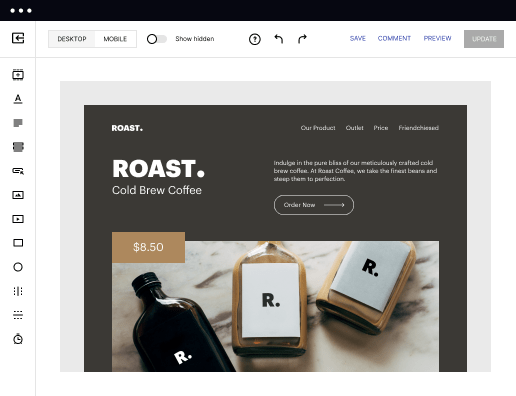
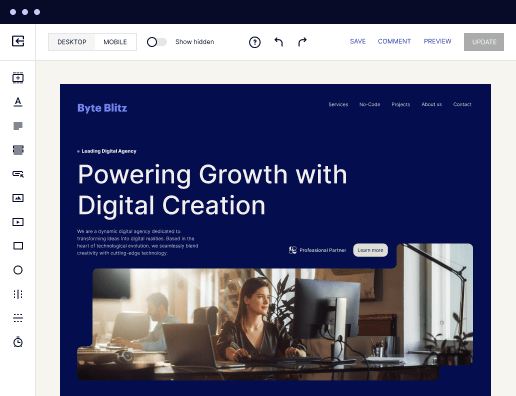
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

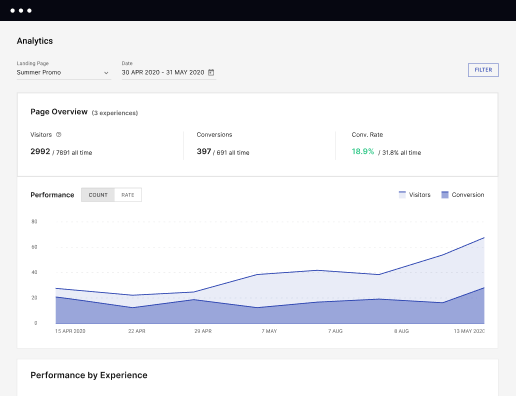
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










Creating effective HTML pages for high school English teachers
High school English teachers are increasingly using online platforms to enhance their lesson plans and engage students. With Instapage, they can create beautiful, conversion-focused landing pages that resonate with students' needs. In this guide, we outline the process of creating effective HTML pages tailored specifically for this audience.
Understanding the needs of high school English teachers
English teachers require engaging, informative pages that reflect the curriculum and foster learning. A well-designed landing page can serve as a hub for resources like lesson plans, assignments, and feedback forms. Using Instapage, educators can easily develop pages that not only look professional but also drive student activity.
- User-friendliness: Instapage allows teachers to create pages without needing coding skills, making it accessible for everyone.
- Conversion-oriented designs: With over 100 ready-made layouts, teachers can choose templates that best fit their subject matter and objectives.
- Insights and analytics: Teachers can analyze student interactions with their pages, helping refine their approach to meet educational goals.
Step 1: Starting with Instapage
To begin, sign up for an Instapage account, if you haven't already. Once logged in, familiarize yourself with the dashboard and explore the available templates.
Step 2: Creating your HTML landing page
Select a template that matches your content needs:
- Choose a template that promotes your main lesson theme, whether it's poetry, literature, or grammar exercises.
- Customize the layout to include dynamic elements such as videos or quizzes to engage students.
- Utilize Instablocks to drag and drop relevant sections, which saves time and enhances creative output.
Step 3: Optimize for engagement
Once your HTML page is set up, it's crucial to optimize it for maximum student interaction:
- Implement A/B testing to gauge which design resonates better with your audience.
- Use detailed heatmaps to understand where students spend most of their time, allowing you to adjust content accordingly.
- Regularly update your content based on feedback and analytics to keep the page relevant.
By following these steps, high school English teachers can efficiently create impactful HTML pages that facilitate better learning experiences.
