- Home
- Functionalities
- Create your mobile friendly flash website
Effortlessly make your mobile friendly flash website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your mobile friendly flash website. Get started now.




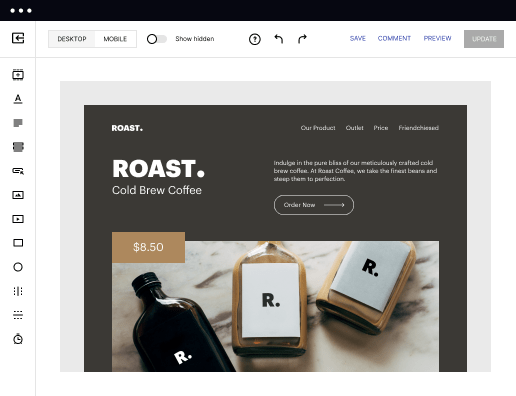
 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

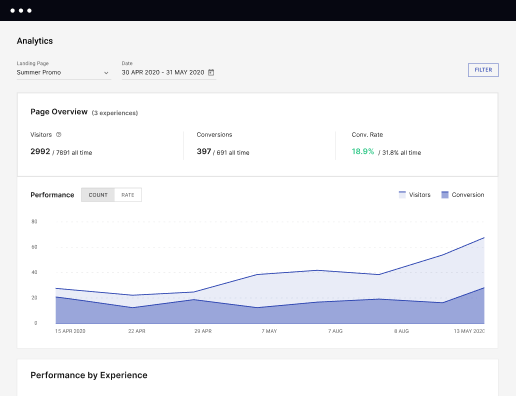
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

