- Home
- Functionalities
- Landing Page Software Features for Professionals
- Create your HTML page for Networking specialists
Make your HTML page for Networking specialists and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Networking specialists to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




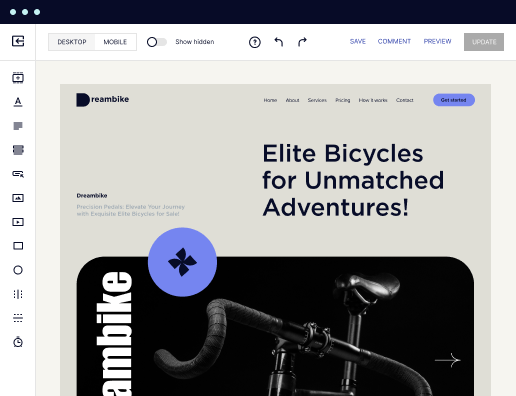
 Build landing pages at scale without coding
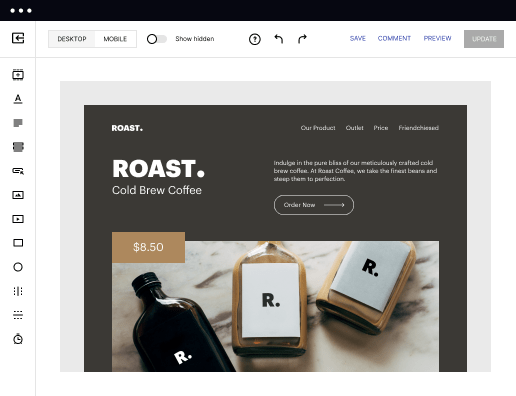
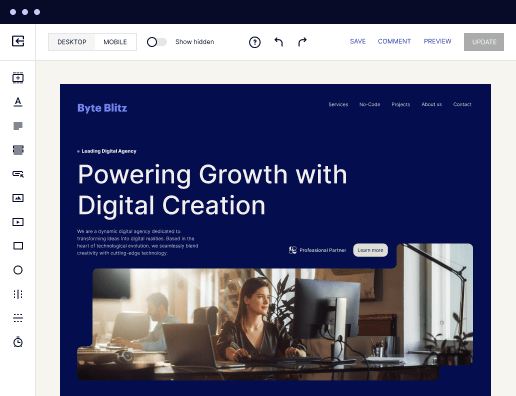
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

 Make the most of analytic insights
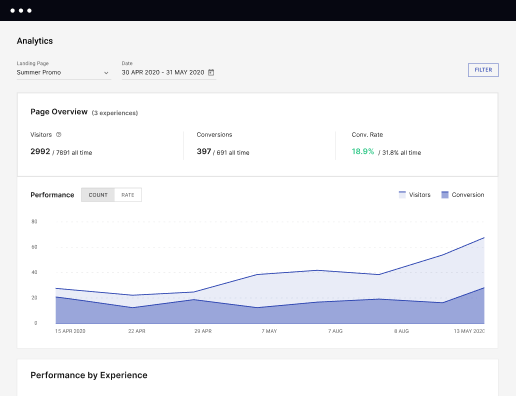
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Create Your HTML Page for Networking Specialists with Instapage
Building an effective HTML page isn't just about aesthetics; it's about creating a landing page that drives results. Instapage offers a user-friendly platform that allows marketing professionals in various sectors, including education, tech, and finance, to create stunning and functional landing pages quickly and easily, cutting costs while boosting conversion rates.
Understanding the Importance of an Optimized Landing Page
An optimized landing page caters to your audience's specific needs, helping to foster a connection that increases brand trust and customer loyalty. With Instapage's extensive library of over 100 conversion-focused layouts, networking specialists can create tailored experiences without any coding knowledge. This not only saves time but also allows for rapid adjustments based on real-time feedback.
- Easy customization options: Adjust colors, fonts, and layouts effortlessly to match your branding.
- Conversion-focused designs: Each template is designed to guide users toward taking action.
- Mobile responsiveness: Ensure that your page looks great on any device, enhancing user experience.
Step 1: Planning Your Landing Page Layout
Start by outlining your page's structure. Consider your audience and the message you want to convey. Formulating a clear content plan can significantly enhance user engagement. Focus on clarity and relevance by asking critical questions like: What information do you want to include? How will users navigate your content?
Step 2: Utilizing Instablocks for Efficient Design
Next, use Instapage's Instablocks for assembling your page elements swiftly. These reusable blocks streamline the design process. Consider incorporating essential elements like your value proposition, testimonials, and clear CTAs (Call-to-Actions).
- Dynamic text replacement: Tailor messages based on user data for a personalized experience.
- A/B testing features: Experiment with different layouts and content to see what converts better.