Ready to take your teaching to the next level? Start creating your HTML pages with Instapage today and see how easy it is to enrich your students' educational journeys.
Get more out of Make your HTML page for High school English teachers
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is creating HTML pages for high school English teachers?
It involves designing dedicated web pages that serve educational purposes, such as sharing lesson materials, engaging students, and collecting feedback.
How does Instapage help create HTML pages for educators?
Instapage provides a simple drag-and-drop interface, templates tailored for educational content, and tools for analyzing student engagement.
What are the key features of Instapage for English teachers?
Key features include pre-designed templates, A/B testing, heatmaps for behavior tracking, and collaboration tools for feedback.
Why should my school choose Instapage for creating educational content?
Instapage empowers teachers to quickly develop high-quality, customized pages that enhance learning and streamline communication with students.
What are the benefits of using Instapage for creating HTML educational pages?
The benefits include ease of use, ability to personalize content, collaborative editing, and access to data analytics that inform better teaching strategies.
What common challenges do teachers face when creating HTML pages?
Common challenges include time constraints, lack of technical skills, and difficulty in designing engaging content that meets curriculum standards.
How does Instapage support teachers in overcoming these challenges?
By providing user-friendly tools, templates, and analytics, Instapage simplifies the page creation process and allows teachers to focus more on content than on design.
What are the latest trends in creating HTML pages for education?
Trends include personalized learning experiences, mobile optimization, interactive content, and a focus on data-driven approaches to enhance student engagement.
See how to make your html page for high school english teachers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your HTML page for High school English teachers
How to create a website for school in HTML?
Let us use seven steps to create a good-looking website from scratch. Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
Can I make a website for a school project?
Yes, Mobirise is an excellent option for building a school project website. It provides a user-friendly interface and a drag-and-drop system which makes web design accessible even for those with no coding experience. You can choose from a variety of templates and customize them to fit the needs of your project. How to Create School Project Website in 2024? - Mobirise mobirise.com how-to school-project mobirise.com how-to school-project
How to create a web page using HTML with source code?
Learn how to create and view a web page on your computer. Step 1: Open Notepad (PC) Windows 8 or later: Step 1: Open TextEdit (Mac) Open Finder Applications TextEdit. Step 2: Write Some HTML. Write or copy the following HTML code into Notepad: Step 3: Save the HTML Page. Step 4: View the HTML Page in Your Browser.
How do I create a web page with HTML only?
Making a Website With HTML in 7 Simple Steps + Post Development Suggestions Pick an HTML Code Editor. Plan the Site Layout. Write the HTML Code. Create Elements in the Layout. Add the HTML Content. Include Layout CSS. Customize Your Site. Choose a Hosting Platform and Publish.
How to create a school web page using HTML?
Let us use seven steps to create a good-looking website from scratch. Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style. How to build a website using HTML and CSS | BrowserStack browserstack.com guide build-a-website- browserstack.com guide build-a-website-
How to create an HTML page?
How to Create an HTML File Step 1: Add a declaration. Step 2: Add an element. Step 3: Add a language attribute. Step 4: Add a head and body section. Step 5: Add a title in the head section. Step 6: Add HTML elements in the body section.
How do you make a good HTML page?
How to Make a Website With HTML Pick an HTML Code Editor. A code editor is software used to write your website. Plan the Site Layout. Write the HTML Code. Create Elements in the Layout. Add the HTML Content. Include Layout CSS. Customize Your Site. Choose a Hosting Platform and Publish. Making a Website With HTML in 7 Easy Steps - Hostinger hostinger.in tutorials making-website-wit hostinger.in tutorials making-website-wit
How do I make my HTML page more attractive?
13 tips on making your website look better Choose the right fonts. Imagine all the different people that will be navigating your website, now imagine them trying to read the text. Use subtle patterns or textures. Use white space. Use BIG photos. Social media. Color and contrast. Grids and symmetry. Graphics. 13 tips on making your website look better - Advantage Services advantageservices.net 13-tips-on-making-your- advantageservices.net 13-tips-on-making-your-