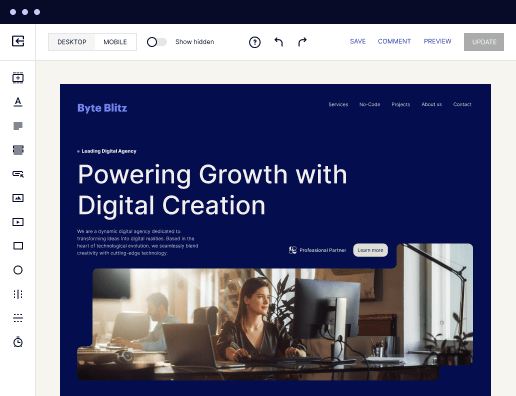
 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
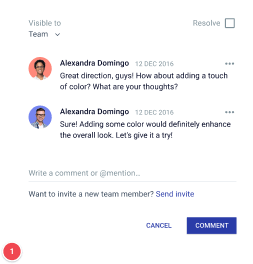
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your mobile friendly flash website and obtain a competitive edge faster
Whether you're debuting a new product, hosting an event, or looking to strengthen your digital marketing strategy, Instapage furnishes everyone with a comprehensive toolkit to build your mobile friendly flash website and maximize it for highest conversion, helping businesses and freelancers stand out in their market.
Follow these steps to make your mobile friendly flash website:
- Create an account with Instapage: Once logged in, become familiar with the dashboard and various features Instapage offers.
- Start building your page: Choose whether you want to use a template or begin from scratch with a blank page. Templates can provide a structured starting point if you're new to landing page design.
- Utilize the drag-and-drop editor: Add and arrange elements such as text boxes, images, and videos on your page.
- Take advantage of essential functionalities: Include navigation bars, contact forms, and social media links.
- Look over your page: Ensure everything is correct and looks as expected. Check alignment, the content for typos, and the functionality of interactive elements. Optimize the page for loading speed and responsiveness across devices.
- Keep an eye on basic metrics: Monitor visitor numbers and interaction rates. Utilize these insights to apply initial tweaks and improvements.
Advantages of Instapage over competing services
- High-speed page performance: Instapage utilizes the Thor Render Engine, which guarantees that your landing pages load quickly.
- Mobile optimization: Instapage leverages Google AMP technology to make sure your landing pages are perfectly adaptable.
- Broad customization: Instapage offers over 500 adaptable layouts and numerous advanced customization options.
Choosing Instapage as your landing page creator means selecting a powerful and efficient tool that simplifies the process while boosting results. Its user-friendly interface and advanced features make Instapage the ideal solution for businesses aiming to enhance their online impact. Instapage helps you create your mobile friendly flash website while making sure it’s set up for quick loading and responsiveness.
Add our platform to your marketing arsenal today!
Get more out of Create your mobile friendly flash website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
Do you have guides for creating webpages with Instapage?
Yes, Instapage offers a comprehensive collection of guides and tutorials made to aid customers successfully create and optimize their landing pages. These resources cover everything from basic page creation to advanced personalization and optimization methods. Users can access these guides straight through the Instapage help center.
Can I create mobile-responsive pages?
Yes. You can choose to make your mobile friendly flash website with the mobile-friendly feature. While at the initial phases of the page creation, select the AMP option for it to convert to the screens of all types. Our editor allows previewing and adjusting your pages for desktop and tablet, and mobile views, enabling precise personalization for each gadget.
Does Instapage offer ready-to-use templates?
Yes, you can select a perfect template for your scenario from a variety of professionally designed, ready-to-use outlines in our catalog, and create your mobile friendly flash website. These templates are completely personalized, so you can tailor them to your specific campaign requirements and brand identity.
How can I optimize my Instapage landing pages for search engines?
Instapage provides options to build your mobile friendly flash website and optimize it for search engines by editing meta titles, descriptions, and keywords straight within the page configurations. Additionally, you can add alt text to images and leverage the platform's mobile-responsive design to improve page speed and user experience for your SEO rankings.
Can I export my Instapage landing webpages?
You can make your mobile friendly flash website and save your template or its latest version as an Instapage file. Then, you may share it to open in a different account or get back to it any time you need to.
See how to create your mobile friendly flash website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Create your mobile friendly flash website
How can you create a page that is only for mobile devices?
Its possible to create web pages specifically for mobile devices, but its not possible to make them only readable by mobile devices. You could require a certain UserAgent, but those can be easily spoofed and read by non mobile devices.
How to ensure your website is mobile friendly?
Mobile website design best practices Use a responsive design. A responsive mobile web design is the best way to ensure that your website looks good on all devices. Keep it simple. Use large buttons. Avoid using pop-ups. Use fonts that are easy to read. Optimize your images. Use short forms. Include a call-to-action.
How to create a mobile friendly website?
How to Make a Mobile-Friendly Website: A Beginners Guide Make a responsive website. Avoid large chunks of text. Choose button size and placement. Include a search function. Optimize image sizes. Eliminate pop-ups. Improve loading speeds. Use Viewport Meta Tag.
How to make a website suitable for mobile phones?
Here are some best practices to ensure your website is mobile-friendly. Develop a responsive layout. Optimize website speed. Compress images. Use HTML5 instead of Adobe Flash. Avoid pop-ups. Change button size and placement. Use a large and readable font. Space out links.
How to convert a website to mobile responsive?
Convert an Existing Non-Responsive Website to Responsive One Step 1: Define Breakpoints and Plan Layouts. Step 2: Add Responsive Meta Tags. Step 3: Apply Media Queries. Step 4: Perfect the Navigation and Typography. Step 5: Make All Media Flexible. Step 6: Prepare for Different Types of Interactions.
How do I make my website compatible with all devices?
Implement a Responsive Layout. Optimize Website Speed. Subtle Pop-Up Implementation. Incorporate Viewport Meta tag. Declutter your Web Design. Always Test the Website on Real Mobile Devices. Update Content Carefully. Do not use Flash.
How to make a website compatible with all devices?
Mobile website compatibility involves a range of considerations, including responsive design, optimized images, and fast loading times. A mobile-friendly website should have a design that adapts to different screen sizes, making it easy for users to navigate and access the content.
How can you create a page that is suitable only for mobile devices?
Mobile website design best practices Use a responsive design. A responsive mobile web design is the best way to ensure that your website looks good on all devices. Keep it simple. Use large buttons. Avoid using pop-ups. Use fonts that are easy to read. Optimize your images. Use short forms. Include a call-to-action.
