Make your HTML page for libraries and meet your unique needs
Stay unique and impactful with Instapage. Use the platform to create your HTML page for libraries, raise awareness among potential audiences, and turn web clicks into signups and higher earnings.



Creating impactful HTML pages for libraries with Instapage
In the digital era, establishing an engaging online presence is crucial for libraries. Instapage offers a robust solution to create tailored HTML pages that resonate with your audience, ensuring that you maximize engagement and conversions. With its user-friendly interface, you can build dynamic pages that enhance your marketing efforts across various sectors, such as education, business services, and government.
Understanding your audience
Before diving into page creation, it's imperative to understand who you’re speaking to. Different verticals like education or government have distinct needs. By leveraging Instapage’s personalization features, you can serve tailored content that speaks directly to various audience segments, enhancing brand trust and loyalty. This step is vital for creating effective landing pages that convert.
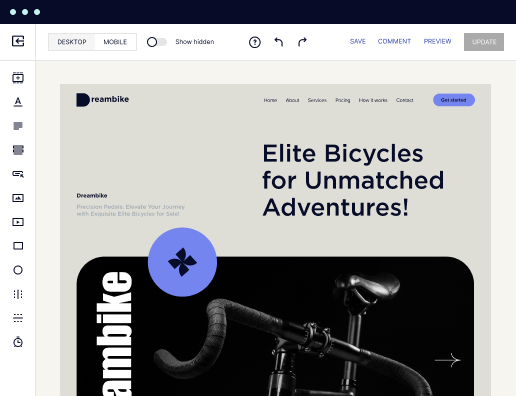
Step 1: Choose the right layout
Selecting a layout is the first step in building your HTML pages. Instapage provides over 100 conversion-focused layouts and Instablocks to help simplify this process. By choosing a layout that aligns with your goals and audience preferences, you lay the groundwork for an effective page.
- Consider the type of content: Educational content may require a different layout compared to service promotions.
- Evaluate user experience: The layout should be intuitive and easy to navigate for better user retention.
- Optimize for mobile: Make sure the layout is responsive to cater to users on various devices.
Step 2: Customize with dynamic content
Once the layout is selected, personalize your HTML pages using dynamic text replacement. This feature allows you to customize messages according to user data, which can significantly boost conversion rates.
- Utilize dynamic text to match ads with landing pages for seamless transitions.
- Incorporate local terminology to resonate more with your audience in the USA.
- Adjust content based on user behavior and preferences for a tailored experience.
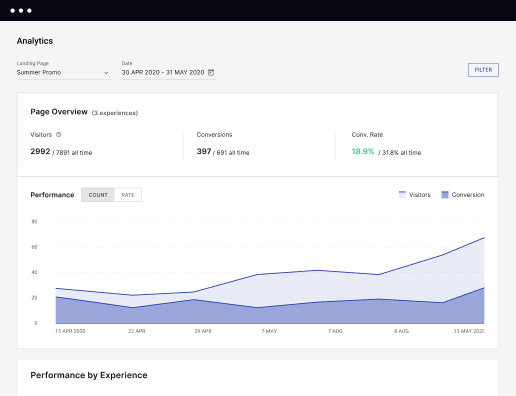
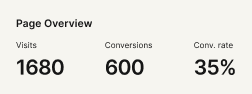
Step 3: Optimize and analyze
The final step involves rigorous testing and optimization. Instapage's built-in experimentation features enable you to conduct A/B testing, allowing you to compare different designs and messages to see what works best.
- Utilize heatmaps to understand user interactions and adjust your layout accordingly.
- Continuously analyze metrics to track performance and pivot strategies when necessary.
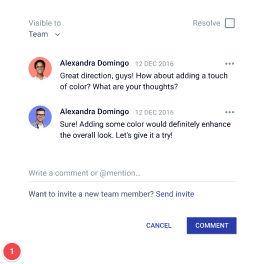
- Involve team members in the review process using Instapage’s collaboration features, ensuring collective insights improve your pages.
By following these steps, you can effectively create HTML pages that not only appeal to your audience but also drive conversions and enhance your library's online presence.
Ready to get started? Sign up for Instapage today and experience the ease of creating powerful, personalized landing pages that convert.
Leading the way in building high-performing landing pages
FAQs
See how to create your html page for libraries in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started