- Home
- Functionalities
- Make your grid-based Q&A website
Effortlessly make your grid-based Q&A website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your grid-based Q&A website. Get started now.




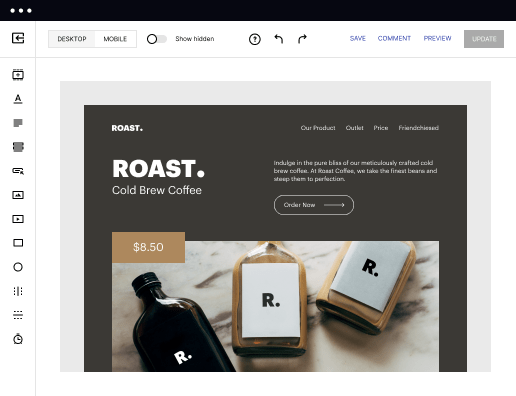
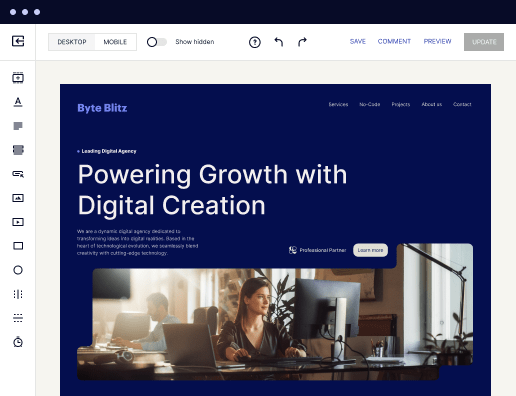
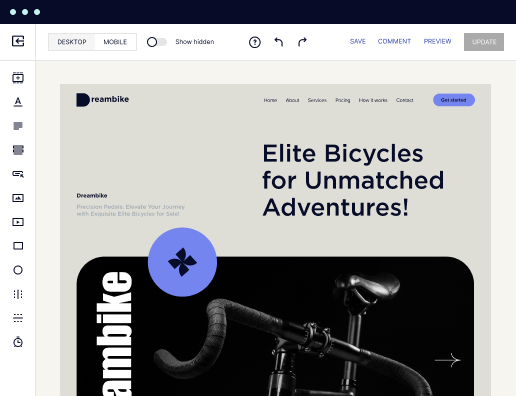
 Build landing pages at scale without coding
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

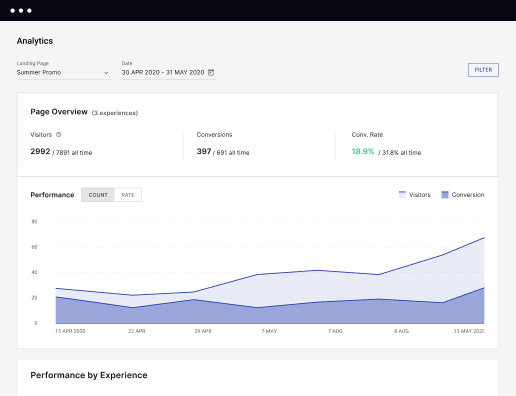
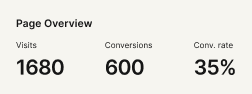
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Build your grid-based Q&A website effortlessly with Instapage
Landing pages serve as interactive business cards for your brand, providing a focused approach to attracting various customer segments. The ability to build your grid-based Q&A website that advances your brand with the right tools becomes something easy. Instapage is a powerful platform offering intuitive design controls and wide-ranging customization to boost your digital presence.
Follow these steps to make your grid-based Q&A website:
- Log into your Instapage account. Click on CREATE PAGE and select whether to start with a template or a blank page.
- Label your landing page—this will help you locate it later in your dashboard.
- Add new blocks from the library to set up your page structure. Modify and personalize each block by pasting your own text, images, and media objects.
- Use the AI content assistant feature to create high-quality content for your page.