- Analytics dashboard: Track performance metrics to guide future improvements.
Step 3: Optimize Page for Conversions
Finally, ensure that your page is optimized for conversions. Analyze heatmaps to understand user behavior and adjust your elements accordingly. Implement A/B testing to iteratively optimize your landing page until you find the perfect mix for your audience.
- Implement calls-to-action strategically: Position them where they can be easily seen and clicked.
- Use engaging visuals: Pictures and videos can convey your message more effectively than text.
- Include social proof: Testimonials or user reviews can enhance credibility and trust.
In conclusion, creating an HTML page tailored for networking specialists using Instapage involves careful planning, efficient design, and strategic optimization. Employing these strategies will help you drive conversions while minimizing costs.
Ready to get started? Explore Instapage today to craft landing pages that resonate with your audience and elevate your marketing efforts.
Get more out of Create your HTML page for Networking specialists
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is creating an HTML page for networking specialists?
Creating an HTML page for networking specialists involves designing a landing page that effectively communicates value while encouraging user engagement, specifically targeting audiences in the networking field.
How does Instapage create an HTML page for networking specialists work?
Instapage simplifies the process of creating HTML pages through intuitive drag-and-drop features, extensive design templates, and built-in optimization tools specifically tailored to meet the needs of networking professionals.
What are the key features of an Instapage HTML page for networking specialists?
Key features include customizable layouts, A/B testing, dynamic content delivery, easy collaboration tools, and comprehensive analytics to monitor and optimize performance.
Why is Instapage a good choice for creating HTML pages for networking specialists?
Instapage is ideal for creating HTML pages due to its focus on conversion optimization, user-friendly design options, and the ability to produce highly personalized landing pages without deep technical skills.
What are the benefits of using an Instapage HTML page like Instapage?
Benefits include quicker page production, higher conversion rates through optimization tools, and enhanced collaboration features that allow real-time edits and feedback from stakeholders.
What to consider when choosing a platform for creating HTML pages for networking specialists?
Consider factors such as ease of use, customization options, available analytics, and whether the platform allows for dynamic content that can cater to different audience segments.
What are common challenges and solutions related to creating HTML pages for networking specialists?
Common challenges include low conversion rates and lack of personalization. Solutions involve employing A/B testing to refine strategies and using dynamic content to better engage specific audience segments.
How does Instapage address issues related to creating HTML pages for networking specialists?
Instapage addresses these issues by providing robust analytics, facilitating easy testing of different strategies, and offering a variety of design options to effectively meet networking specialists' needs.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Create your HTML page for Networking specialists
How to create page in HTML?
Follow the steps below to create your first web page with Notepad or TextEdit. Step 1: Open Notepad (PC) Windows 8 or later: Step 1: Open TextEdit (Mac) Open Finder Applications TextEdit. Step 2: Write Some HTML. Step 3: Save the HTML Page. Step 4: View the HTML Page in Your Browser.
How do you make a tribute page in HTML?
Tribute Page - Build a Tribute Page #main { /* Ensure the main element contains all other elements */ #title { /* Describe the subject of the tribute page / #img-div { /* Either a figure or div element */ #image { /* Responsively resize the image / #img-caption { /* Describe the image */ #tribute-info { #tribute-link {
How to create an HTML page?
How to Create an HTML File Step 1: Add a declaration. Step 2: Add an element. Step 3: Add a language attribute. Step 4: Add a head and body section. Step 5: Add a title in the head section. Step 6: Add HTML elements in the body section.
How do I make HTML look professional?
Your website should use no more than 5 colors, with every color appear in multiple places throughout a page and across the website. Your color palette may be consisted of: 1-2 brand colors. These can be used on the logo, buttons, hyperlinks, or heading texts.
How to create a service page in HTML and CSS?
How to Create Service Page in Website Step 1: Create a folder. Step 2: Open Sublime text and Type given HTML code. Step 3: After enter this code, Save file name index.html (inside the Project folder) Step 4: Open index. Step 5: Finally get an output. Note. index.html.
How do I create a help page in HTML?
Create a Help Web Site Create an HTML topic file. Create a table of contents for a Web page. Create an index for a Web page. Insert the HTML Help ActiveX control into an HTML file. Insert the HTML Help Java Applet into an HTML file. Create a frameset. Run a compiled help file from a Web page.
How to create a service page in HTML?
How to Create Service Page in Website Step 1: Create a folder. Step 2: Open Sublime text and Type given HTML code. Step 3: After enter this code, Save file name index.html (inside the Project folder) Step 4: Open index. Step 5: Finally get an output. Note. index.html.
How do I create a professional website in HTML?
How To Create A Layout And Build A Website Using HTML And CSS Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
