Make your mobile page for men's clothing stores and drive sales
Create your mobile page for men's clothing stores to show off the latest trends while converting visitors into committed customers. Instapage helps you make your pages stand out to your target audience to drive sales.



How to create your mobile page for men's clothing stores with Instapage
Creating a mobile page for men's clothing stores is vital in today's retail landscape, where more consumers shop on their phones than ever before. Instapage provides an intuitive platform that allows marketers to design landing pages quickly, without the need for programming skills. With over 100 conversion-focused layouts and customizable Instablocks, creating a standout mobile experience is achievable, enhancing brand trust and customer loyalty.
Step 1: Choose your landing page layout
Start by selecting a layout that resonates with your brand's identity and customer preferences. Instapage offers a library of pre-designed templates tailored for men’s clothing stores, ensuring that you can find the best fit for your brand. Look for layouts that showcase your product effectively.
- Choose a responsive layout that adapts to different mobile screens, ensuring an optimal viewing experience.
- Consider a layout that prioritizes user-friendly navigation, making it easy for customers to browse products.
- Select a design that allows for high-quality visuals–customers are drawn to aesthetically pleasing images.
Step 2: Customize your content
Customize every aspect of your landing page to ensure it speaks directly to your target audience. You can leverage Instapage’s dynamic text replacement to personalize the experience, which tailors messaging based on user data.
- Utilize dynamic text replacement to align ads with specific visitor segments, increasing relevance.
- Incorporate high-quality images and compelling CTAs that resonate with men’s fashion shoppers.
- Ensure that product descriptions are engaging and highlight unique selling points.
Step 3: Optimize for conversions
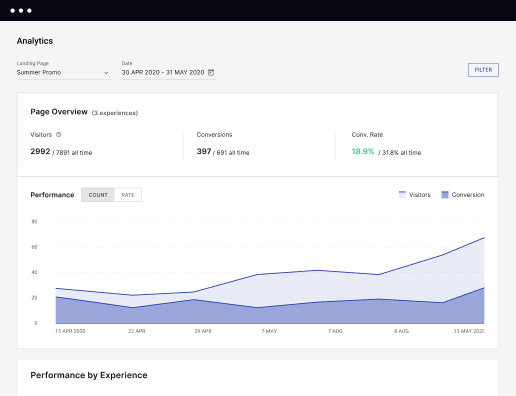
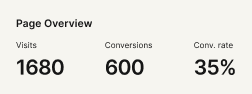
Once your page is designed, use Instapage’s built-in optimization features to increase conversion rates. Monitoring user behavior with heatmaps and running A/B tests can lead to significant improvements in your page’s performance.
- Analyze heatmaps to understand where users interact most on your landing page, allowing for more informed design tweaks.
- Conduct A/B tests on different elements like CTAs, images, and content layouts to identify what drives the most conversions.
- Use Instapage’s analytics dashboard to track how well your page is performing over time and make data-driven adjustments.
By following these steps, you'll create a mobile page that not only attracts but also converts visitors into loyal customers. Instapage equips you with the tools necessary to build relevant, personalized landing pages that reflect your brand’s trustworthiness.
Don’t leave your mobile presence to chance. Start creating impactful landing pages for your men's clothing store with Instapage today!
Leading the way in building high-performing landing pages
FAQs
See how to create your mobile page for men's clothing stores in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started