- Edit the mobile version separately to ensure your landing page looks great on all devices.
- Once you're happy with your landing page, select the right publishing option. You can publish it as a demo by creating a subdomain, then visit your page via the generated URL to see it online.
- After publishing, you can still make edits to your landing page or unpublish it if necessary.
Instapage provides all the essential tools to create your grid-based Q&A website with ease. By leveraging its comprehensive features, from AI content creation to advanced analytics, you can effectively scale your online presence and achieve your marketing goals with precision and creativity. Our platform offers an excellent solution for anyone looking to improve their digital marketing efforts and secure higher engagement and conversion rates through well-crafted landing pages.
Sign up for a free 14-day trial today and see for yourself!
Get more out of Make your grid-based Q&A website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
Can I create a landing page free of charge?
Yes, you may make your grid-based Q&A website after registering and beginning your Instapage's 14-day free trial. This period allows you to check out the full range of features Instapage delivers, including its editor’s features, without any upfront cost. After the free trial, you may select one of the subscription plans to continue accessing your pages and the platform's features.
Do I need a specific browser to use Instapage?
Instapage is created to be compatible with the latest versions of most popular web browsers, so it will not be a problem to create your grid-based Q&A website. For the best experience, it is advisable to use the platform on up-to-date web browsers to make sure all features function correctly and efficiently.
Do I have to set up any applications to create a page?
No, there's no need to download any software to build your grid-based Q&A website with Instapage. It runs entirely online, so you can design, publish, and manage your landing pages only using your web browser. This web-based approach allows for convenient access from any computer or gadget with an internet connection.
Do I need design or coding skills to use Instapage?
No. Instapage is designed specifically to be customer-friendly for you to make your grid-based Q&A website regardless of your prior experience. The platform's drag-and-drop editor, as well as its collection of templates and elements, makes it easy for users to create and personalize their pages visually.
Do I need training to use Instapage?
No formal training is required to use Instapage. Its interface is user-friendly and straightforward, and the platform itself has a variety of resources like courses, manuals, and a help center to assist users in getting started and making the most of its capabilities. Therefore, even if it is the first time you create your grid-based Q&A website, the platform will guide you through this experience.
See how to make your grid-based q&a website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your grid-based Q&A website
What are 5 good survey questions?
Explore the grid provided with the problem. Each column and row represents one of the items, and each box is the meeting between two of these. You can imagine each box as a true/false question. For example, the purple/boat box is asking is the boat purple? We need to write true (O) or false (X) in each box.
How to create a QA website?
Follow these steps to create your own QA website. Analyze the competitorsʼ websites, e.g. Quora. Find a web app development company to assist you. Create a user-friendly and intuitive design. Develop several vital features for your website and launch an MVP. Create a promotional strategy to engage users.
What is grid in questions?
Grid-ins, also known as student-produced response questions, are questions that donʼt provide you with possible answer choices. As you might have guessed, these are called student-produced response questions because they require you to come up with the answer on your ownno possibilities are provided for you.
Why do we use grids?
A grid is a collection of horizontal and vertical lines creating a pattern against which we can line up our design elements. They help us to create layouts in which our elements wonʼt jump around or change width as we move from page to page, providing greater consistency on our websites.
How to solve grid questions?
Answer: Grid system is basically a set of imaginary and horizontal and vertical lines drawn on a map. The horizontal lines are called latitudes and the vertical lines are called longitudes. The grid system is used to find the exact location of a place.
What is grid view in a website?
A grid view or a datagrid is a graphical control element that presents a tabular view of data. A typical grid view also supports some or all of the following: Clicking a column header to change the sort order of the grid. Dragging column headers to change their size and their order. In-place editing of viewed data.
What is a grid question?
Grid questions combine multiple related sub-questions, topics, or statements to encourage participants to focus on one topic or area at a time. The Matrix Grid question offers even more options, combining multiple question types like Drop Downs, Rating Scales, and Text Boxes.
